User Experience (UX) sketching is a fundamental practice in the design system that entails developing brief, hand-drawn representations of ideas and ideas to communicate design answers efficiently.
Mastering the basic building blocks of sketching is essential because it allows designers to explore unique visible representations in their minds without the constraints of perfection or specified execution.
By hastily sketching out standards, groups can facilitate discussions, acquire remarks, and iterate on designs extra effectively. UX sketching no longer enhances collaboration among team contributors but also facilitates figuring out capacity usability troubles early inside the design segment and, in the long run, central to more intuitive and consumer-targeted products.
Source: toptal

Benefits of UX Sketching
UX sketching offers a multitude of advantages that significantly enhance the design process. Regular practice drawing is essential for improving sketching skills, helping individuals become more comfortable and proficient in communicating ideas effectively.
Speed and Efficiency
One of the most incredible blessings of UX sketching is its astonishing potential to seize thoughts fast and efficiently. Designers can effortlessly translate their thoughts into visible standards in only a matter of minutes, enabling rapid iteration and experimentation.
This method allows for exploring several design opportunities without the vast time commitment often related to digital tools. By sketching, designers can hastily adapt and refine their thoughts, allowing them to iterate multiple ideas, leading to more dynamic and responsive layout techniques.
Low-cost Ideation
Another considerable gain is the low-cost nature of sketching. It requires minimum substances—often simply paper and a pencil or pen. This cost-effective method encourages groups to interact in brainstorming sessions and generate various thoughts without the economic boundaries posed by pricey software or digital resources.
The simplicity of sketching gear lets in more familiar and flexible ideation classes, fostering surroundings wherein creativity can thrive. To practice, try sketching a few apps by replicating their screens and noting down their elements.
Encourage Creativity and Iterate Multiple Ideas
The informal and bendy nature of sketching drastically encourages designers to generate multiple ideas, leading to revolutionary and innovative solutions.
Without the stress of perfection or the constraints of digital precision, team participants feel more liberated to discover unconventional ideas and take creative risks. This freedom enables a more open and inventive approach to trouble-fixing.
Source: Brendan Church on Unsplash

Facilitate Communication within Teams
Sketches are a powerful visual language that could bridge community gaps inside groups. Design standards are frequently extra intuitive and more accessible to recognize while expressed through sketches incorporating recognized interface elements, allowing group members to discuss thoughts more fluidly, offer insightful feedback, and collaborate more cohesively.
This shared visual knowledge aligns desires and expectancies amongst crew individuals, leading to greater cohesiveness and constant design outcomes. By facilitating more apparent verbal exchange, UX sketching ensures that everybody is on the same web page, enhancing average team synergy and assignment fulfillment.
Differences between Sketch, Wireframe and Prototype
Understanding the distinctions between sketch, wireframe, and prototype is crucial for effective UX design, as each serves a unique purpose in developing a design concept during the design process.
Sketch
A sketch is a brief, informal representation of an idea, usually created by hand using simple equipment like paper or a digital sketchpad. It specializes in ideas, layout, and basic elements, such as shapes like squares, circles, and lines, without detailing specific functions or aesthetics. Sketches allow for speedy brainstorming and idea technology, supplying a foundation for further improvement.
Source: dribble

Wireframe
Unlike sketches, wireframes provide a more dependent digital product blueprint. They define the layout and organization of content and interactive factors, showcasing the interface's capability and float without the distraction of visible layout.
Wireframes are essential for refining a person's enjoyment and assessing how users navigate the system, frequently serving as a manual for the visual layout segment.
Source: toptal

Prototype
A prototype is a better-fidelity representation that simulates the person's revel in and interactions. Prototypes may be low-fidelity, corresponding to wireframes with fundamental interactivity, or excessive-fidelity, incorporating specific designs and sensible interactions.
They allow stakeholders and customers to engage with the product concept, offering a treasured possibility for trying out usability and gathering remarks earlier than the final improvement phase.
Source: aspirity

Basic UX Sketching Techniques
When delving into UX sketching, mastering basic shapes and several foundational techniques can elevate the practice and improve the clarity of ideas.
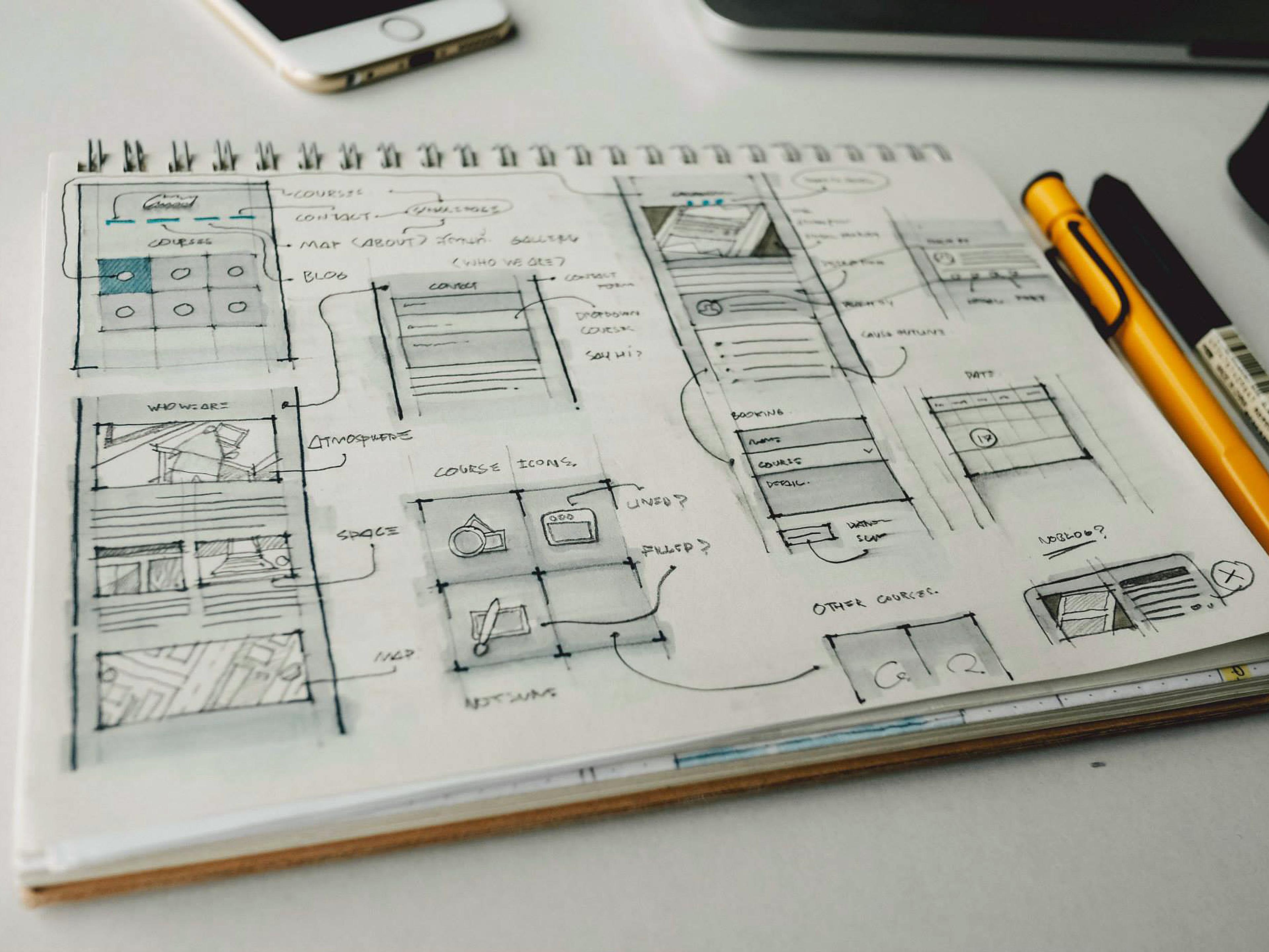
- Thumbnail sketches: These small, quick sketches serve as designers’ initial brainstorming tools. By focusing on capturing the essence of an idea rather than the details, thumbnail sketches enable rapid exploration of different concepts or layouts. This technique encourages experimentation and can highlight the viability of various design approaches before committing to more detailed renderings.
Source: medium

- Storyboards: Storyboards visually depict user scenarios and workflows, illustrating how users will interact with the product over time. Storyboards help designers empathize with user journeys by showing a sequence of interactions, pinpointing potential usability issues, and enhancing the overall user experience. This technique merges narrative with visual design, allowing teams to consider their designs’ context and emotional impact on users.
Source: milanote

- User flows: User flows map out the user’s steps to complete a task within the interface. By outlining these pathways, designers can evaluate and refine the navigation and transaction processes, ensuring they are logical and intuitive. User flows also help identify bottlenecks or unnecessary steps, which can be optimized to enhance usability and streamline the overall user experience.
Source: careerfoundry

These basic techniques provide structure to the sketching process and facilitate collaboration and discussion, allowing teams to align their vision and iterate on designs more effectively.
Tools and Materials
When it comes to UX sketching, having the right tools and materials is essential to enhancing creativity and streamlining the design process. It's important to generate a few promising variants and refine these ideas to the most effective options before moving forward with detailed development.
Paper and Pencils/Pens
Traditional sketching tools continue to be one of the most accessible and effective strategies for quick ideation. Depending on the complexity of the sketches, various pers, from preferred printer paper to the grid or cartoon pads, may be used.
Pencils permit edits and adjustments, while pens may be used for finalizing principles with bold outlines. The tactile reveal of sketching on paper can also foster a deeper connection to the developed thoughts.
Digital Sketching Tools
Technological improvements have made digital sketching tools, including tablets and stylus pens, increasingly famous. Applications like Sketch or Procreate allow designers to create and alter sketches fluidly.
This equipment regularly comes with features like layers, undo options, and exporting competencies, which enhance the workflow and collaboration system—making it more straightforward to percentage designs with team members in real-time.
Whiteboard Sketching
Whiteboards offer a versatile platform for group sketching periods. They are ideal for brainstorming, enabling a couple of team participants to make contributions simultaneously.
Ideas can be erased and modified without problems, fostering dynamic discussions and collaborative refinement of principles. Additionally, using colored markers can assist in differentiating thoughts or themes, helping in visible storytelling and clearer communique among team members.
Source: medium

Each of these tools and materials serves a distinct purpose in the UX sketching process, providing designers with the flexibility to express their ideas effectively while promoting collaboration within their teams.
UX Design Sketching Is a Two-Step Sketching Process
UX design sketching is fundamentally a two-step process that facilitates the transformation of abstract ideas into concrete visual representations. This method enhances clarity and fosters innovation throughout the design journey.
Idea Generation: The initial phase focuses on brainstorming and capturing early ideas. During this stage, designers use diverse sketching techniques, thumbnail sketches, and short doodles to explore principles without the stress of perfection.
The goal is to seize the essence of a couple of ideas, encouraging creativity and divergence. This open-ended exploration facilitates discovering particular solutions and lays the groundwork for greater defined standards.
Adding Detail and Refinement: The second phase entails taking the promising ideas generated inside the first step and refining them into more excellent distinct representations. Designers use wireframes, storyboards, and user flows to define the structure and capability of their designs.
This degree demands critical thinking and generation as designers assess usability, layout, and interaction pathways. Feedback from team members and stakeholders is vital here because it results in continual upgrades and an extra person-centric very last product. By meticulously detailing each issue, designers ensure that the concept aligns with consumer desires and expectations.
Source: invisionapp

By following this two-step process, UX design sketching not only clarifies ideas but also significantly enhances collaboration, ultimately resulting in a well-considered and effective design solution.
Tips for Effective UX Sketching
To enhance your UX sketching skills and ensure a productive design process, consider the following detailed tips:
Focus on Ideas, not Perfection
Embrace the exploratory nature of sketching. Remember that the primary goal is communicating ideas rather than creating polished artwork. Allow yourself to make rough sketches without the pressure of perfecting them—this fosters creativity and encourages innovative thinking. In this stage, quantity often trumps quality, as generating many ideas can lead to discovering the best solutions.
Use Annotations and Labels
Adding notes, arrows, and labels to your sketches can enhance clarity. Annotations help convey your thought process and provide context for your ideas, making it easier for team members to understand your vision and contribute constructive feedback. This practice is beneficial during collaborative sessions, bridging gaps in understanding and ensuring everyone is on the same page.
Source: cloudzero

Practice Regularly
Like any skill, regular practice in visual thinking improves your sketching abilities. Set aside time to draw daily or weekly, experimenting with different styles and techniques.
Over time, you’ll develop greater confidence and proficiency in visually representing your ideas. Practicing in various environments, such as coffee shops or parks, can inspire different perspectives and fuel creativity.
Case Studies
Case studies are invaluable in illustrating the practical application of UX sketching techniques and showcasing their impact on design outcomes. Here are a few real-world examples that highlight how various teams have successfully implemented sketching in their design processes:
Dropbox
The Dropbox team took on the ambitious task of simplifying and improving the signup system for new customers. They began this task by scrutinizing existing user flows and identifying areas for improvement. By sketching various user flows and interface factors, the team was able to quickly iterate several concepts and review them on real customers.
Source: dropbox

This iterative process resulted in a more streamlined and intuitive check-in process that significantly increased customer engagement and delight. The group's commitment to enhancing user delight demonstrates the importance of continuous development and innovation in this era.
Spotify
In an effort to enhance user engagement, Spotify's design team embarked on a project to revamp their music discovery features. They began with sketching numerous concepts that focused on personalized playlists and recommendations.
Through collaborative sketching sessions, they were able to visualize different user journeys and interface designs quickly, enabling them to gather immediate feedback from both team members and users.
This iterative approach allowed Spotify to refine their concepts efficiently, ultimately leading to a more engaging and user-friendly experience that helped users discover new music tailored to their preferences.
Source: spotify

These case studies not only demonstrate the effectiveness of sketching in real-world design but also provide insights into how iterative processes can lead to innovative solutions and improved user experiences.
Read More:
Conclusion
In summary, UX sketching serves as an effective catalyst for creativity and collaboration within design groups. The fast exploration of thoughts fosters an environment where innovation can thrive, and consumer revel takes precedence.
We inspire you to include this practice in your projects, transforming sketches into a critical device for efficiently speaking your imaginative and prescient and elevating consumer-centric design.
Whether via regular sketching sessions, embracing mistakes, or iterating on principles, the journey from sketch to prototype can have exquisite consequences on your designs.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more