This article will discuss prototypes and how they benefit digital products. It will guide you through the different types of prototypes, explain why prototyping is significant for UX design, and explain how prototype tools could streamline the design process.
Through prototyping, designers can test ideas quickly and efficiently before investing in full development. The importance of prototypes in creating usable user experiences (UX) has increased dramatically due to the digital age. So, what exactly is a prototype?
This guide will educate you on everything that concerns you about prototypes and how they contribute to better UX. This article will teach you everything from understanding various available prototypes to how prototyping tools can make the process easier.
Introduction to UX Prototyping
What Is a Prototype?
A prototype is simply a preliminary product, system, process, or service model that imitates the design concept on a simulation and verification basis.
To ascertain if their concepts are practicable, designers usually develop prototypes that help them get user feedback concerning the product's functionality and ease of use. In user interface design (UI), prototyping allows us to test our ideas on users before writing any code.
Prototypes vary from low-fidelity static to complex functional interactive digital products. Low-fidelity prototypes are common at earlier stages of design.
In contrast, high-fidelity ones might be employed later to understand better how users interact with such a product. These allow designers to identify potential pitfalls or mistakes before coding anything else. They also help them save time and money and polish their designs by incorporating user feedback.
Prototyping is an iterative approach in which modifications are based on user testing comments and feedback. It helps identify what works well for people and what needs improvements. Designers can then make necessary modifications in areas where users may need help operating the system or its advanced features.
By prototyping, designers can quickly test new ideas without committing much capital upfront. As a result, teams can develop better-quality UX designs that meet customer needs and achieve successful outcomes.
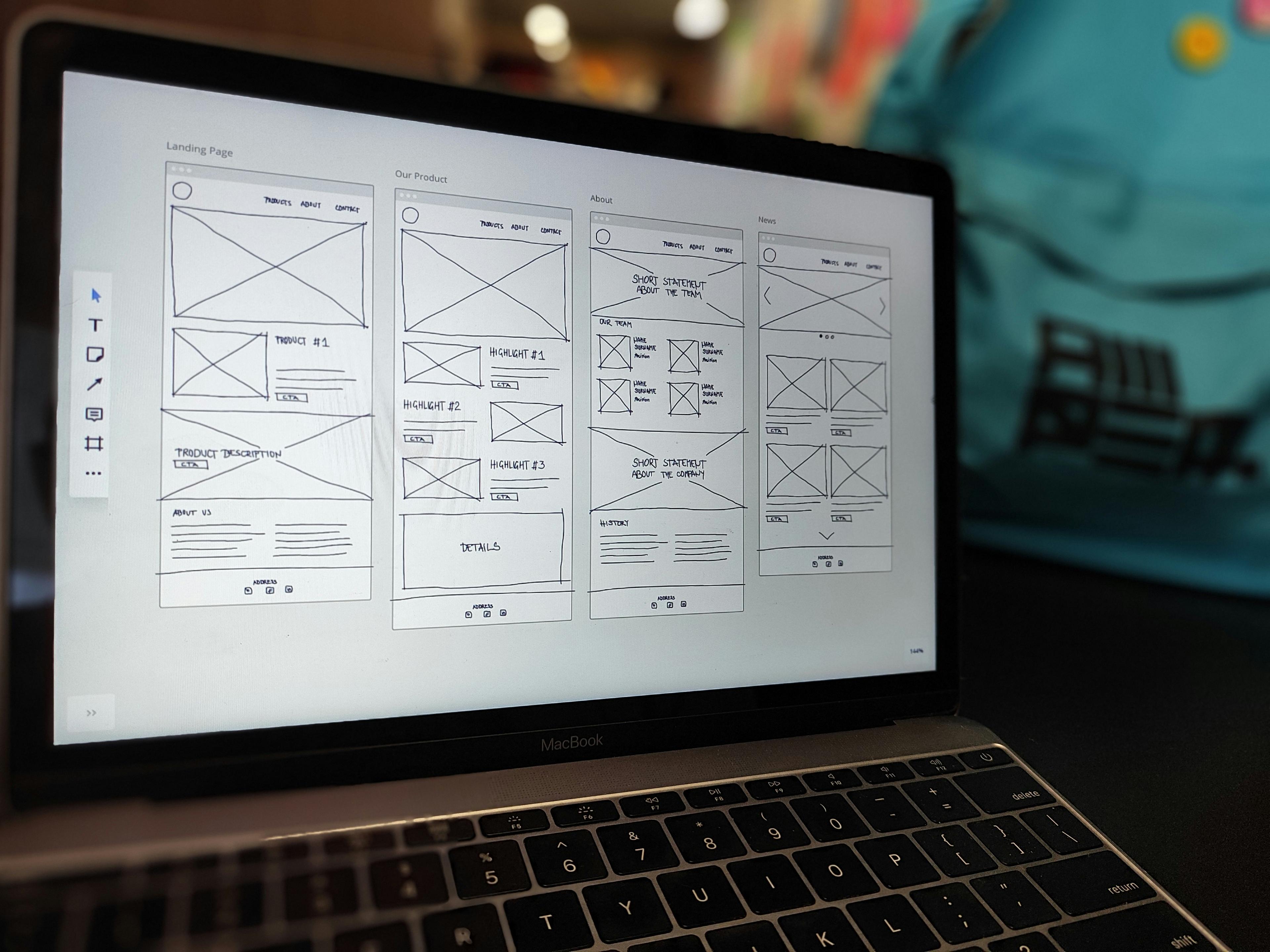
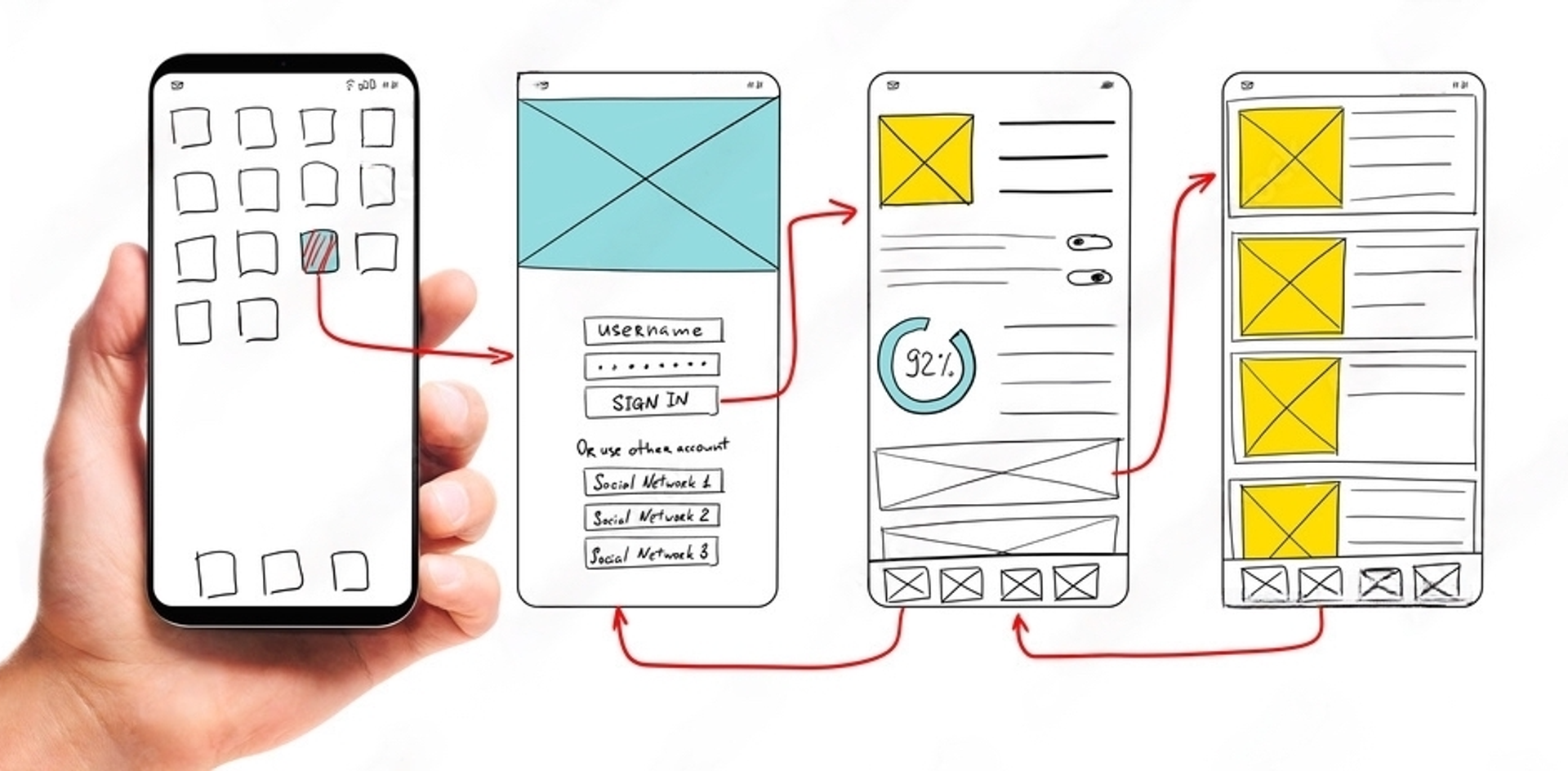
Source: Figma

Advantages of Prototyping
The design process has several benefits associated with prototyping. It is a robust prototype tool that allows users to quickly test their ideas before investing fully in a product.
The most important benefit is that prototypes enable designers to validate creative ideas within the time and cost limitations. This makes prototyping an essential tool for testing the feasibility of design concepts and gaining user feedback regarding the usability and functionality of products.
Prototypes facilitate testing of user interactions with a product before development begins. With the aid of prototypes, designers could detect errors or flaws in design at very early stages, and relevant changes could be made per user feedback. This will save time and money, allowing designers to polish their designs based on user tests.
Besides developers, prototyping allows teams across different disciplines to collaborate better by providing visual feedback throughout the design process. Besides, prototypes help ensure that products meet customer expectations and achieve desired results. Lastly, prototyping tools such as Figma or Adobe XD simplify how teams will iterate on ideas quickly and accurately toward creating higher-quality UX designs.
Prototyping, in brief, is a way for teams to explore new ideas faster to get better UX results within a shorter time — making them capable of producing innovative products that meet customer needs and wants.
What Are Prototypes?
The two main types of prototypes include low-fidelity and high-fidelity. Early in the design process, designers often use wireframes or sketches, examples of low-fidelity prototypes.
They represent basic visualizations of a product for UX designers to explore concepts quickly. Conversely, high-fidelity prototypes may be used at later design stages better to understand user needs and their interaction with a product.
Low-Fidelity Prototypes
Such prototypes are mostly employed when testing hypotheses about a product's structure before development starts. They might be flowcharts, storyboards, sitemaps, paper prototypes, or digital wireframes.
Flowcharts show different steps involved in an interaction sequence while enabling designers to think processes through logically to project potential issues.
Storyboards tell stories about users within certain contexts.
Sitemaps describe the hierarchical structure of a product’s website.
Paper prototyping involves sketching out raw ideas using paper in very little time or effort.
Wireframes represent outlines for digital goods that explain information hierarchies, navigation systems, UI blocks, and other graphical elements (UI) present in digital products. Designers can visualize their ideas without committing to them.
Photo by Amélie Mourichon on Unsplash

High-Fidelity Prototypes
On the other hand, a high-fidelity prototype is usually a more complex digital artifact used towards the end of the design cycle.
These may have buttons that link to other pages and fields for users to enter information. High-fidelity prototypes also allow designers to better understand user needs by testing how they interact with a product before coding begins.
These digital prototypes also make it more convenient for cross-disciplinary teams, including developers, who can communicate visually throughout the design process.
In general, both low- and high-fidelity prototypes are essential in UX (user experience) design because they enable teams to explore new ideas faster, producing better results within less time — so that they can create innovative products that align with customer requirements.
Interactive Prototypes
Interactive prototypes are high-fidelity digital products through which UX designers can study user interactions with a product before coding it.
Such usually involve various interactive elements and features such as buttons, links to other website pages, and fields where users fill in their details. For instance, interactive prototypes are used for testing: this way, you can reveal errors at once or even give feedback on how this or that feature could be improved.
This allows designers to adjust their work according to feedback from actual users, thus making necessary corrections based on what customers say about them.
Interactive prototypes can be made using prototyping tools like Figma, Adobe XD, or InVision. Teams can collaborate visually throughout the design process through common popular prototyping collaboration tools across different disciplines, including developers.
They also help in quicker iterations of new ideas and produce better UX results within a shorter time — this enables teams to make customer-centric disruptive products that meet their expectations.

They can also create simulations of real-world applications to test how users interact with the product in an actual setting. For instance, a design team might develop an interactive mobile or web app prototype and let users try it at their local café or mall.
This will give them great insights into how users will interact with their app in the real world and give them actionable feedback that they can use when designing the final product.
Interactive prototypes greatly benefit UX design teams since they help such teams explore new ideas faster while yielding better results in less time, thereby making innovative products that meet customer needs and expectations.
Developing User Stories
Making Users Personas
Creating user personas is an important step for designers when creating prototypes. There are imaginary characters who represent the various kinds of clients who utilize a given item. This helps designers understand their target audience and tailor the product to their needs.
This approach allows designers to think more holistically about what a product should do so that they can provide a flawless user experience (UX) during its development stages.
Furthermore, persona creation makes it easier for designers to identify areas where users may experience difficulties interacting with products, allowing changes in both designs and user flows if demand demands them. For example, if one of the personas is old or visually impaired, then a UX designer could easily develop user interfaces that accommodate such kinds of users.
Demographic data, including but not limited to age range, interests, and goals, should be collected from users through interviews or surveys to obtain such information about each persona. One persona may have more than one interest or goal; hence, it is crucial to consider these subtleties when designing for various user types.
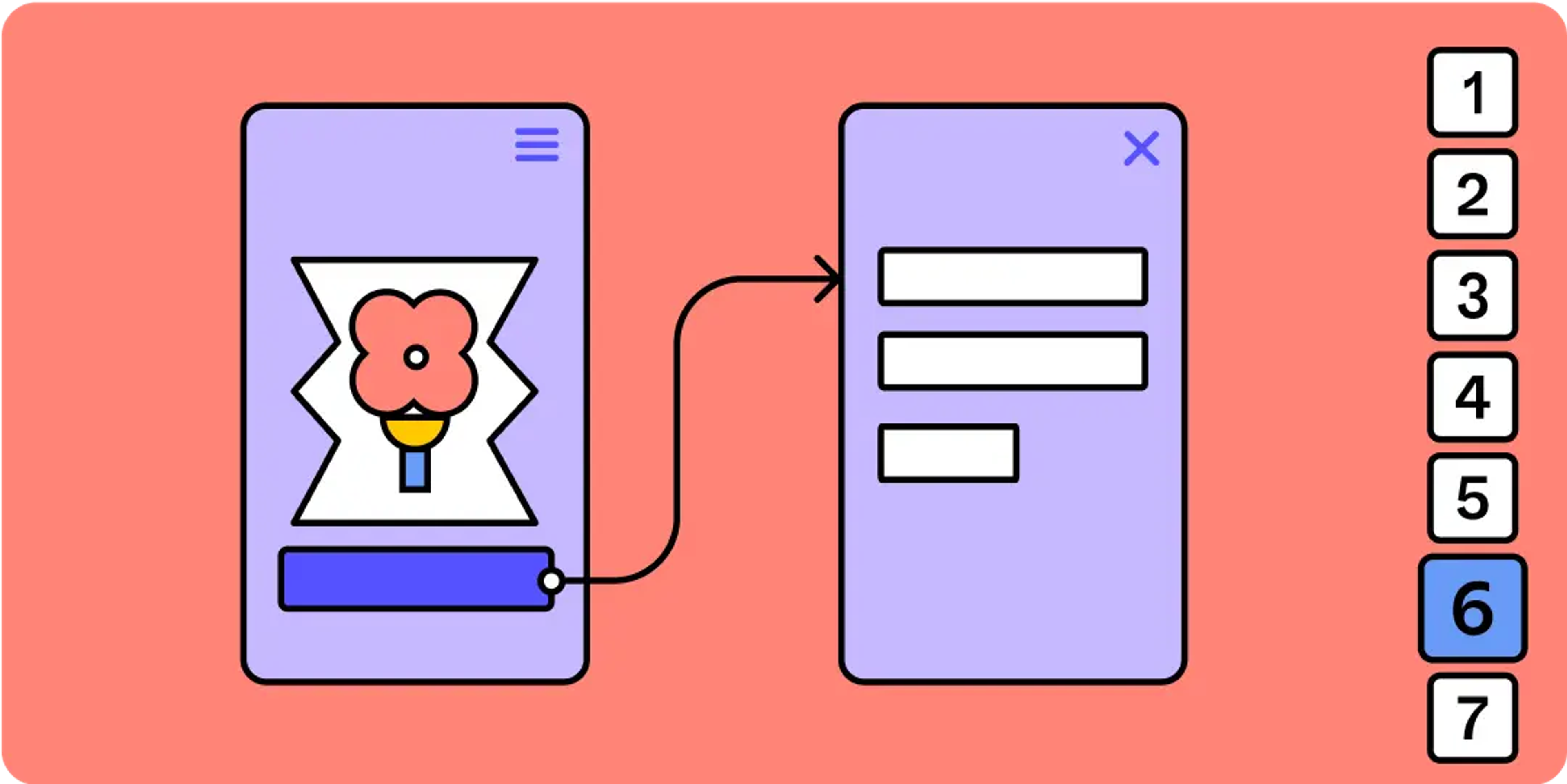
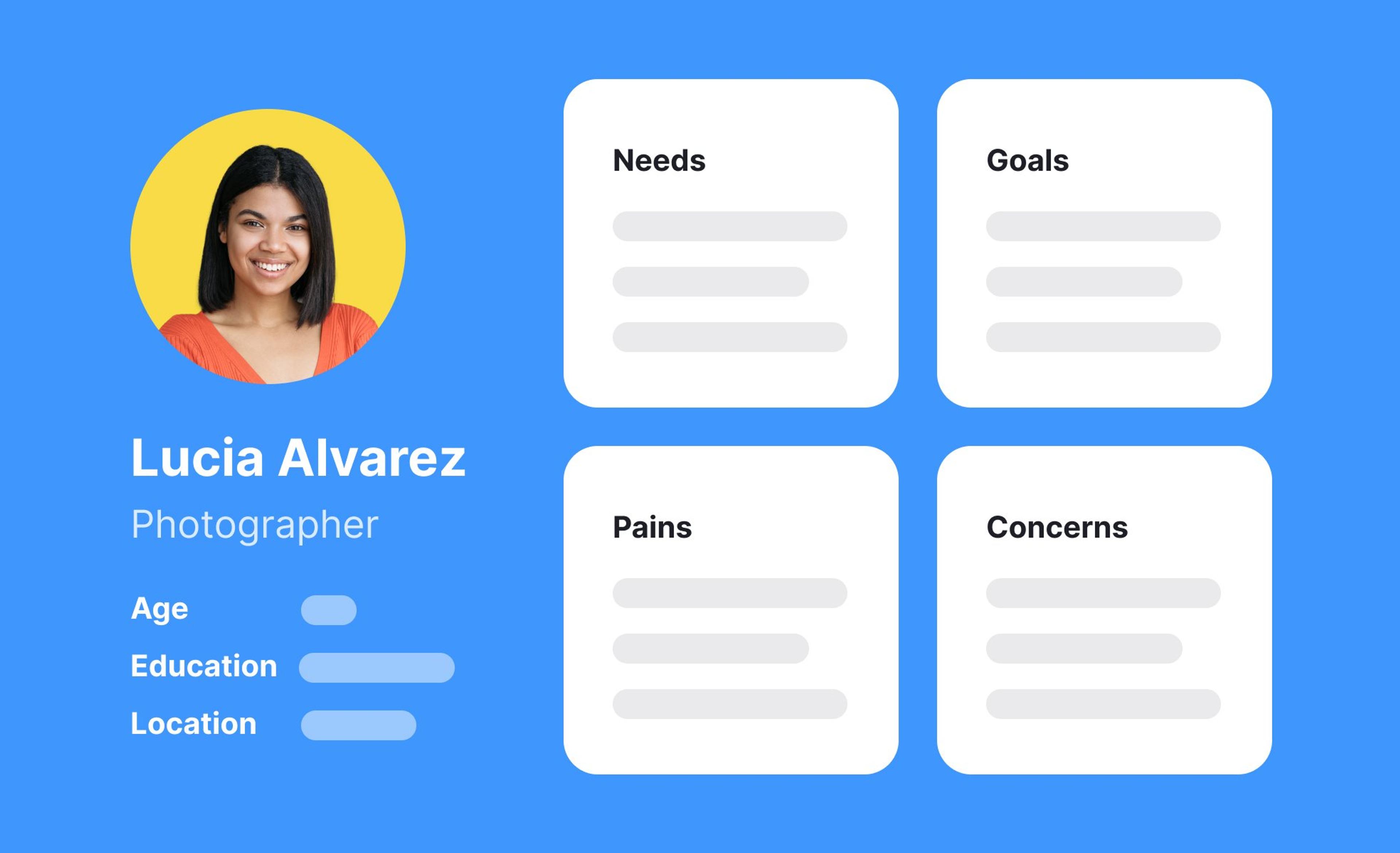
Source: Uxcel

Lastly, designers must consider how personas could interact with the product over time—from first contact to long-term use—to create an optimal user experience across the journey. As a result, they will ensure that their products can meet customer expectations successfully and deliver profitable outcomes for their target audience.
Creating User Personas
Storyboards
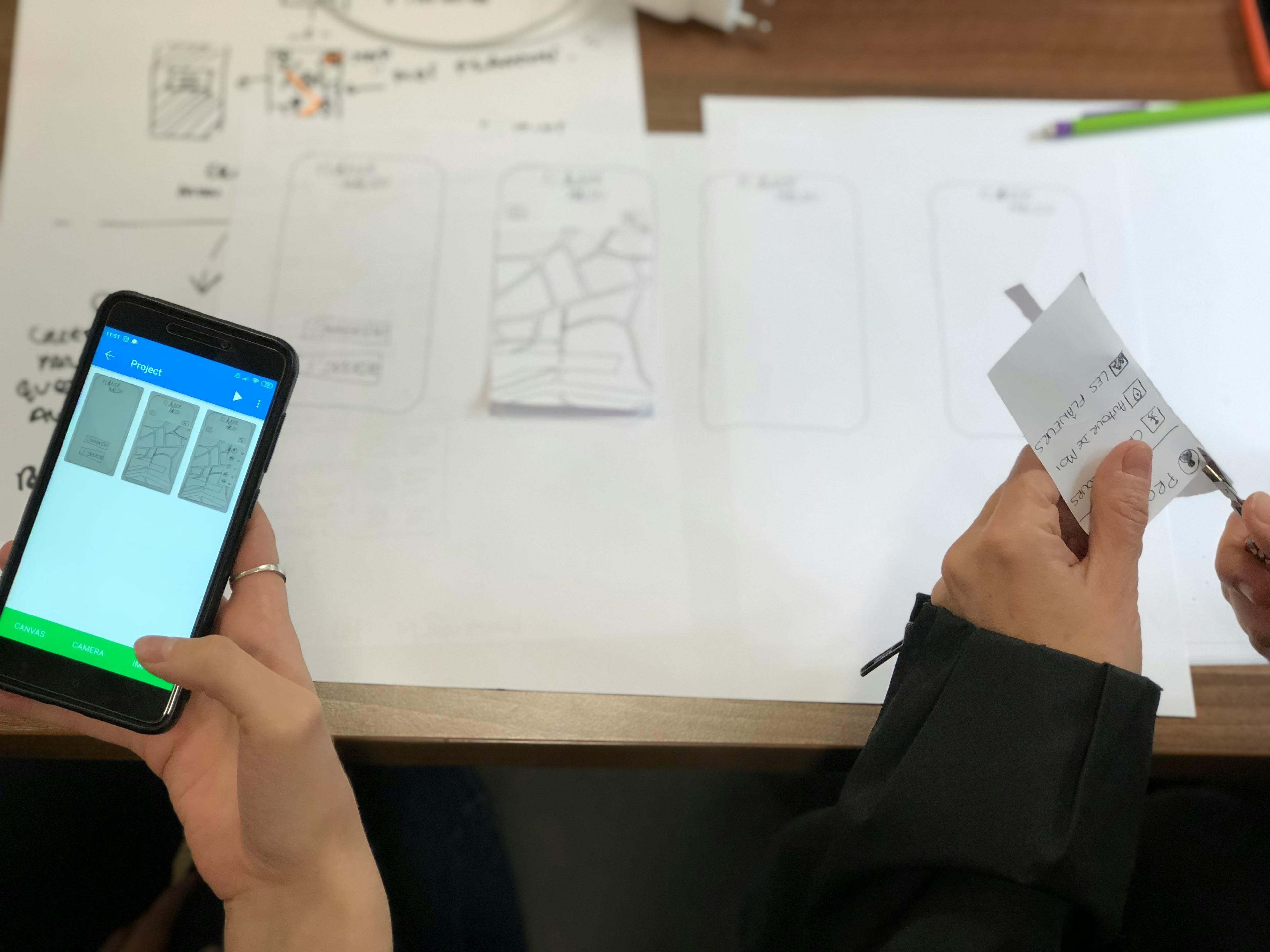
Storyboards are necessary to make such prototypes as well. They are great tools for mapping out user interactions with different stages of your digital prototype so that you can demonstrate them visually. This allows them to understand which hardware aspects need changes before manufacturing it.
This enables storyboard creation, which helps create a visual story about how the different prototypes are made so that all possible gaps identified may be fixed in future steps involved in prototyping. During the production process of each prototype stage, feedback loops are key elements that advise on whether any improvement is needed before proceeding with other processes leading to the final versioned product.
Photo by Nasim Keshmiri on Unsplash

Finally, creating a storyboard can help you tell a visual story about how each stage of prototyping went and what gaps were discovered at each step along the way that will assist in future iterations.
Particular emphasis should be placed on verifying if adjustments can be made without affecting quality through a series of feedback cycles as part of the total value chain before producing a definitive copy.
User stories are supposed to be based on real research with real users (interviews and surveys). This would help the UX designers prioritize the important features for the users.
User stories should also include information about how users interact with the product, e.g., navigation from page to page, or searching for items in a marketplace. This will enable the designers to create more intuitive designs that provide a better user experience.
User stories help designers identify potential problems before coding begins by asking them to think through different scenarios and anticipate how users’ reactions vary upon different features. They also ensure that functional products that are safe for their target audience can be created.
Moreover, it is easy for teams across disciplines to work together since user stories can be used from early drafts of wireframes through high-fidelity prototypes, enabling faster, successful results.
The prototyping process requires developing user stories. It lets designers learn more about their target market and make good products faster to meet customer expectations.
Defining Requirements and Objectives
We must first define requirements and objectives when we want to prototype something. The requirements tell us what the product must do or have so it will be successful, while objectives tell us how it will be done. Designers should clearly state these requirements and objectives before designing because it helps them create things customers want.
Requirements must be built around UX research with customers (interviews or surveys). This allows them to determine what causes pain among their target audience and develop appropriate designs for them. In addition, some technical and regulatory constraints could need to be identified before finalizing the design of a product. This should be addressed explicitly if a website has to work on different browsers and operating systems.
The objective setting guides designers in creating a product, which can only happen when they set achievable but ambitious goals; otherwise, they would not push themselves creatively.
Furthermore, the objective setting should be done by a team of cross-functional professionals, including UX/UI, engineering, and marketing, to ensure that all parties have equal influence on what they hope the product will achieve.
Requirements and objectives are vital for designing successful products that meet customer needs. Teams can implement this by clearly identifying requirements and objectives before starting prototyping so that their products deliver results faster, still within customers’ expectations.
Wireframing Your Prototype
Wireframing is an integral part of the prototyping process. By creating skeletal versions of their products, UX designers can iterate quickly on ideas without worrying about producing fully functional code. This saves them time, money, and resources while developing products that fit the consumers’ needs.
When wireframing a prototype, usability, accessibility, and user experience must all be considered by designers as this will enable them to come up with an easy-to-use website or application interface that can also provide a good user experience.
Furthermore, typographic elements such as fonts and font sizes, white spaces that signify places where nothing is written or designed but used intentionally to present different messages, and the use of color and visuals are essential aspects for designers to pay attention to make wireframes look professional and aesthetically pleasing.
When the basic elements of a wireframe have been developed, designers can start testing their prototypes with users or stakeholders. This ensures that their prototypes meet customer needs before spending time developing more complex features or functionalities.
Wireframing is one of the most essential steps in prototyping. It allows designers to test out ideas quickly and iterate on them until they deliver successful results faster. By examining usability, accessibility, user experience, typography, visuals, etc., we can create an attractive but functional prototype that goes beyond our customers’ expectations.
Using Low-fidelity and High-fidelity Prototyping Tools
Low-fi and Hi-fi prototyping tools could be a good solution for these designers who want to make a working model of their product very fast. Designers can immediately produce simple versions of the idea using low-fidelity prototyping tools such as pencil and paper or wireframing applications. It enables you to get feedback early to iterate on ideas before committing too heavily to elaborate functionality.
High-fidelity prototyping tools also allow visual design experts to mimic exactly how their products will look once fully developed to give consumers a desired feel for them. These interactive tools help users navigate through menus easily, hence clicking buttons and viewing content as if it was already done in real life.
Also, this high fidelity has enabled the testing of features and visual components like animations or transitions that were impossible with low-fidelity prototypes.
While using these UX prototyping tools, the designers have to consider their usability and accessibility so that they are not only confined to certain people. Still, it is easy even for those from other cultures because your audience might be globally distributed. Hence, different customers would prefer to have other languages on their website rather than only English.
Besides, it should be noted that teams should integrate across disciplines such as engineering and marketing when implementing these technologies, thus allowing each team member’s expertise area to contribute effectively during the decision-making process.
All in all, low and high-fidelity prototyping tools must be used to develop successful products that meet customers' needs. Usability, accessibility, and cross-disciplinary cooperation are meant to ensure that these cute yet functional prototypes exceed customer expectations.
Testing and Evaluating Prototype Performance
Testing and evaluating prototype performance is a crucial phase of prototyping. It helps designers identify potential usability issues or areas for improvement before the product is officially released. Through user testing, UX designers can gain insights into users' preferences, behaviors, and expectations for their products.
Source: Unsplash+

Usability testing should be done to ensure nothing about your products confuses even one person who uses them. This test helps you pinpoint where a user faces problems moving around the site. Furthermore, accessibility testing must be done to ensure no disabled person would have any problem using this product.
In this UX design process, consideration should be given to color contrast, along with keyboard navigation or even assistive devices like screen readers, which can accommodate all people with disabilities.
UX testing can also measure overall user satisfaction with a product's design. By doing so, we get insight into how users engage with product features, including points at which they may become frustrated when going through its menus or content. Also, online questionnaires can collect feedback on performance, which can result in improvements before launching any new idea or product.
Read more
Conclusion
Testing and evaluating prototype performance is an essential process in prototyping that allows teams to deliver successful products quickly by identifying any usability problems or areas for additional improvements. Through low-fidelity and high-fidelity prototyping tools, teams can quickly create prototypes before investing in more complex features to iterate on ideas.
Besides, this testing and evaluating prototype performance helps ensure that any usability issues or areas for additional improvements are identified beforehand. By thinking about usability and accessibility and collaborating cross-functionally, teams can build attractive yet functional prototypes that will surpass customer expectations. With these tips, you should be ready to take your product design from concept to reality!


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more