Explore the fundamental concepts behind understanding user flow flows and their practical applications in improving UX. Learn how mapping user journeys can streamline website navigation and conversions.
What Are the User Flows?
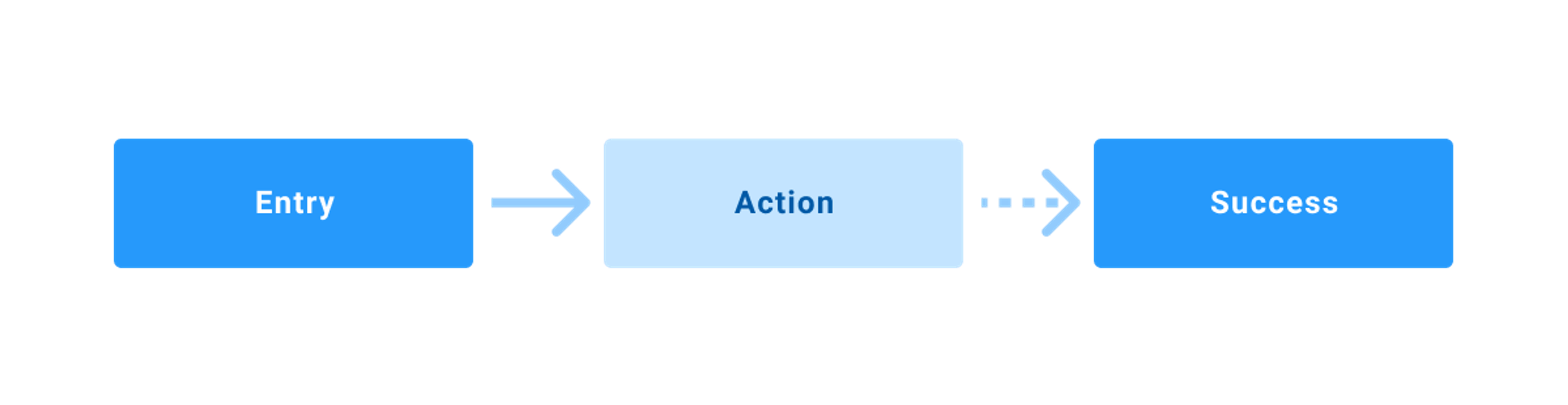
User flow refers to a person's path to completing a task through a digital product or service. This definition includes all the screens, steps, and interactions that create a comprehensive user flow diagram that steers users from the entry point where they enter to what they want - purchasing something, signing up for an account, or finding information.
When user flows are well-defined, they ensure that the experience is intuitive and efficient, thus minimizing any confusion or frustration encountered along the way.
Source: careerfoundry

Why User Flows Matter in UX Design
User flows are critical in UX design because they create a detailed picture of the user's journey through an app or website. Designers can streamline the process of app user, by carefully plotting user flow charts of these flows, enabling them to identify any potential barriers that users may encounter. Besides simplifying navigation, this improvement in usability enhances user experience.
This systematic approach gives designers a deeper understanding of user behavior and expectations for focused and meaningful interactions with specialized software. By knowing how users interact with a product, designers can develop solutions that meet users navigate specific requirements and desires.
In conclusion, adequate user flows are crucial to achieving higher user satisfaction and minimizing frustration and confusion. This leads to more user visits, more conversions, and better retention rates. Hence, spending time and resources developing comprehensive user flows in the UX design process is essential.
Mastering UX Process Flow: How to Create Seamless User Flows
Creating user flows is critical to developing a compelling user experience (UX). A good user flow depicts a user's path to fulfill a specific objective within your application or website. By dividing this journey into smaller segments, you can simplify or make it more intuitive. Here's how to build user flows in detail.
Identify the User's Goal
Start by thinking from the user's perspective. What goal do they intend to achieve? Do they want to purchase, register for a service, or get some details? This goal determines the structure of your user flow, so be sure to articulate it well. If you do not fully understand the user's intent, the flow risks becoming ineffective, inefficient, scattered, and lacking coherence.
Identify Entry Points
Determine where users begin their journey on your site. These entry points will differ depending on the user logs and context - for instance, a user could come from a landing page, a product page, a social media ad, or an email link. These access points allow you to create a starting experience that caters to all potential entry points.
Source: Towfiqu barbhuiya on Unsplash

Chart the User's Journey
Please provide a detailed explanation of every step a user must take to meet their goal. Think of this as telling a story of a user using your product. Try to explain how they interact with the system.
What do they do? Remember to think from the user's side and check if the whole flow is seamless and makes sense to them. This is also where you can find superfluous steps that detract from the overall process.
Highlight Decision Points
Every user journey includes stages where users need to make decisions. These decision points could be where users click buttons, submit forms, make selections, or choose to continue or not. Ensure that those are outlined distinctly and strategically so that every user's decision can be aligned. Make sure that these moments are effortless, which is bound to reduce ambiguity or irritation.
Visualize the Journey
After outlining the steps and mapping out decisions, it is time to bring the flow to life via visuals. This can be done through flow charts, wireframes, or any digital design software that helps create user flow diagrams.
These visuals assist you and your team in comprehending where the user is in their journey, making identifying gaps in the process straightforward. Moreover, a visual depiction of the process improves the collaboration and realization among the stakeholders.
Review and Optimize
Evaluate your diagrams about user flow. Consider:
- Does this flow accomplish the objective set out by the users?
- Are the steps too many, or are users likely to get trapped somewhere?
- Is it easy to understand and navigate every decision point?
Have your team test the app user flow and, if possible, gather feedback from actual users to target points of frustration or confusion. Use this information to enhance the user journey experience while ensuring maximum effectiveness.
Source: Firza Pratama on Unsplash

Team Work Makes The Dream Work
After perfecting the user flow, it is imperative to circulate the information to the product teams, designers, developers, and stakeholders.
This step is critical for aligning all team members with the participant's journey to users' understanding, which is fundamental to developing the product. Aside from improvised collaboration sessions, new ideas and perspectives can also be collaborated on in various ways.
Continuous Improvement
User flows should not be treated as a mere guideline or document—they should shift as the product shifts, along with the user's understanding of their behavior.
User flows should be analyzed daily based on new analytics, meetings, and developments made on the product. Evolving the user flows ensures that the experience is retained and that a product never loses its relevance and efficiency.
User Flows Examples
There are several types of user flows. Here are the most popular:
Task Flows
Task flows capture the steps platform users take to accomplish a specific task. Traditional user flows may be a mixture of decisions and pathways the user takes, but task flows only focus on one single path, straight and clear.
They are used when there is one way to accomplish a task, and all the users must go through that same procession to ensure the task gets done. They also follow a common starting point and uniform approach, which makes them best for simple and repetitive user interactions.
Source: careerfoundry.com

Wire Flows
A wire flow is the graphical representation of a user who wants to accomplish specific tasks. It maps interactions and sequences that he follows to achieve the tasks.
It adds other elements like wireframes, task flows, and even flowcharts. Unlike basic wireframes that only focus on layout and content, workflows use interactive features to show how the users move through a platform.
They can be as simple as essential step-by-step task flows or more sophisticated screen flows that account for differing tasks in one diagram. They are great for user journey complexities, usability optimization, and transitions between multiple actions or screens.
Source: alvarotrigo.com

User Flows
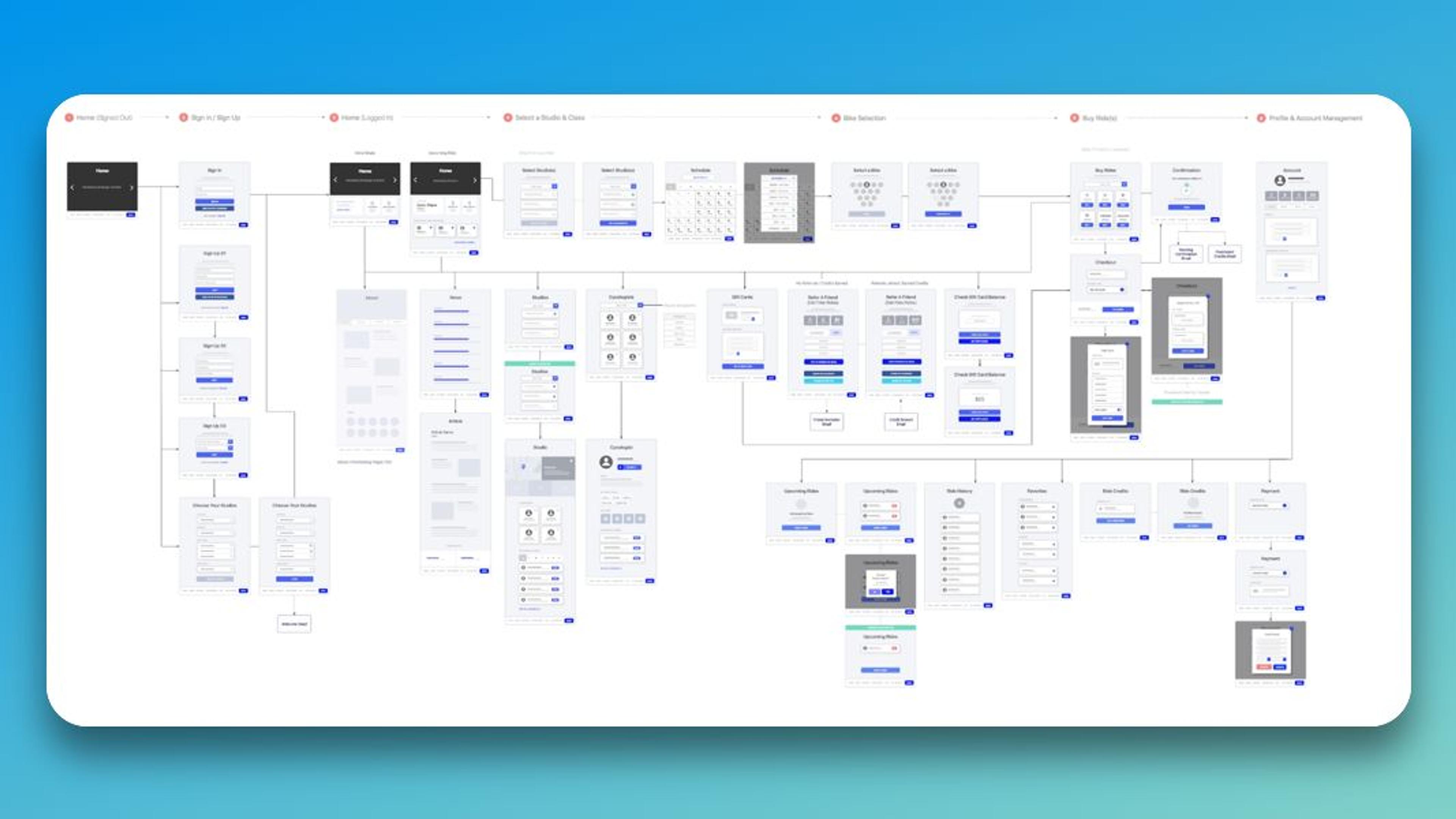
This user flow outlines how customers log in and register with the platform. It also describes the decision steps users face depending on whether they are new or returning users.
Unlike some other services, first-time users are taken through the entire account creation process, ensuring all steps are fulfilled while returning users are taken directly to the login screen.
Minimizing the anxiety on the platform during the registration and login process encourages users to stay longer. Thanks to a properly designed flow, a positive response from users will likely result. Such an interaction is expected to enable users to come back.
Source: userpilot.medium.com

Common Mistakes to Be Avoided
Several user experience issues can be caused by mistakes made in designing user flows. Such pitfalls must be recognized to establish intuitive and seamless interactions that do more than entertain users but also make them want to interact more with the application or website. Here are some things to avoid:
Making the Flow Too Complicated: One of the biggest mistakes is onboarding user flow by introducing more steps than necessary or convoluted paths, which can confuse users, leading to frustration and possible abandonment. Aim for simplicity and clarity in user flow template your design always.
Think about your users' mental model and create user flow map, a direct journey that naturally takes them from one step to another. A streamlined user flow chart reduces cognitive load and improves satisfaction.
Refraining from incorporating user feedback into the design process is a wasted opportunity that can undermine the effectiveness of a full user flow design entirely. Engage potential users through interviews, surveys, or usability testing and genuinely consider their input. This will significantly improve its usability.
By prioritizing user inputs and what people say about them, designers may discover pain points they wouldn't otherwise know from pure theory, thus creating designs based on users' perspectives and actual needs.
Overlooking Edge Cases: Designing for only the most common paths will leave out those scenarios where certain types of people might have difficulty using them, too. This omission will result in frustration among less frequent users in such situations.
Source: Unsplash+

Ensure alternative scenarios and user behaviors are considered when creating your user flow through extensive user research, and testing. Think beyond typical cases! Designers can anticipate various interactions by considering edge cases that could lead to more robust UX design.
Lack of Visual Consistency: Inconsistencies in the visual representation of design elements like buttons, colors, or terminology could confuse people, interrupting the overall user flow almost completely. Users need to see through familiarity, which breeds trust.
Therefore, ensure a cohesive visual language is maintained across all stages of your own user interface and flow system to increase aesthetic appeal and usability through quick recognition and comprehension of interactive parts by users.
By avoiding these common mistakes, designers can create more compelling and intuitive user flows that enhance satisfaction and support business objectives. A well-thought-out user flow improves the product manager's overall user experience, drives conversion rates, increases user retention, and ultimately contributes to the product's long-term success.
Differences Between User Flow and Customer Journey
User flow and customer journey are often considered the same but are two different concepts in user experience and marketing. User flow is a specific path a person takes through a digital product, such as a website or app, focusing on interaction design and usability.
It directs the user's objective entry and points them towards an objective, such as purchasing online or subscribing to a newsletter. It highlights what steps users take within a website or application until they achieve their goals.
Source: justinmind

On the other hand, customer journey mapping covers all touchpoints between a consumer and a brand, including offline contacts. This means it encompasses every step, from awareness creation to the post-purchase evaluation stage.
Here, various phases, like consideration, purchase, etc., come into play to describe how someone becomes aware of something until they evaluate what has been offered after buying it.
More than a customer journey map just showing where emotions were felt during this time frame, this also tells us why certain decisions were made at different points throughout these processes while interacting with businesses physically or virtually across multiple channels – both external/internal.
Both approaches are critical for enhancing user experiences and broader customer relationship management systems because they help identify moments of truth when people interact directly or indirectly with organizations over time.
Marketers can leverage these moments to seek engagement opportunities that drive loyalty among existing customers, thus increasing firm profitability.
User Flows in the Context of Overall UX Strategy
User journeys and flows are one component of a larger UX strategy to ensure that the user experience aligns with overall business goals and user needs.
When it comes to UX strategy, they help to identify how designers should prioritize features and functionalities by illustrating the path taken by a person using an app or website to reach their objectives.
These user journeys and flow charts also highlight key touchpoints where this can be achieved. Such maps enable professionals to gather data and establish more unified plans considering each interaction's effects in the broader product ecosystem.
Moreover, including user flows within a company's UX strategy fosters comprehensive knowledge about clients' behaviors, thus allowing different teams to recognize common trends applicable across various types of users.
Source: medium.com

This understanding may guide users determine where content should be placed, what navigation systems should look like, or even which marketing approaches would work best given certain circumstances.
Organizations can keep their strategies agile enough by constantly revising these maps through feedback channels created when users change their preferences over time so that they remain centered around people while remaining responsive, sufficient towards driving involvement deeper and higher satisfaction.
A good enough user flow diagram acts like a blueprint within your overall plan for better experiences – it will show you how.
The Future of User Flows
The future of UX design regarding user flows is predicted to change significantly with technology development and user expectations. Among the trends that will appear soon is the frequent use of artificial intelligence and machine learning in personalizing user experiences.
By tracking what people do on applications or websites, designers can dynamically modify user flows to better respond to individual preferences.
In addition, traditional user flows will be reshaped after integrating voice-based and gesture-based interactions, necessitating designers to develop new models for interaction and navigation that can accommodate these fresh modalities.
Moreover, inclusivity will become a significant concern regarding future user flows due to an increased focus on accessibility, ensuring everyone can easily navigate digital products, regardless of their abilities.
This commitment towards having different types of users only increases satisfaction levels amongst them while also broadening the number of people who use such platforms.
Lastly, seamless cross-platform experiences shall arise, thus demanding coherent operationality across multiple devices and surroundings from any single set designed for this purpose alone or not but also among others where necessary, which may require some integration of various pathways into one package unless deemed otherwise fit during the implementation phase.
Therefore, if we want our websites or apps to be available everywhere, we must ensure that even our users with disabilities can access them without problems.
Soon, web developers will have no choice but to cater websites or apps to all kinds of users, including blind people who rely solely on screen readers and others with dyslexia who need readability options added to sites/applications they visit frequently, etc.
Also, switching between devices such as tablets, phones, computers, laptops, VR sets, game consoles, TV boxes, smart watches, etc., should be smooth.
Read more:
Conclusion
In conclusion, user flows and customer journey maps are essential to any successful design process. By considering users' needs and goals, designers can create intuitive pathways that help people navigate products easily.
However, companies must remain flexible when designing these user flow example customer journey maps because customer behavior changes with time.
This particular process will ensure continued customer satisfaction while promoting loyalty, contributing significantly to achieving business success in today's competitive market environment. Ultimately, prioritizing user flow during the design phase leads to a seamless and engaging user experience.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more