Wireframing is a handy tool for web designers, developers, and product managers. It helps to create a visual representation of the structure and flow of a website before making it in code.
You can save time, money, and energy by ensuring that all stakeholders are on the same page about what should be included on the site before investing too much into UI/UX design development. This guide will provide an overview of wireframing basics so you can start quickly and easily.
Introduction to the Wireframing Process
Wireframing is a technique used by web designers, developers, and product managers to visually represent a website's structure and flow before coding begins.
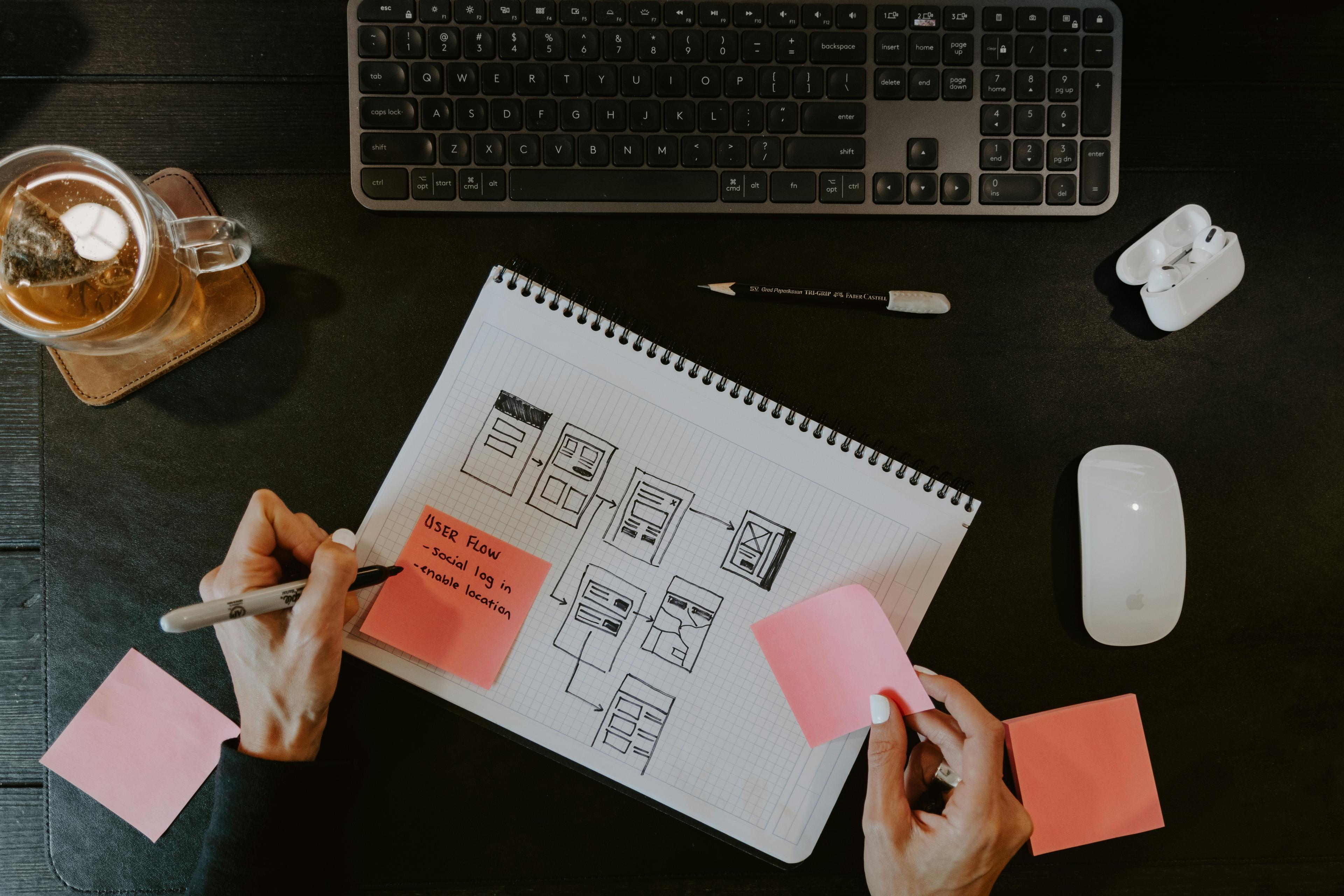
This process helps stakeholders understand the proposed website design, identify areas for improvement, and save time and money during development. With wireframing, web designers can easily map out navigation paths, create wireframe prototypes, and test site features without investing too much into development.
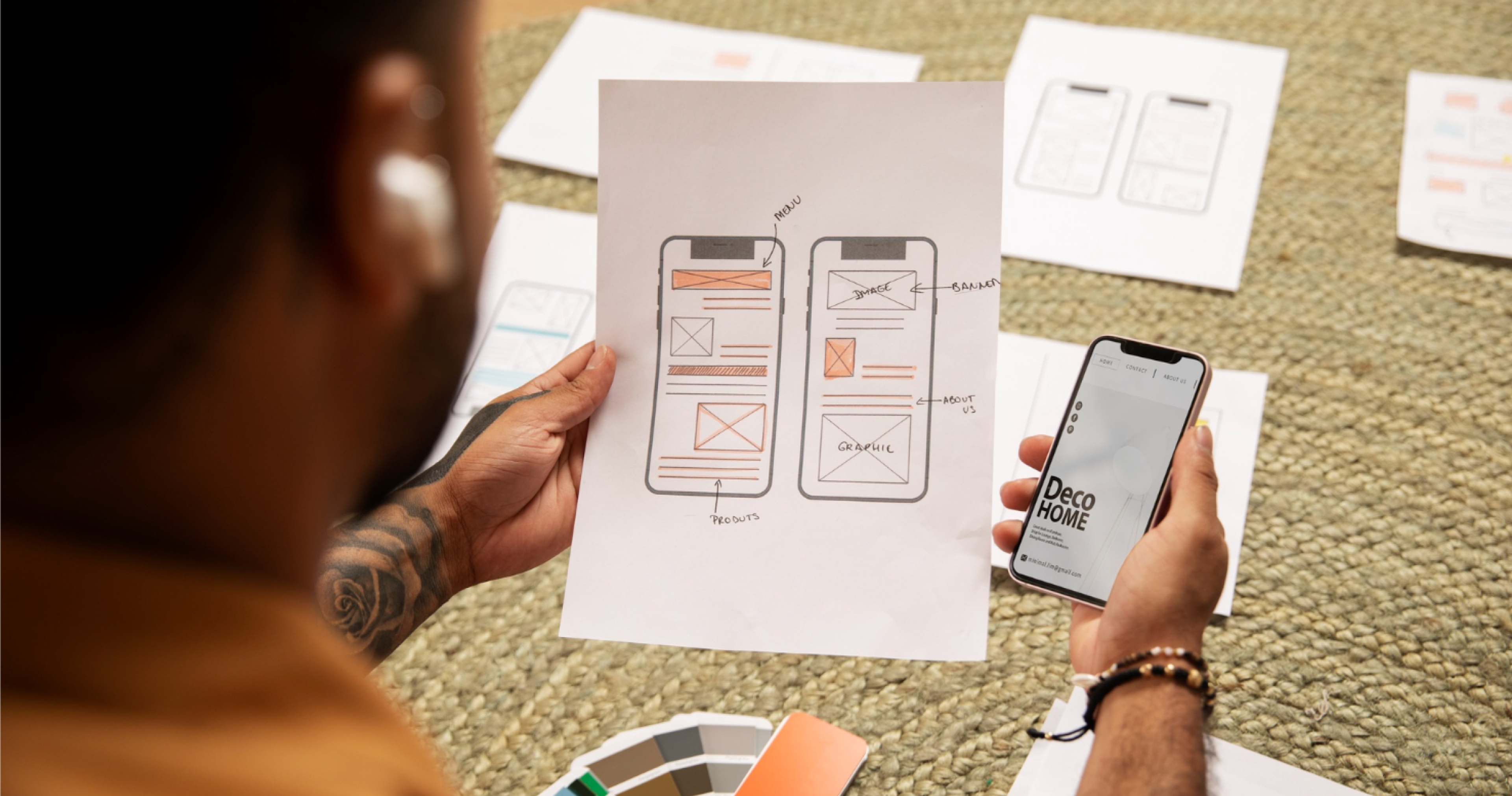
Source: Kelly Sikkema on Unsplash

Wireframes VS Prototypes VS Mockups
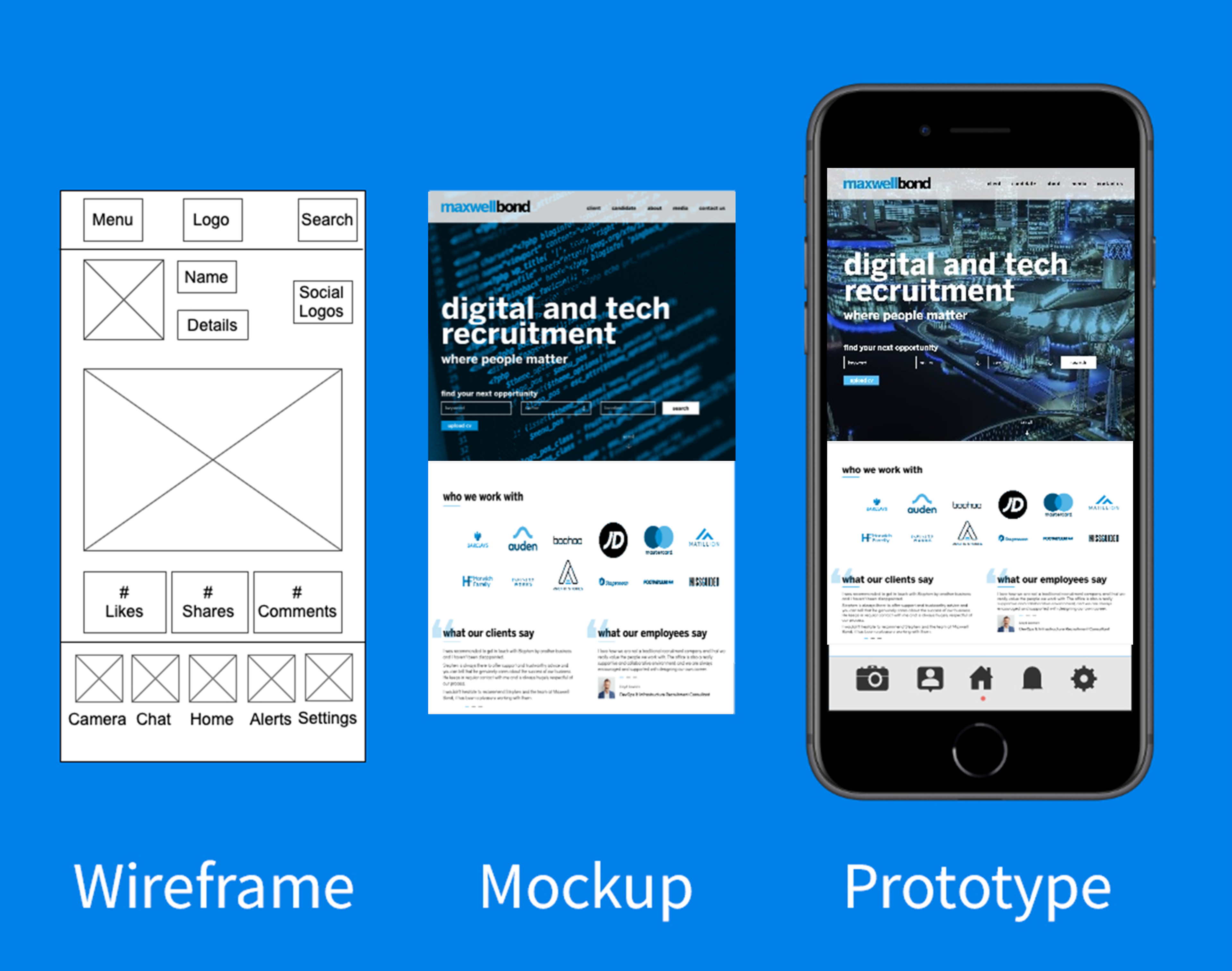
Wireframes, prototypes, and mockups are all terms that are often used interchangeably when referring to website design. However, knowing their differences is essential to creating an effective wireframe for your project.
A wireframe is a basic outline of a website's structure without any styling or content. It focuses on the page layout and navigation paths rather than visuals.
A prototype represents how a wireframe will look once built out with more detail, including interactive features, like clickable elements and interactive components.
Lastly, a mockup is an example of what the finished product may look like with detailed stylings, such as color palettes and images included.
When to Create a Wireframe
Source: LinkedIn

It's essential to start early in the design process. Wireframing before coding or designing can save much time and money. It allows all stakeholders to come together and discuss the project in detail, including navigation paths, features, user stories, and more.
Additionally, wireframing allows web designers to determine how the site will look on different device sizes before investing too much into development. It helps ensure the website looks great on any device without needing significant changes during build-out.
A wireframe also allows for better communication with clients as it visually represents what their website will look like once completed. It makes it easier for clients to understand precisely what they're getting and allows them to provide feedback early in the process so that designers can make changes quickly and easily.
Benefits of Wireframes
Wireframe design is an essential step in the UX design process. It helps to create a visual representation of how a website will look and function before any coding or styling is done, allowing stakeholders to identify potential flaws or areas for improvement in the design. Designers can save time, money, and energy while developing a website that meets user needs and expectations.
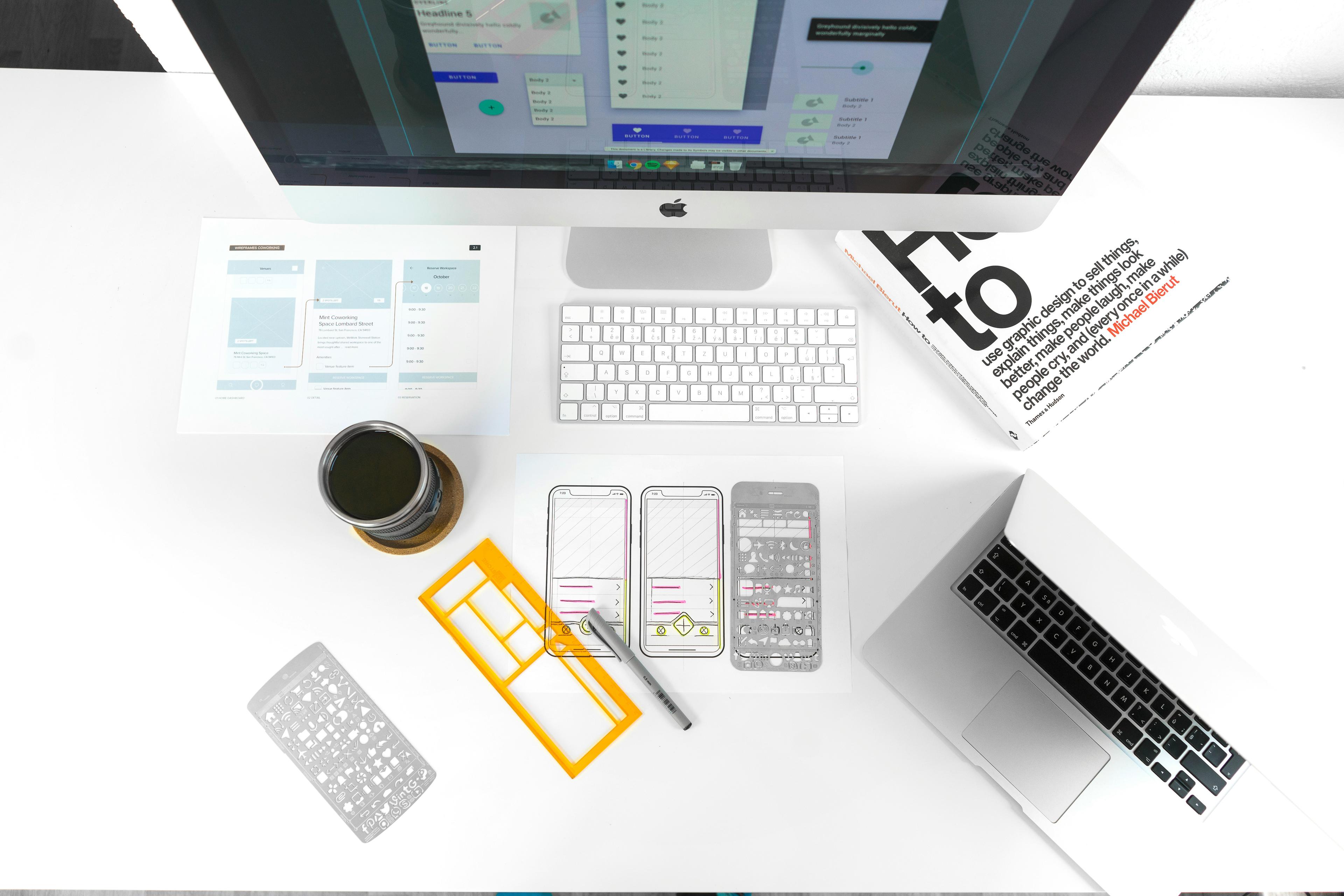
Source: Visual Design on Unsplash

Wireframing also provides the foundation for rapid prototyping and user testing. By creating wireframes with clickable elements, designers can quickly test different design features without investing too much effort into development. It helps to minimize errors in the design process, reduce costs associated with growth, and optimize the end product for users.
Furthermore, a wireframe allows for quick iteration, which leads to improved designs over time. With wireframes, designers can tweak designs effortlessly without the hassle of rewriting code or starting anew for every adjustment they make. This way, developers can test different ideas quickly and ensure their final product is highly polished and easy to use for users.
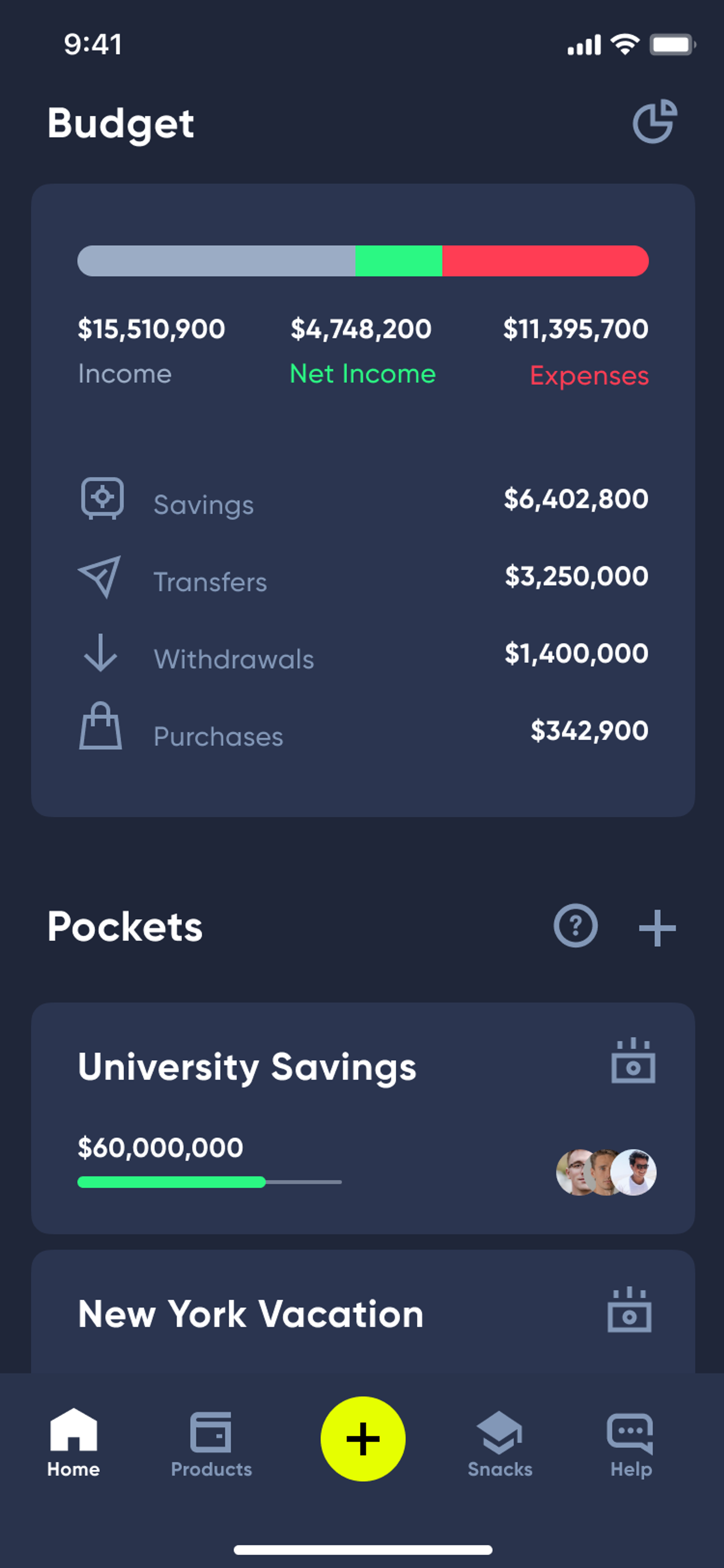
Our project for Lulo Bank emphasizes the importance of wireframing in the design process. Wireframes are the foundation for rapid prototyping and user testing, allowing designers to test various features while minimizing development effort.
With wireframes, we have created a user-friendly and working interface that is easy to understand for all users, who can easily navigate their finances. Creating wireframes results in a highly technical and efficient end product for users.
Types of Wireframing in the Development Process
Wireframing is a powerful tool that designers can use to create compelling websites and user interfaces that meet user needs and expectations. There are several wireframes, each with its unique purpose and benefits.
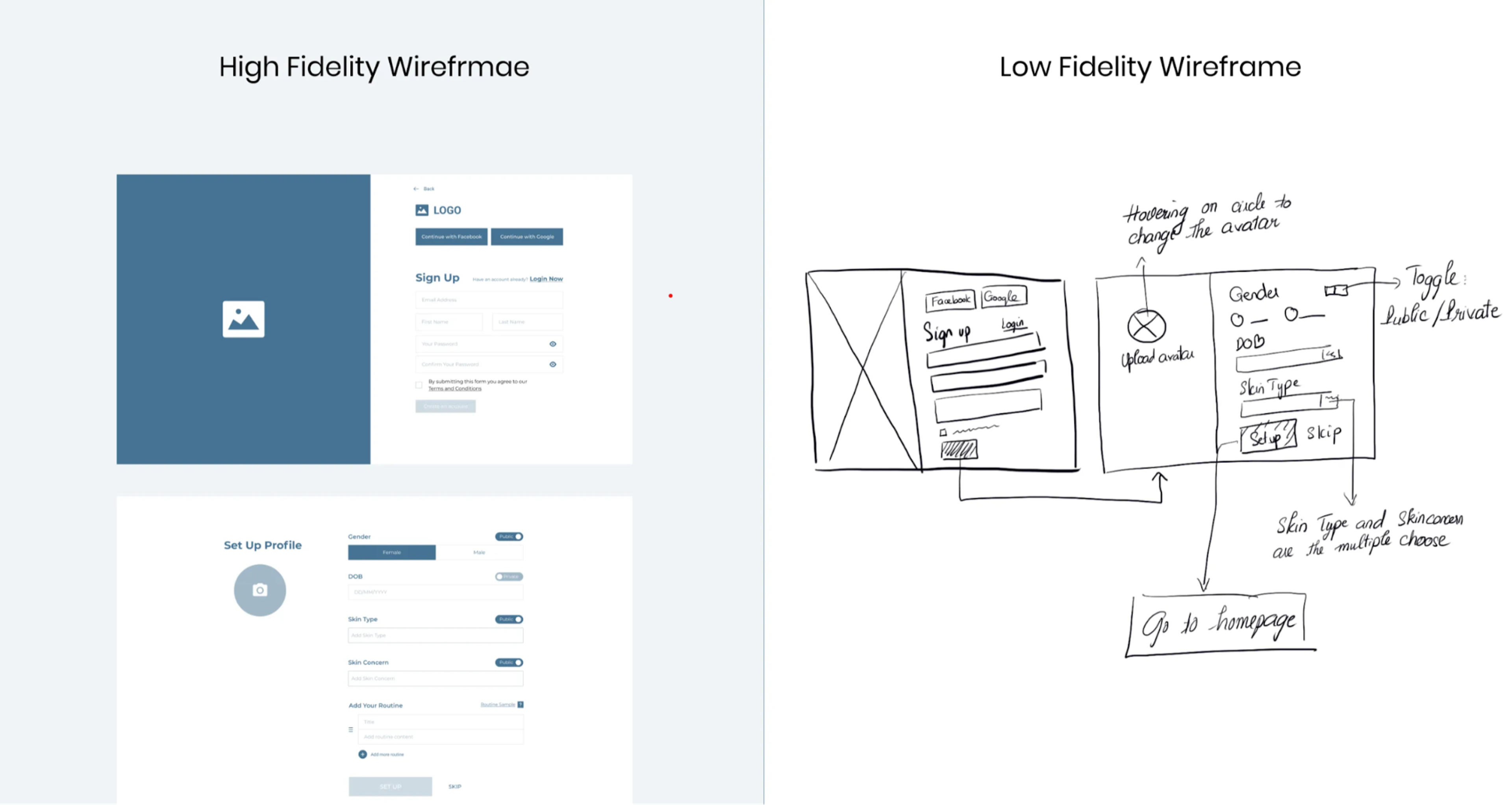
Low-Fidelity Wireframes
Low-fidelity wireframes, also known as "sketches," are basic wireframe structures without any specific styling or content. They focus mainly on the website's layout and navigation path and are typically created quickly to give stakeholders an idea of the website's appearance and business requirements before development begins.
High-Fidelity Wireframes
A high-fidelity wireframe is more detailed than a low-fidelity wireframe and includes design elements such as color palettes, fonts, images, and other stylistic features. While low-fidelity wireframes are mainly used to understand a website's structure and flow, high-fidelity wireframes allow designers to better understand how the website will look visually once it's completed.
Source: UX Collective

Clickable Wireframes
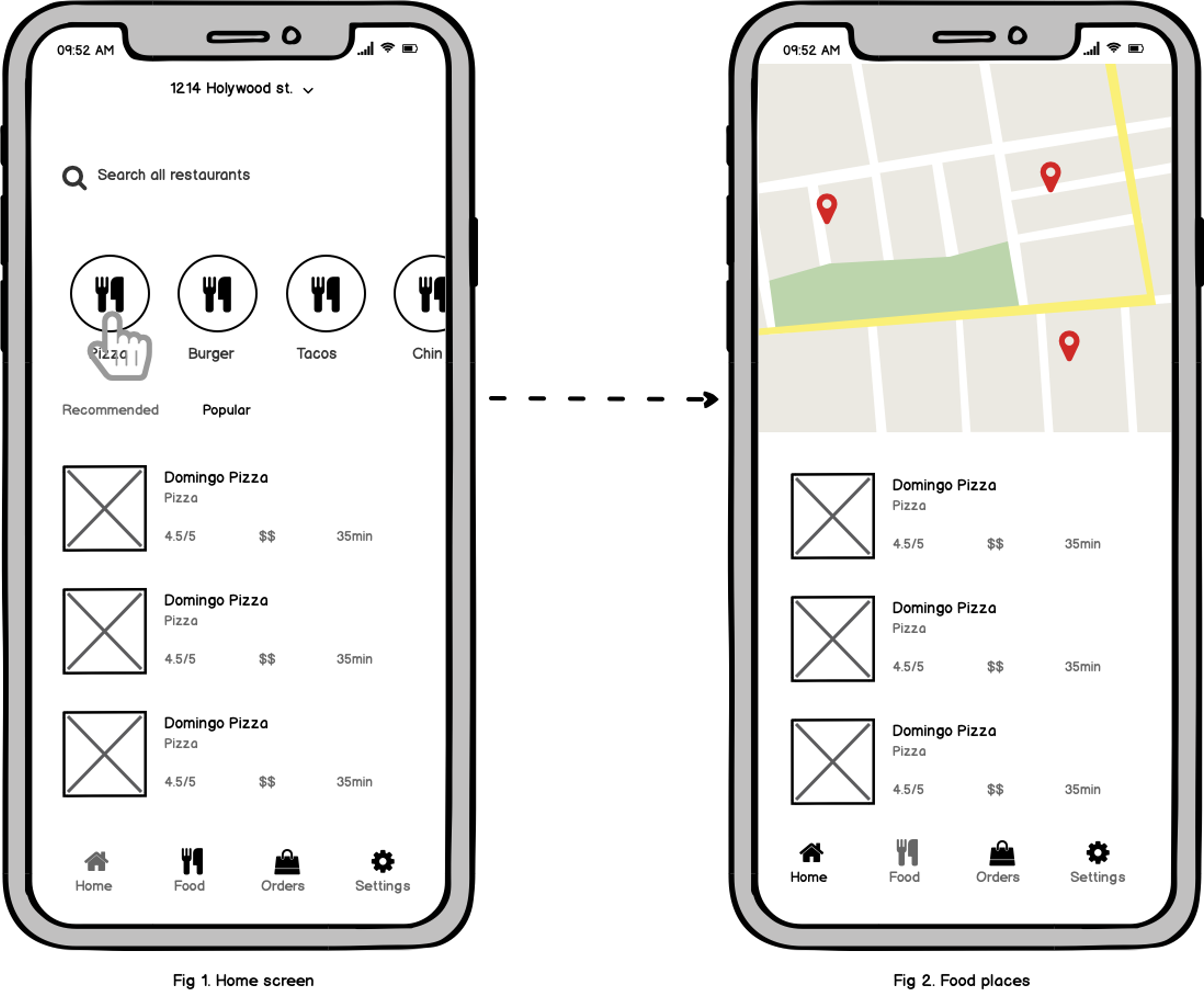
Clickable wireframes are wireframe prototypes with clickable elements that allow users to interact with the prototype as if using the actual website.
This type of wireframe will enable developers to test out features such as navigation paths, drop-down menus, hover states, buttons, forms, etc., to identify any potential flaws in their design before coding begins.
Source: UX Planet

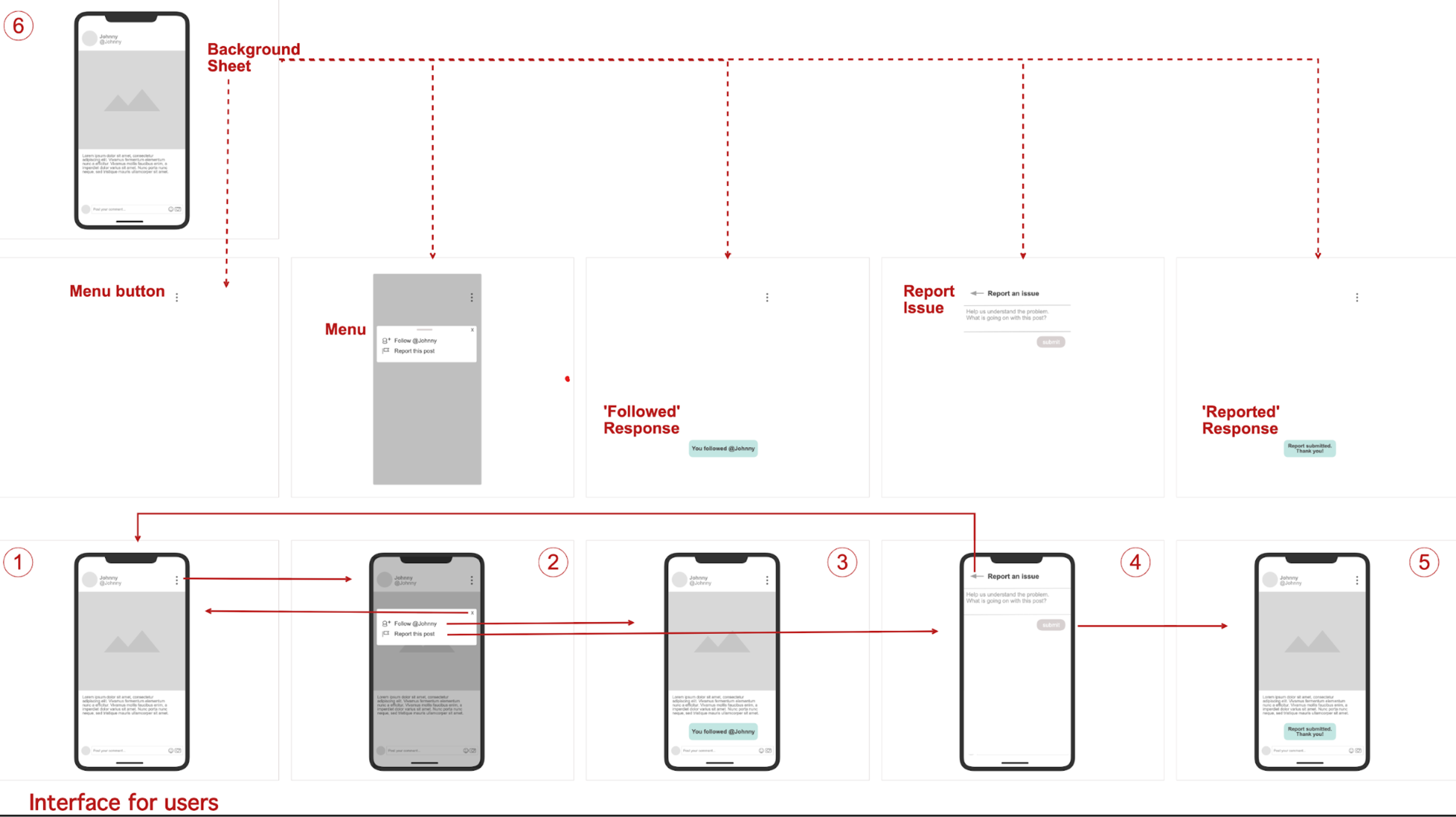
Interactive Wireframes
Interactive wireframes take clickable ones a step further by adding interactive components and showing interactive features such as calculators or search bars in the wireframe prototype. These components allow developers to better understand how their design will function before investing too much time into coding.
Source: Nulab

Overall, many wireframing techniques can create effective websites that meet user needs and expectations while saving time and money during development. By utilizing these various types of wireframing tools, designers can quickly test out different features and ensure their final product is highly polished and easy to use for users.
How to Create Wireframes
Creating wireframes may seem intimidating, but with some practice, it can be an easy and helpful tool for developers. Here are some tips on how to create wireframes.
Identify the User Journey and Map Out the Navigation Path
Before designing your website's wireframe, it is instrumental in comprehending its aim. Naturally, you wish to create visuals that attract as many visitors as possible. However, consider what you would like those viewers to observe and do while they are browsing your site.
Source: Kelly Sikkema on Unsplash

Once your visitors arrive, what would you like them to do? Is it a purchase or an app download? Or viewing a specific web page before heading out to another website will suffice. Whatever the goal, ensure everyone agrees so that from there on, every proceeding step follows effortlessly until finally releasing it for public use.
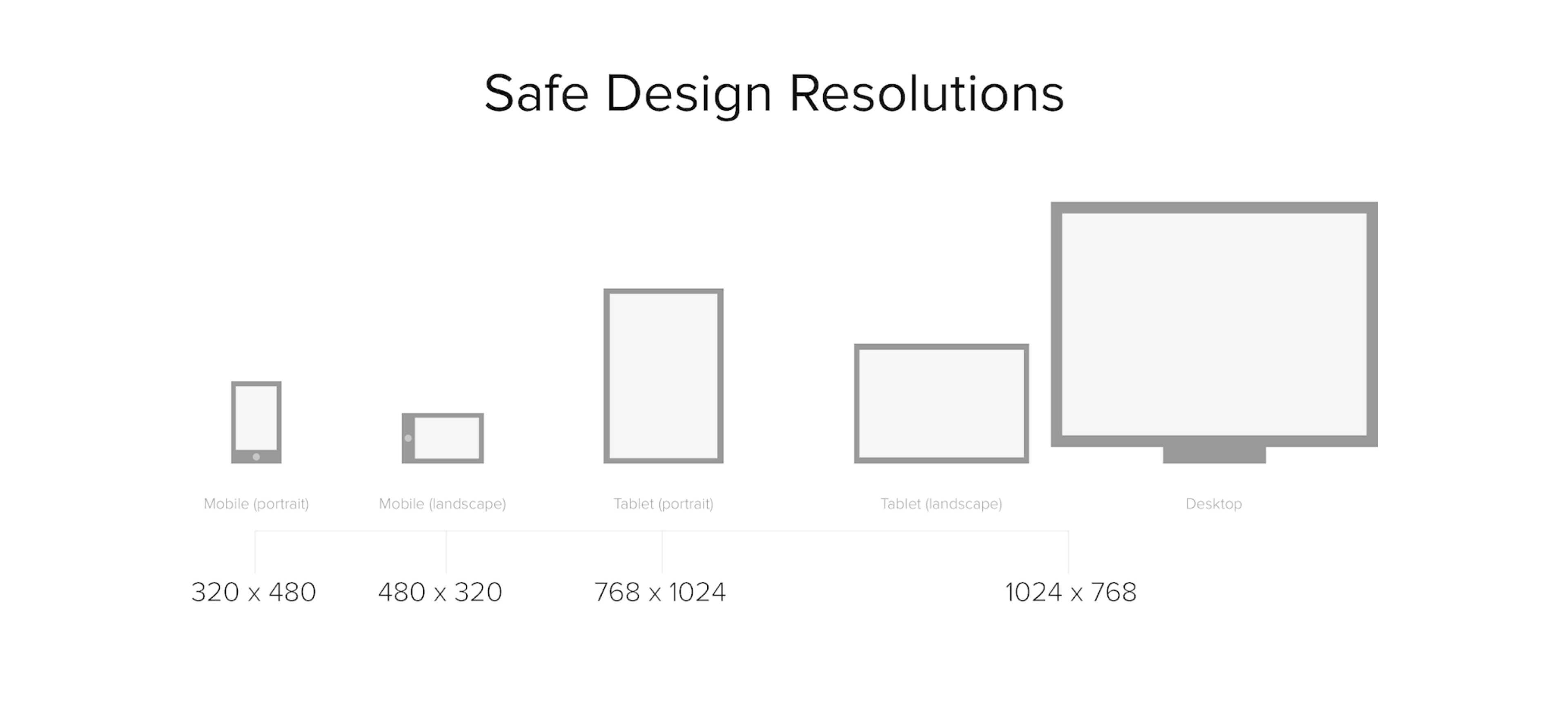
Think Over the Wireframe Size
It's best to start with a low resolution when creating website designs. This is because 1024×768 pixels and 320x480 are generally safe resolutions that work across desktop, tablet, and mobile devices.
Pushing higher than these resolutions can be risky as the design may not look good when the window size increases. You'll get optimal results by starting small and scaling up instead of beginning with high-resolution images immediately!
Source: SmashingMagazine

Sketch Out the Wireframe on Paper or Using Wireframing Software
Creating wireframes can be done on paper or with wireframing software. When wireframing on paper, it is best to use a pencil and ruler for accuracy and to understand common wireframing symbols well.
Various wireframing tools provide templates and other helpful features to make wireframe creation easier when wireframing with software.
Include Key Elements
Once you know how you want your website structure laid out, it's time to create a wireframe prototype! It involves mapping out the relationship between different web pages on your site (elements like navigation bars) and creating individual wireframes for each page that display all the necessary information viewers need (images/videos/text).
Remember how users interact with each element on the page when creating wireframes. This way, you can ensure they have an optimal experience navigating your site - this is especially important if multiple user types may need access to different sections of information architecture on the same page depending on their needs (e.g., visitors vs. members).
Wireframes should always have the website's overall structure and user flow, including all menus, page layouts, and content areas. It will help inform developers on how users will interact with the website.
Key elements to include in wireframes are navigation paths, drop-down menus, hover states, buttons, forms, search bars, and more. Additionally, wireframes should consider the user experience by displaying visual elements like colors, fonts, images, and animations.
Set Conversion Points
Now that you have your wireframes drafted, it's time to determine how the user will move through each step. Remember, just because these steps are evident to you doesn't necessarily mean the users themselves readily understand them.
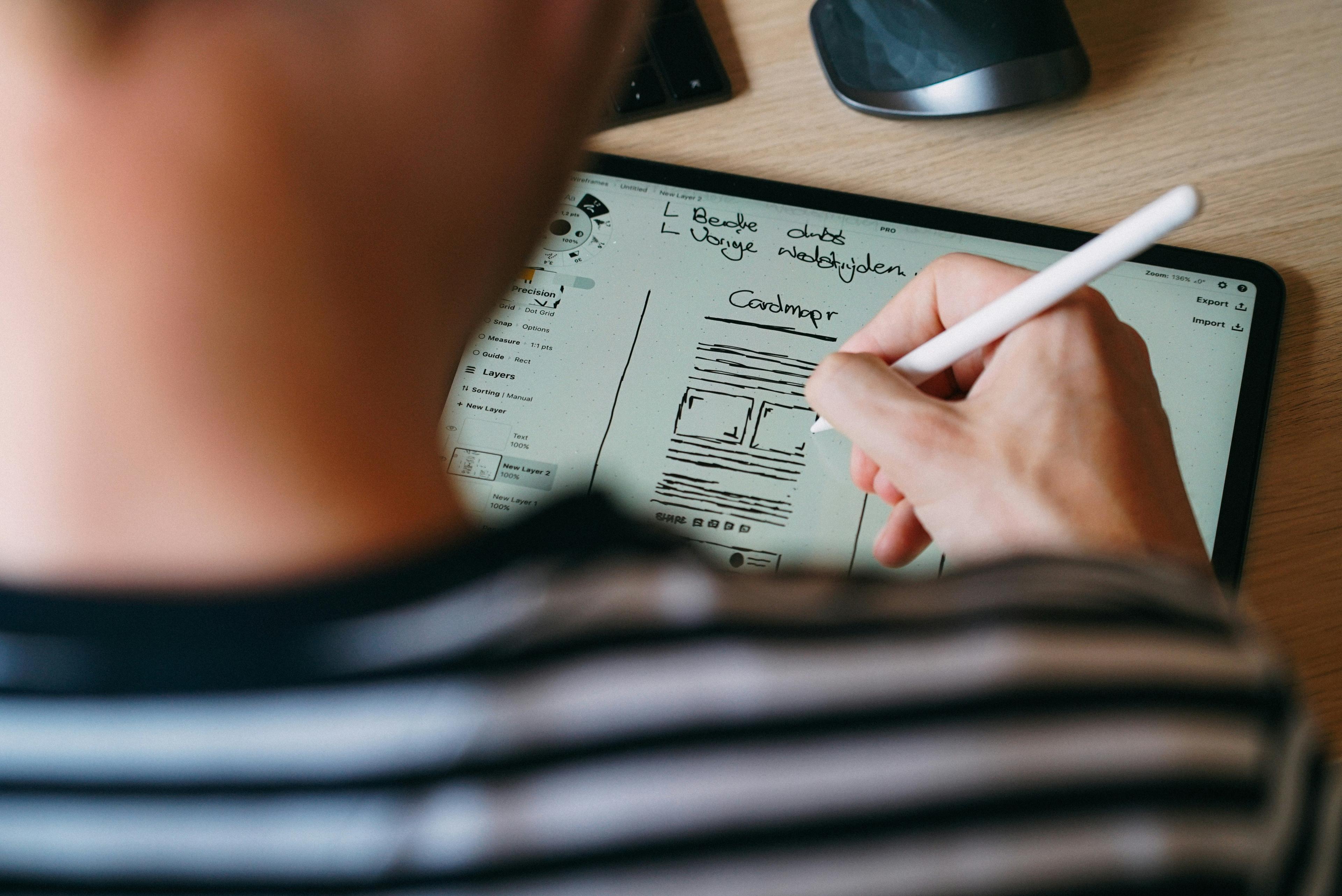
During this phase, decide which buttons and visuals, such as images or hyperlinks, will lead them from one stage of their journey towards the conversion.
Source: CardMapr.nl on Unsplash

Test the Wireframe
Once the wireframe is complete, create several iterations of the wireframe and test them out with different users to identify any potential flaws in the design before coding begins.
Understanding how users interact with wireframes on other devices and platforms is vital to optimizing the user experience. So, before the wireframe is finalized, go through a series of tests to ensure everything looks good on all screen sizes and types.
Get Feedback
Before launching your website, getting feedback on the wireframes during its early stages is prudent. Please work with your design and development team members, internal staff, and customers for their input about the overall user experience (UX) flow. All aspects must be considered before adding buttons, screens, or page layouts. It helps ensure that everything necessary gets noticed in translation.
Source: John Schnobrich / Unsplash

Wireframing your website ensures it will look great and be intuitively navigable. So don't skimp out on wireframing - it's essential to creating any successful website!
Tools for Wireframing
There are many wireframing tools available on the market today. Each has its features and benefits and is designed to meet different user and business needs. Understanding how each tool works can help you choose the right one for your project.
Sketch
Sketch is a powerful wireframing tool that allows designers to create wireframes with high-fidelity visuals and interactive elements quickly. It also provides object libraries to help speed up the wireframing process.
Source: Sketch

Adobe XD
Adobe XD is an easy-to-use wireframing tool that allows designers to create simple wireframe diagrams from scratch or using templates. It's also great for wireframing mobile apps with gesture and touch interactions.
Figma
Figma is a web-based wireframing tool that allows teams to collaborate on wireframes and prototypes in real time. It provides basic wireframe components like buttons, icons, navigation elements, and a library of assets to help speed up the wireframing process.
Source: Figma

InVision
InVision is an all-in-one wireframing platform that helps teams create wireframes, prototyping, and user testing. It has features like version control, making it easy to track changes over time and roll back to previous versions if needed.
Balsamiq
Lastly, Balsamiq is a lightweight wireframing tool designed for quick work. It's easy to use, and its drag-and-drop interface makes it an excellent choice for beginners.
Source: Balsamiq

Many free wireframe tool tools come with pre-built components that you can drag and drop onto your own wireframes, so it's easy to get started quickly with minimal effort required to create beautiful wireframes within minutes - perfect for those just getting started with visual design!
Read More
Conclusion
In conclusion, wireframing is an invaluable tool for web designers, developers, and product managers when planning a website's structure & flow ahead of time. Not only does it save time & money, but it helps ensure everyone involved has a clear vision for the project from start to finish.
From determining basic structures & content hierarchy through testing & refining your designs - sketching wireframes offers many benefits at every stage in development, making it an essential part of any successful web project!


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more