UI/UX design stands at the intersection of technology, art, and user psychology, crucial in crafting seamless and intuitive digital experiences. UI (User Interface) design focuses on a product’s aesthetic and interactive aspects, ensuring users can engage with it effortlessly. On the other hand, UX (User Experience) design delves into the product’s overall feel, emphasizing the user’s journey and satisfaction.
While the specific UI/UX design processes can vary depending on the project and team, key steps form the core of an effective UX process. These essential steps typically include user research, creating user personas, mapping out user flows, wireframing, prototyping, usability testing, and iterative refinement.
User flows visually map out every step the user takes within the product, illustrating their path from the starting point to the ultimate interaction. Understanding and implementing these core steps ensures digital products meet user needs and provide a delightful and efficient experience.
What Is a UI/UX Design Process?
The UX (User Experience) design process is a systematic approach to creating products that provide meaningful and relevant user experiences. This process encompasses several phases, each dedicated to understanding user needs, defining clear goals, and ensuring a product’s functionality and usability.
The first phase typically involves extensive UX research to gather insights into the target audience’s behaviors, motivations, and pain points. This research helps designers form user personas, fictional representations of the ideal users, guiding the design decisions.
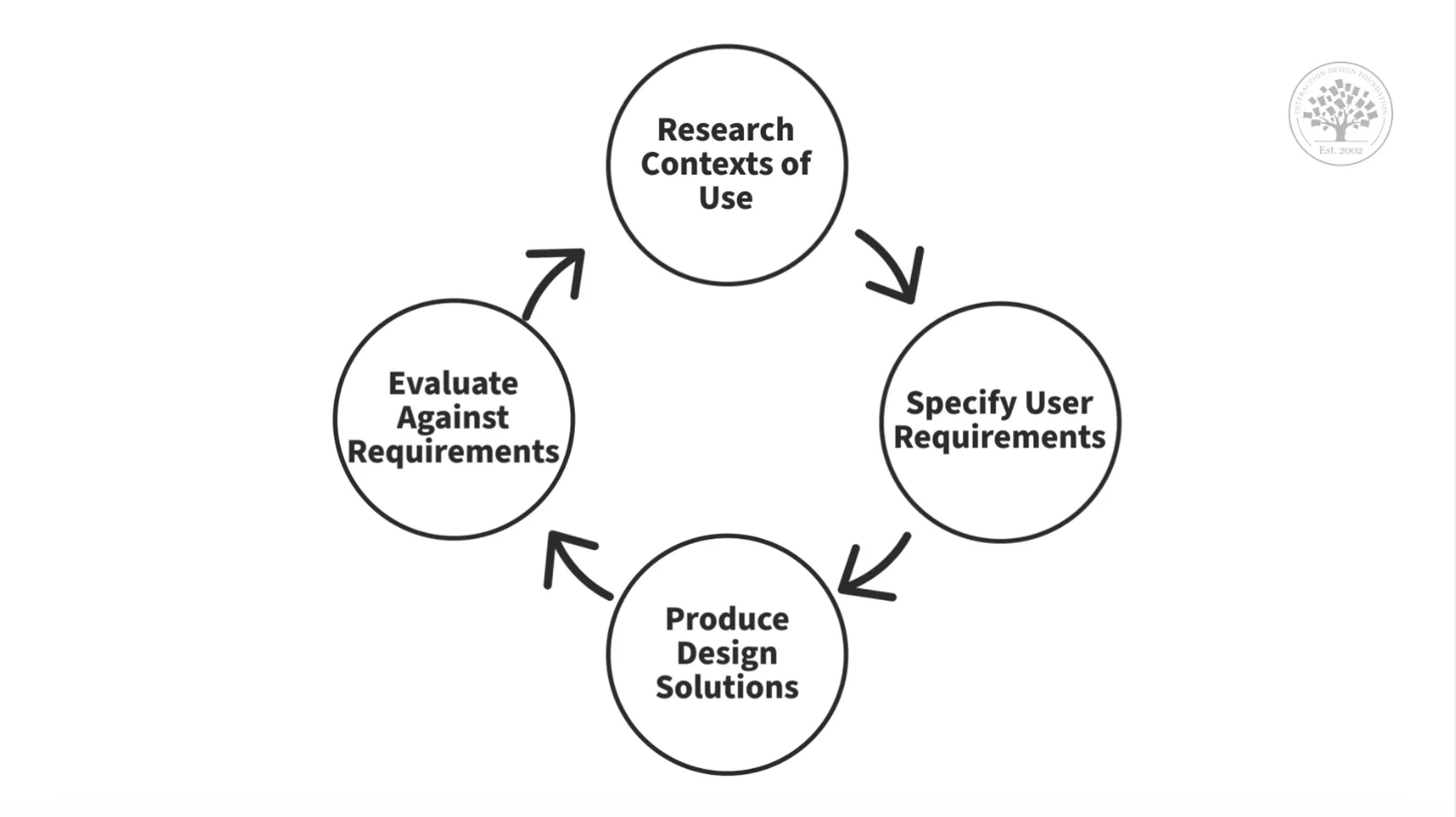
The result? A structured and captivating experience that users won't get enough of. The well respected open source, online design school the Interaction Design Foundation breaks down the basics of UX with this infographic:
Source: IxDF

Next, designers create wireframes and prototypes, low-fidelity representations of the product’s layout and workflow. These tools are essential for visualizing the structure and functionality before full-scale development. The process also includes usability testing, where real users interact with the prototypes to identify potential issues and areas for improvement.
Observing how a user interacts with the prototypes helps identify potential issues and areas for improvement. Testing results lead to iterative refinements, ensuring the design evolves to meet user expectations best. Following a thorough UX design process, designers can create products that meet business goals and deliver a satisfying and engaging user experience.
The Importance of the UI/UX Design Process
The UI/UX design process is vital for creating digital products that function well and provide an enjoyable and efficient user experience. At its core, the process helps bridge the gap between user needs and business goals by ensuring that the end product is user-friendly and aligned with strategic objectives.
A well-executed UI/UX design process can significantly enhance user satisfaction, increasing engagement, retention, and loyalty. A wide array of UX design skills, including user research, user empathy, and creativity, is crucial in creating effective digital products.
Additionally, it facilitates a smoother development process by reducing costly redesigns and iterations, as potential issues are identified and addressed early on through user research and testing. Ultimately, prioritizing UI/UX design is an investment that pays off in superior products that resonate with users and stand out in the competitive digital landscape.
How to Approach UI/UX Design?
Approaching UI/UX design requires a balanced blend of creativity, analytical thinking, and empathy toward users. The journey begins with comprehensive user research to understand the target audience deeply, including tracking and analyzing user behavior. This involves surveys, interviews, and observational studies to gather valuable insights into user behaviors, needs, and pain points.
Next, synthesizing this data to create user personas helps define clear and objective design goals. User personas act as guides, assisting designers in making decisions that resonate well with the intended users.
Source: Karl Solano on Unsplash

Moving forward, wireframing provides a skeletal framework of the design, focusing on layout and functionality without the distraction of visual design elements. This phase is crucial for planning the structure and navigational flow of the product.
Prototyping follows, where interactive models of the product are built to simulate end-user interaction. Prototypes allow for testing ideas and iterations without committing to full development, saving time and resources.
Usability testing is a critical step where real users engage with the prototype. Observing their interactions helps identify usability issues and areas for enhancement. Based on the feedback, the design undergoes iterative refinement, ensuring continuous improvement until the final design aligns perfectly with user expectations and business goals.
By adhering to this structured approach, designers can create cohesive, intuitive, and delightful UI/UX designs that meet user needs and achieve strategic objectives.
Context Is Everything
The UX/UI design process does not occur in a vacuum - its context determines it. This means several subjective factors go into the UX/UI design process. Take this video about UX designers at Google, for instance. They mention the autonomy of their design thinking process and control of their work environment as essential factors in producing creative design. The workspace's environmental factor must be key to creating successful UX/UI design.
Similarly, the reputable Nielsen Norman Group argues that much of the UX design process depends wholly on context. Each client's particularities fundamentally inform how the UX/UI design process proceeds. Even further, the grandfather of UX design, Don Norman himself, suggests that human-centered design is not about following a predetermined process but incorporating principles.
Source: Startaê Team on Unsplash

The UX/UI design process lacks wooden steps that should be blindly applied to any project. Instead, the design process should be imagined as several larger ideas and practices to follow that must always account for and consider the details of the project in question. For example, how a UX designer conducts UX research is not a one-size-fits-all approach - the particular industry and target users or audience in question will determine the researcher's approach.
The UX design process for a company that provides services vs. one that sells a concrete product will require two user research methods. Similarly, a client’s size and scope might require UX design to play around with the steps of the design process.
To account for the subjectivity of the UX/UI design process, we’ve provided below not a pre-existing map of how each step must go but the important yet malleable elements of the process.
The Five I’s of the UX/UI Design Process
Step 1: Research and Discovery
Understanding users and aligning with business goals are paramount in the initial phase of the UI/UX design process, where designers conduct user research to gather essential data. This step forms the foundation for creating effective and user-centric solutions. Designers employ user interviews, surveys, and competitive analysis to achieve this.
User interviews and surveys provide direct insights into the users’ behaviors, needs, and pain points, enabling designers to empathize with and tailor solutions to meet user expectations. On the other hand, competitive analysis helps identify industry standards and opportunities for differentiation.
Source: Faizur Rehman on Unsplash

An integral component of this foundational work is the creation of user personas and journey maps. User personas are fictional characters based on real user data; they represent different user types and help designers keep the user’s needs at the forefront during the design process.
Journey maps visually depict the user’s experience with the product, from initial interaction to completion of their goal, highlighting pain points and opportunities for enhancement. By combining these insights, designers ensure that the end product meets user requirements and aligns with business objectives, creating a harmonious balance between usability and strategic goals.
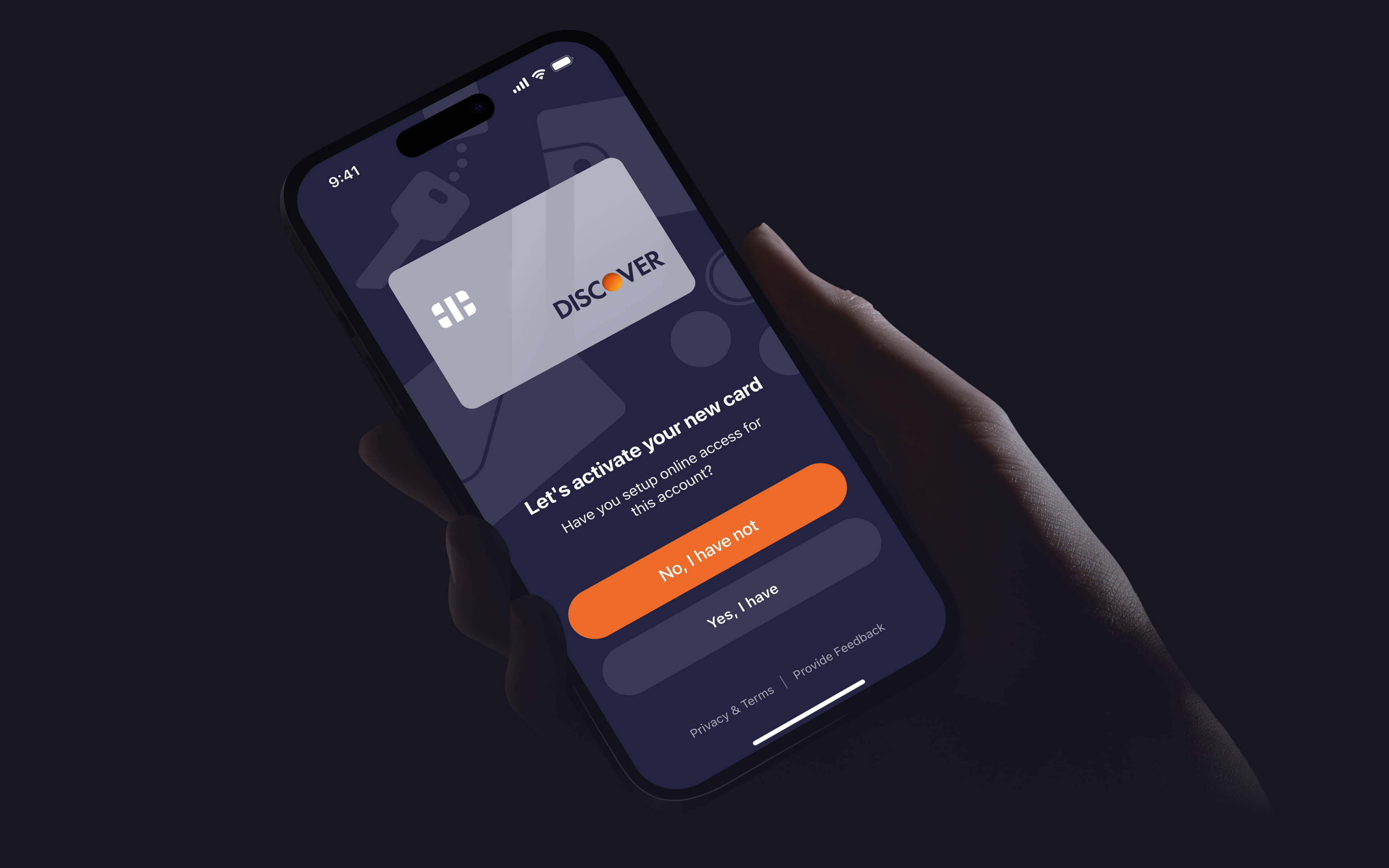
In the Discover case study, we used user personas and journey maps to optimize the app’s design. Based on real data, user personas represented different user types, ensuring the design catered to diverse needs. Journey maps visualize the user’s experience, identifying pain points and opportunities for enhancement. This approach enabled us to align the product with user requirements and business objectives, balancing usability and strategic goals.
Discover Website & Mobile App by Clay

Step 2: Define and Plan
Defining the problem and project scope is critical in the UI/UX design process, as it sets the direction for all subsequent activities. By clearly articulating the problem, designers can align with stakeholders on the project’s goals and priorities, ensuring everyone is working towards the same objectives. Understanding the project’s scope helps manage expectations, allocate resources efficiently, and avoid scope creep, derailing even the best-designed projects.
Creating information architecture is another crucial activity in this phase. Information architecture involves organizing and structuring content to make it easily accessible and navigable for users. Key components of information architecture include sitemaps, and user flows. Sitemaps provide a high-level overview of all the pages and screens within a product, illustrating their connection.
User flows depict the path a user takes to complete tasks within the product, highlighting key interactions and decision points. These artifacts ensure that the overall structure of the product supports intuitive navigation and a seamless user experience.
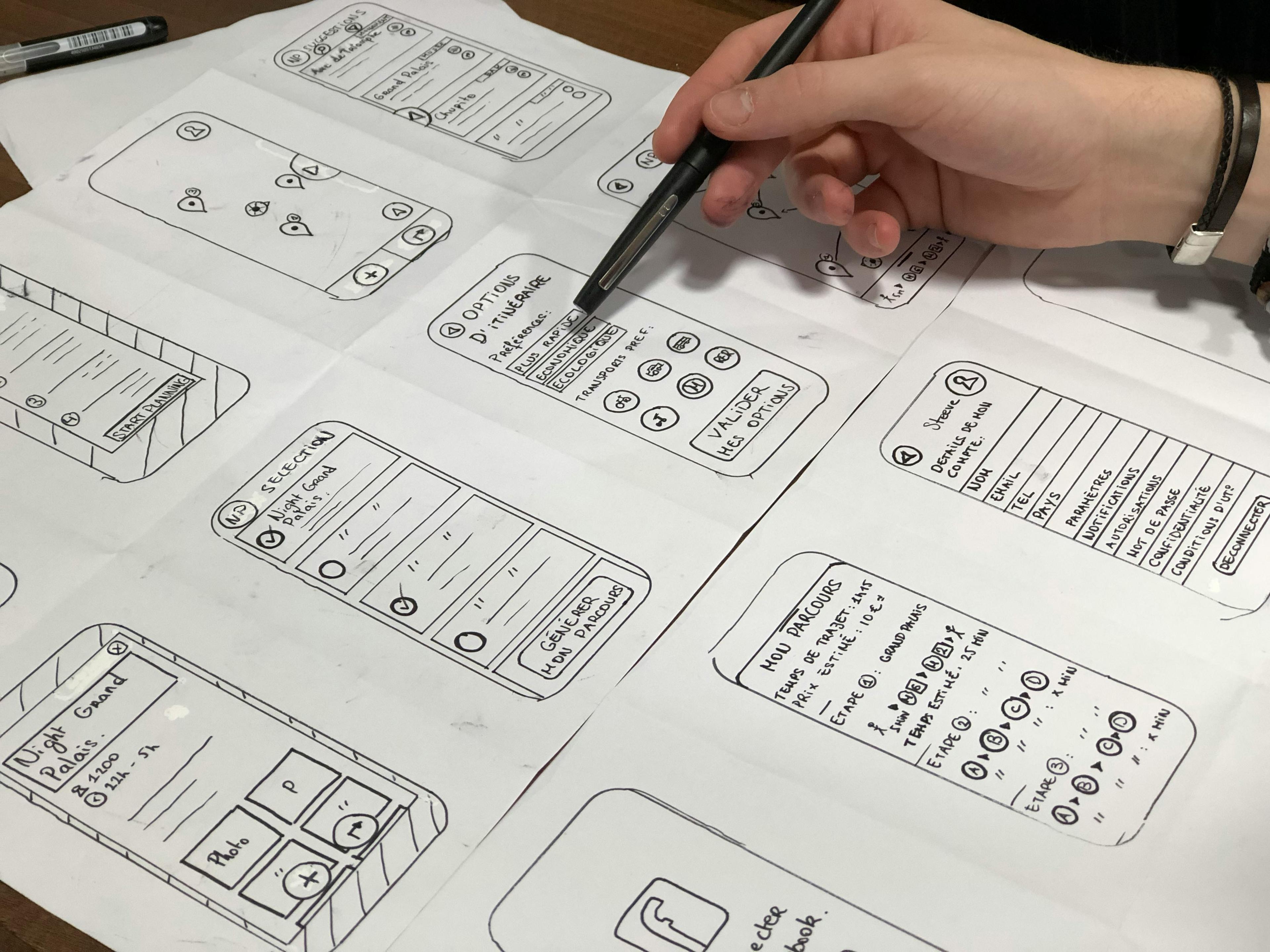
Source: Hugo Rocha on Unsplash

Ideation and brainstorming play a vital role in defining and planning. This phase encourages creative thinking and collaboration among team members, allowing them to generate various ideas and potential solutions to the defined problem. Through sketching, mind mapping, and collaborative workshops, designers can explore various approaches and prioritize the most promising concepts.
This collaborative ideation ensures that the design team leverages diverse perspectives and innovative solutions, laying a solid groundwork for the next stages of the design process.
Step 3: Design and Prototype
Ideas take shape in the design and prototype stage, evolving from low-fidelity wireframes to high-fidelity mockups of user interfaces. Low-fidelity wireframes are basic, simplified sketches of the product’s layout and functionality, devoid of detailed design elements and visual polish.
These wireframes are crucial for quickly testing and validating concepts, allowing designers to focus on structure, hierarchy, and the overall flow of the user interface. By streamlining the initial stages with low-fidelity wireframes, teams can efficiently iterate on the core elements of the design without becoming bogged down by finer details.
As the design matures, these wireframes are progressively refined into high-fidelity mockups. High-fidelity mockups provide a detailed and visually polished representation of the final product, incorporating typography, color schemes, imagery, and interactive elements.
This level of detail helps stakeholders visualize the end product more accurately and facilitates more meaningful feedback. Transitioning to high-fidelity mockups ensures that every aspect of the user interface aligns with branding guidelines and delivers a cohesive experience.
Source: UX Indonesia on Unsplash

Creating interactive prototypes is another essential aspect of this stage. Prototypes bring wireframes and mockups to life, allowing designers and stakeholders to interact with the product as users would. Tools like Figma, Sketch, and Adobe XD enable designers to create clickable prototypes that simulate the user experience, highlighting potential usability issues and areas for improvement.
Interactive prototypes are indispensable for testing and iterating on interactions, transitions, and animations, ensuring the final product is intuitive and engaging.
Design systems play a pivotal role in maintaining consistency throughout the design process. A design system is a collection of reusable components, guidelines, and standards that ensure a unified and coherent user experience across different product parts. By adhering to a design system, teams can streamline collaboration, reduce design debt, and create a cohesive visual language.
Design systems also promote efficiency, allowing designers to focus on solving user problems rather than reinventing the wheel with each new project. This consistency enhances the user experience and strengthens the product’s brand identity and integrity.
Step 4: Test and Iterate
User testing is a critical component in the design process that helps ensure the product effectively meets user needs and expectations. By gathering direct feedback from real users, designers can identify usability issues, uncover pain points, and validate design decisions. This feedback loop is essential for creating intuitive, user-friendly experiences that resonate with the target audience.
Several testing methods play a crucial role in the iterative design process. Usability testing involves observing how users interact with the product to identify difficulties and understand their thought processes. This method is especially valuable for pinpointing specific areas where users struggle and providing actionable insights to enhance the product’s usability.
A/B testing is another prominent method for comparing two or more design variations to determine which performs better in achieving a specific goal. By presenting different versions to users and analyzing their interactions, designers can make data-driven decisions to optimize the design for higher engagement, conversion rates, or other key performance metrics.
Source: Amélie Mourichon on Unsplash

Other testing methods, such as heuristic evaluation and surveys, can also provide valuable insights into the user experience and inform design improvements. These tests can help identify potential usability issues, gather feedback on specific features or elements, and validate design choices.
The design process is inherently iterative, revolving around designing, testing, gathering feedback, and refining the product. Each round of testing reveals new insights and opportunities for improvement, driving the evolution of the design toward excellence. By continuously incorporating user feedback, designers can create a product that meets and exceeds user expectations, ensuring a successful and satisfying user experience.
Step 5: Implementation and Launch
The handoff process to developers is a crucial stage where the designs transition from concept to reality. This process involves transferring detailed design specifications, assets, and documentation to the development team to ensure that the end product aligns with the design vision. Clear communication and comprehensive documentation are key during handoff.
Designers often use tools such as Zeplin, InVision, or Figma to deliver design specifications, allowing developers to easily access design elements like dimensions, colors, and interactions.
Collaboration between designers and developers is essential for a successful product. Regular meetings and open lines of communication foster a collaborative environment where both teams can address potential issues and ensure that the design intent is faithfully implemented.
By working closely, designers can clarify design decisions, provide context, and make necessary adjustments based on technical constraints or feasibility. This partnership helps bridge the gap between design and development, ensuring a seamless and cohesive user experience.
Source: Taras Shypka on Unsplash

The design process doesn't conclude with the product launch. It continues with ongoing improvements and iterations. Post-launch, designers, and developers should closely monitor user feedback and performance metrics to identify areas for enhancement. This iterative approach allows the team to make informed decisions based on real-world usage and continuously refine the product.
By committing to ongoing improvements, the team can ensure that the product remains relevant, user-friendly, and aligned with evolving user needs and technological advancements. This dedication to continuous enhancement ultimately results in a superior, more enduring product.
Read More
Conclusion
The design process involves meticulous planning, extensive user feedback, and close collaboration between designers and developers. By following a structured approach through stages such as ideation, wireframing, prototyping, and testing, teams can create products that meet and exceed user expectations. Utilizing design systems ensures consistency and efficiency, while interactive prototypes and iterative testing are key to refining the user experience.
The final phase of implementation and launch underscores the importance of clear communication and ongoing improvement to deliver an innovative and user-centric product. This iterative and collaborative process allows teams to achieve design excellence and build products that stand the test of time. UX designers play a crucial role in this process, from defining and understanding products to conducting usability testing and adapting to different company environments and team structures.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more