Tree testing is a powerful usability technique that can help identify issues with your website's navigation structure. By simulating how users would find their way around the site, tree testing helps you improve user experience and increase conversions.
With this step-by-step guide, you'll learn what tree testing is and how to set up your tests — from creating tasks for test participants to analyzing the results. Whether you're new to usability or an experienced UX professional, this guide will provide all the information needed to start tree testing. So, let's get going!
Introduction to Tree Testing
What is Tree Testing?
Tree testing is a UX research method used to evaluate the structure of a website’s navigation. It assesses how easily people can find what they’re looking for within a website and helps to identify any issues with the site’s information architecture.
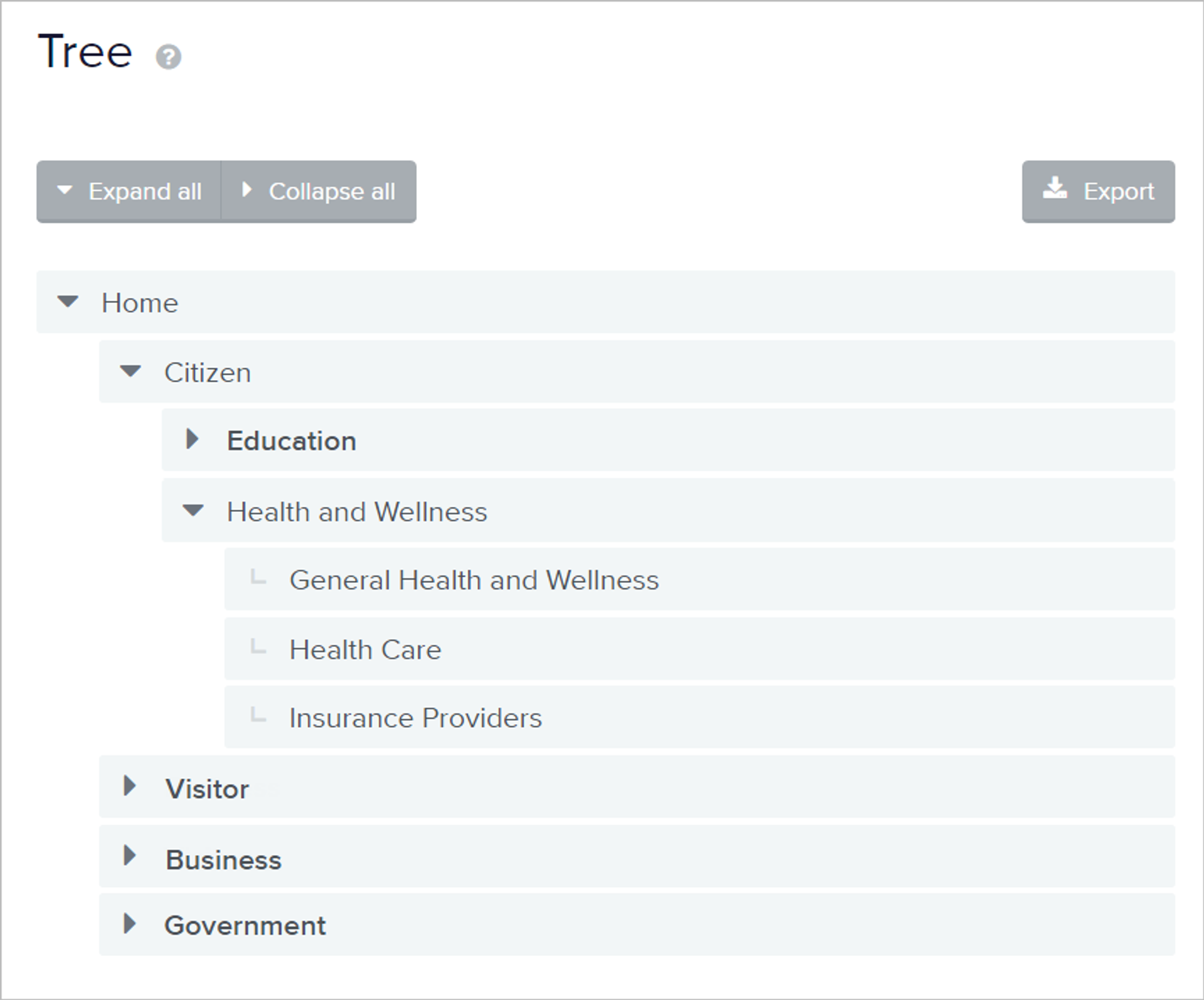
The tree in tree testing refers to the navigation system's hierarchical website structure, typically represented as parent nodes in an inverted tree diagram. This diagram helps visualize how users move through different parts of the website, starting from broad top-level categories and drilling down into more specific subcategories and content pages. With tree testing, researchers can uncover any problems with this tree structure that might affect users’ ability to navigate around a site.
Source: NNGroup

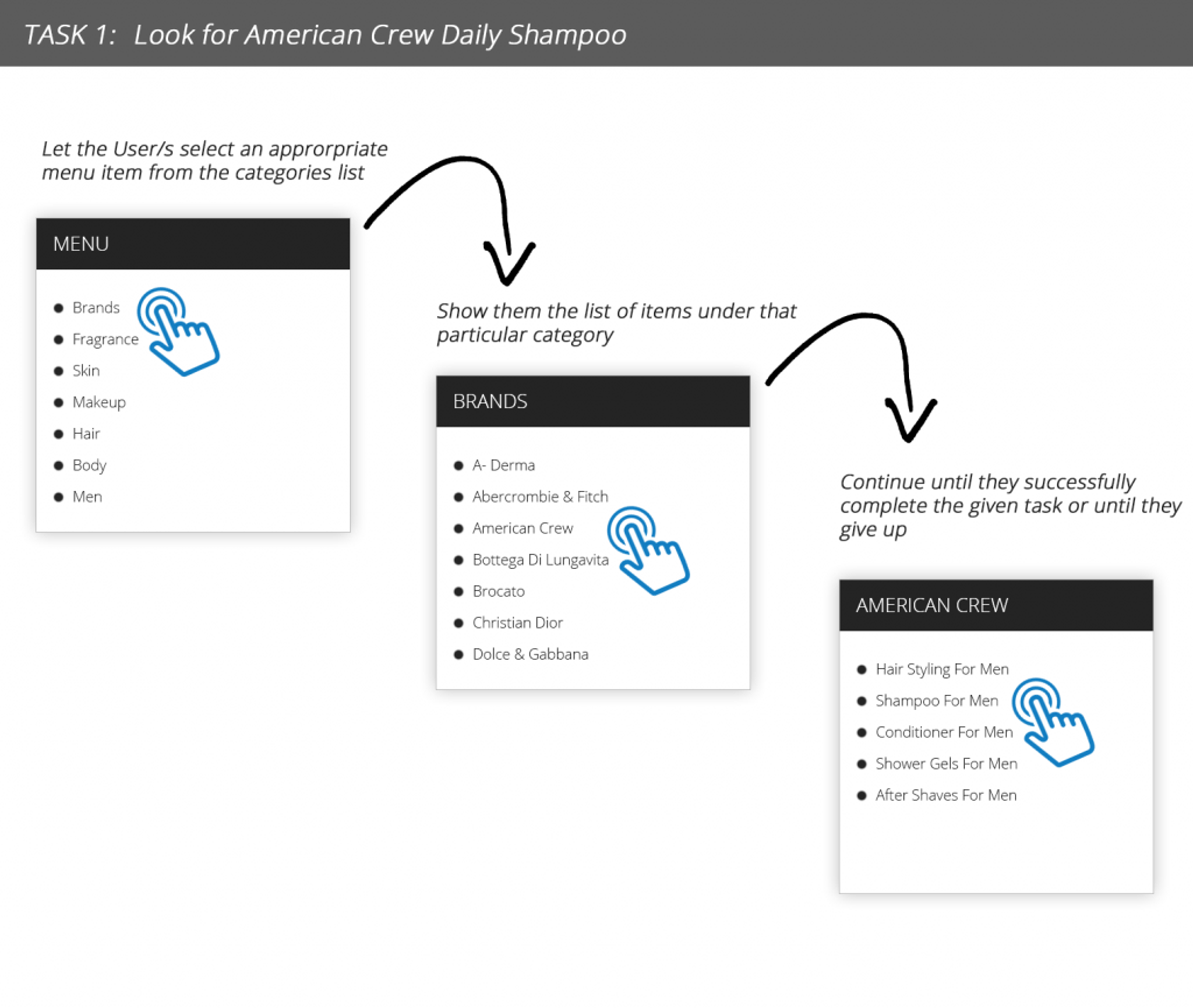
Tree testing is done by presenting test participants with tasks and recording their journey as they try to complete them using only the navigation system. For example, participants could be asked to “Find content about buying a product on this website” or “Look for help setting up your account.”
As participants make their way around the site in search of answers, researchers analyze where they got stuck or went wrong along the path – providing valuable insights into possible improvements that can be made to the website structure.
Benefits of Tree Testing
Tree testing provides numerous benefits to web designers and developers, helping them identify any issues with their website’s navigation structure. This can help improve the overall user experience of the site, as well as increase usability and conversion rates.
One of the major benefits of tree testing is that it allows UX researchers to measure how easy it is for users to find information within a website’s navigation system. By simulating the user journey, researchers can identify any pain points or areas of confusion in the navigation process. This helps ensure that users can access relevant content quickly and easily without experiencing frustrations or getting lost.
Source: Loop11

Tree testing is also an effective way to evaluate alternative information architectures before committing to a particular design. By running tree tests with different navigation structures, web designers can better understand which options work best for users before making any changes to the existing structure. This helps save time and resources by avoiding costly redesigns once the structure has been implemented.
Finally, tree testing is a great way to collect valuable feedback from target audiences about what users expect and how they want their websites laid out and organized. By understanding users’ expectations and preferences, web designers can create navigation structures tailored to those needs – allowing them to build more intuitive, easy-to-use, and engaging websites.
Preparing to Do Tree Testing
Choosing the Right Tool for Your Needs
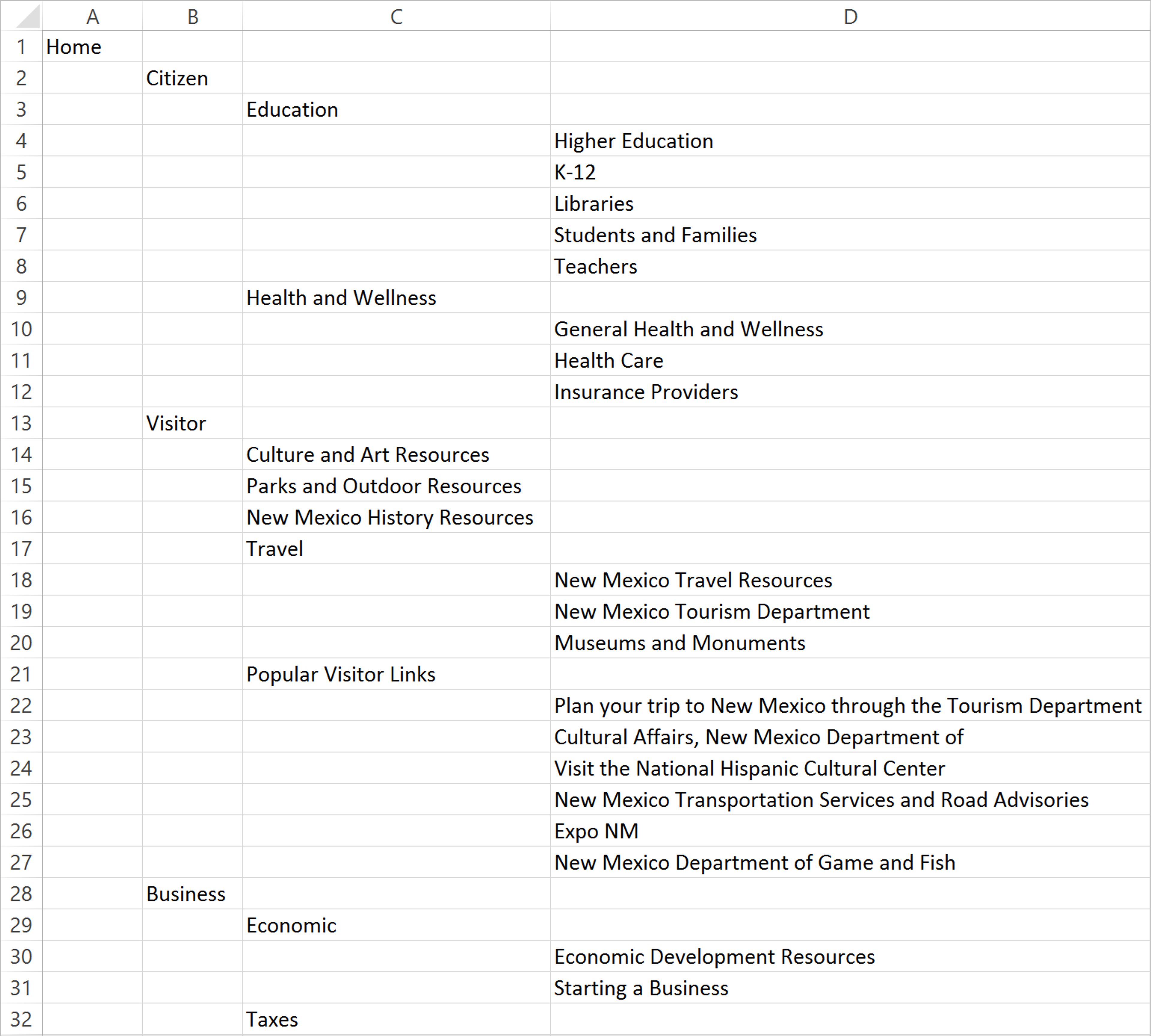
When it comes to tree testing, choosing the right tool is essential for getting accurate and reliable results. Various tools are available for tree testing, such as manual Excel sheets, online tools and offline software programs, and web-based applications.
When selecting a tool, it’s important to consider cost, ease of use, scalability, features offered, and data analysis capabilities. Manual Excel sheets are a great option for those who want to get started with tree testing quickly and easily. However, they can be time-consuming and may not offer all the required features if your research requires more sophisticated analyses.
Source: NNGroup

Online or offline software programs such as Treejack or OptimalSort provide more advanced features like automated task instructions, custom report formats, and automated data analysis. These tools are generally more expensive than manual Excel sheets. Still, they are worth the investment if you plan on doing multiple tree tests or need access to powerful data analysis capabilities.
Web-based applications can be another great option for tree testing. These tools offer many of the same features as traditional software applications but are hosted online instead of installed locally on your computer. This makes them easier to access and allows users to collaborate in real-time with other participants or team members while conducting their same tree tests.
Source: UzerZoom

Whatever tool you choose, it’s important to read reviews from other users before deciding. This will help you determine if any issues with the product could affect your results or cause problems during the testing process.
Additionally, make sure that whatever tool you select for the pilot test is compatible with the research you’re conducting (i.e., qualitative vs quantitative). Taking these steps ahead of time will ensure that your tree test is successful and provides useful insights into how people interact with your website’s navigation structure.
Gather Sample Users and Tasks
Once you have chosen the appropriate tree testing tool for your research, gathering a sample of users and tasks for the test is important. The sample of users should represent your target audience and reflect the diversity of user groups accessing the website.
For example, if you are to conduct tree testing on a website for an online store that caters to both men and women, then make sure your sample size includes both genders. When selecting participants, you can also consider other demographic factors such as age, nationality, or occupation.
When choosing tasks for tree testing, it’s best to focus on common user goals or objectives they might have while using the website. This could include anything from finding a product page to navigating through the checkout process or any other step in their journey.
Make sure to choose tasks that are specific enough so that users understand what they need to do but general enough so that there is not just one correct answer.
Source: Unsplash

It’s also important to remember that testing results will only be as good as the sample size and task selection used in the study. Therefore, it’s essential to ensure sufficient participants and tasks before beginning the test to get reliable and valid results from your research. Additionally, if necessary, add more users or tasks during analysis if certain areas are not being explored fully or certain insights remain unclear.
Plan Out Your Session Structure
When planning the session structure for tree testing, it is important to consider the type of results you want to achieve. The sessions should be designed to provide participants with a clear and concise task that allows them to interact with the website’s navigation tree to complete tasks with a goal or objective.
Additionally, it is important to be mindful of the duration of each session - shorter sessions are generally more conducive to gathering user feedback as participants won’t become fatigued as quickly.
For each session, you should develop an instruction set that outlines what users will be asked to do and how long they should take for their responses. You can also include other instructions, such as what users will see on the screen (i.e., screenshots) and any additional information they need to complete the task successfully.
Additionally, you should consider including questions throughout or at the end of each session, which will allow you to capture additional qualitative data about users' experiences. It is also helpful to design multiple versions of tasks so that participants don’t get bored or frustrated by too much repetition during the study.
Source: IxDF

Once all of your session designs are completed, testing them with a few friends or colleagues before conducting your full tree test with actual participants is important. This will help identify any issues that may arise during testing and allow you to make revisions before launching your research study.
Planning out your session structure carefully can significantly improve your tree testing results by providing participants with meaningful tasks and instructions that accurately reflect their goals when using the website’s navigation system.
Taking the time upfront to create a thoughtful plan for each usability testing session can help ensure that your research yields actionable insights into how people interact with your website’s navigation structure, which can ultimately lead to better user experience design decisions in the future.
Set Up Any Necessary Equipment or Software
Several factors must be considered when setting up the equipment or software for a tree testing study. First, you will need a platform or tool to create and administer the task list participants will receive.
This could include online survey tools like Qualtrics or SurveyMonkey and specialized tree testing tools like TreeJack or TreeTest. Selecting a platform that fits your research needs and budget and provides the best user experience for participants is important.
In addition to selecting an appropriate platform, you must consider the type of device(s) you will use for your study. If you plan on conducting a remote tree test with participants worldwide, you may need multiple devices depending on their location and language preferences.
Additionally, suppose your study requires specialized hardware such as cameras or microphones to capture user qualitative data. In that case, it is important to have these devices available before launching the study.
Source: Unsplash

Overall, taking the time upfront to ensure all of the necessary equipment and software are set up correctly can help ensure a smooth experience for participants and researchers throughout the tree test study.
By following these steps before launching your research project, you can rest assured knowing that everything has been prepared so that you can focus on gathering meaningful insights from users about their interactions with your website’s navigation structure.
Create Scenario Descriptions for Each Task
Creating scenario descriptions for each task is an important step in tree testing to ensure participants understand their goals when using the website's navigation structure. When crafting these scenarios, it is helpful to provide enough detail so that participants know what they should be doing within the task and why they are performing the action.
Additionally, it is important to include any necessary context or background information about the task to ensure that all relevant information about the user’s experience within the website’s navigation system is accurately captured and analyzed.
When writing scenario descriptions for each task, it can be useful to begin by outlining the objectives of each activity and then filling in additional details, such as possible questions or tasks that users may need to complete.
For instance, if you were designing a tree testing session around researching vacation packages online, you could start by stating the overall goal, such as “research available vacation packages based on a given budget and location,” followed by specific instructions like “on the homepage find a list of available packages based on your budget and desired destination” or “locate information about rental car options near your destination.”
Including these types of detailed instructions can help guide participants through each task so that they know exactly what is expected of them. It can also provide useful insights into how users interact with various elements within your website's navigation structure.
Source: Unsplash

It is also important to consider how you would like users to articulate their thoughts during the study. For example, when writing scenario descriptions for each task, you may want to include prompts such as “describe your thoughts about this page layout” or “tell us why this option was appealing/unappealing” to capture qualitative data from users regarding their experiences navigating through different sections of the website.
By providing additional prompts throughout the session, you can gain more insight into what works well within your navigation system and what adjustments may be needed to improve user experience design decisions in the future.
Overall, taking the time upfront to craft thoughtful scenario descriptions for each task can significantly improve results from tree-testing research studies by ensuring that participants understand their objectives when interacting with different elements within your website's navigation structure.
By including relevant details and asking thought-provoking questions during the session, researchers can obtain actionable insights into how people use their websites, ultimately leading to better UX design decisions.
Conducting a Tree Test Session
Greet Participants and Give an Overview of the Study
When conducting a tree testing research study, it is important to begin by welcoming participants and providing them with an overview of the session.
This can be done by introducing yourself, your organization, and the purpose of the study. It can also be helpful to explain in more detail what will occur during the session and how long it will take before participants complete their tasks. This information can help set expectations for users and facilitate a smoother flow of communication throughout the study.
It is also helpful to provide extra details about the website’s navigation structure, which will be tested during the session. For instance, you may want to discuss key features such as dropdown menus or breadcrumb navigation bars used in the website’s navigation system design.
You can also include general information about best practices related to UX design so that participants are aware of common conventions they may encounter while using the website's navigation structure. In addition to discussing relevant topics related to user experience design, you should also explain any specific instructions or guidelines that will be used during the study.
For example, you could ask users to verbalize their thoughts aloud while navigating through different site sections or request that they provide feedback on certain elements like menu titles or page layouts.
Source: Unsplash

Having these instructions in place beforehand can ensure that all relevant data is captured accurately during each task so that researchers better understand how people interact with various elements within your website's navigation system.
By greeting participants and providing an overview of the study, you can ensure everyone understands what is expected from them throughout each task within your tree testing research project. By clearly describing all relevant topics related to user experience design and providing specific instructions for each task, you can collect all applicable data accurately so that meaningful insights into how people use your website’s navigation structure can be obtained for future UX optimizations.
Record Participant Responses During the Session
During a tree testing session, researchers must record participant responses to obtain meaningful insights into how people interact with various elements within your website's navigation system. Recording participant responses can be done through note-taking, audio or video recordings, or specialized software programs designed specifically for tree testing tasks.
Regardless of your chosen method, recording participant responses during the session enables researchers to capture all applicable data accurately to obtain meaningful insights for future UX optimizations.
In addition to providing participants with clear instructions and demonstrating features as needed, it is also important for researchers to pay close attention when recording responses during a tree testing session.
This means being aware of not only what participants are saying but also any facial expressions or body language exhibited throughout the tasks to gain an understanding of how people interact with various elements within your website's navigation system.
Capturing this data type accurately and having meaningful insights into user experience design will help optimize future UX improvements based on real customer feedback and preferences rather than assumptions or guesses.
Analyzing Tree Testing Results to Get a Correct Answer
Once the tree testing session is complete, researchers must analyze the findings from the session to gain meaningful insights into how people interact with various elements within your website's navigation system. This process involves assessing participant responses and evaluating trends or patterns that may have emerged during the task.
For example, if participants encountered difficulty navigating a particular section of the site, this could indicate an issue with either information architecture or design, which must be addressed to improve user experience. Additionally, analyzing participant responses can help identify UX issues that users commonly face when using your website’s navigation structure.
After analyzing findings from tree testing sessions, researchers need to create actionable plans to address any identified UX issues and recommend future improvements based on customer feedback and preferences.
To do this effectively, researchers should compile all of their data into easily digestible reports that include key takeaways, such as common pain points experienced by users when navigating through different sections of the site.
These reports should also include details about potential solutions for addressing any UX issues that have been identified, such as changing menu titles or rearranging page layouts to make them more intuitive and user-friendly.
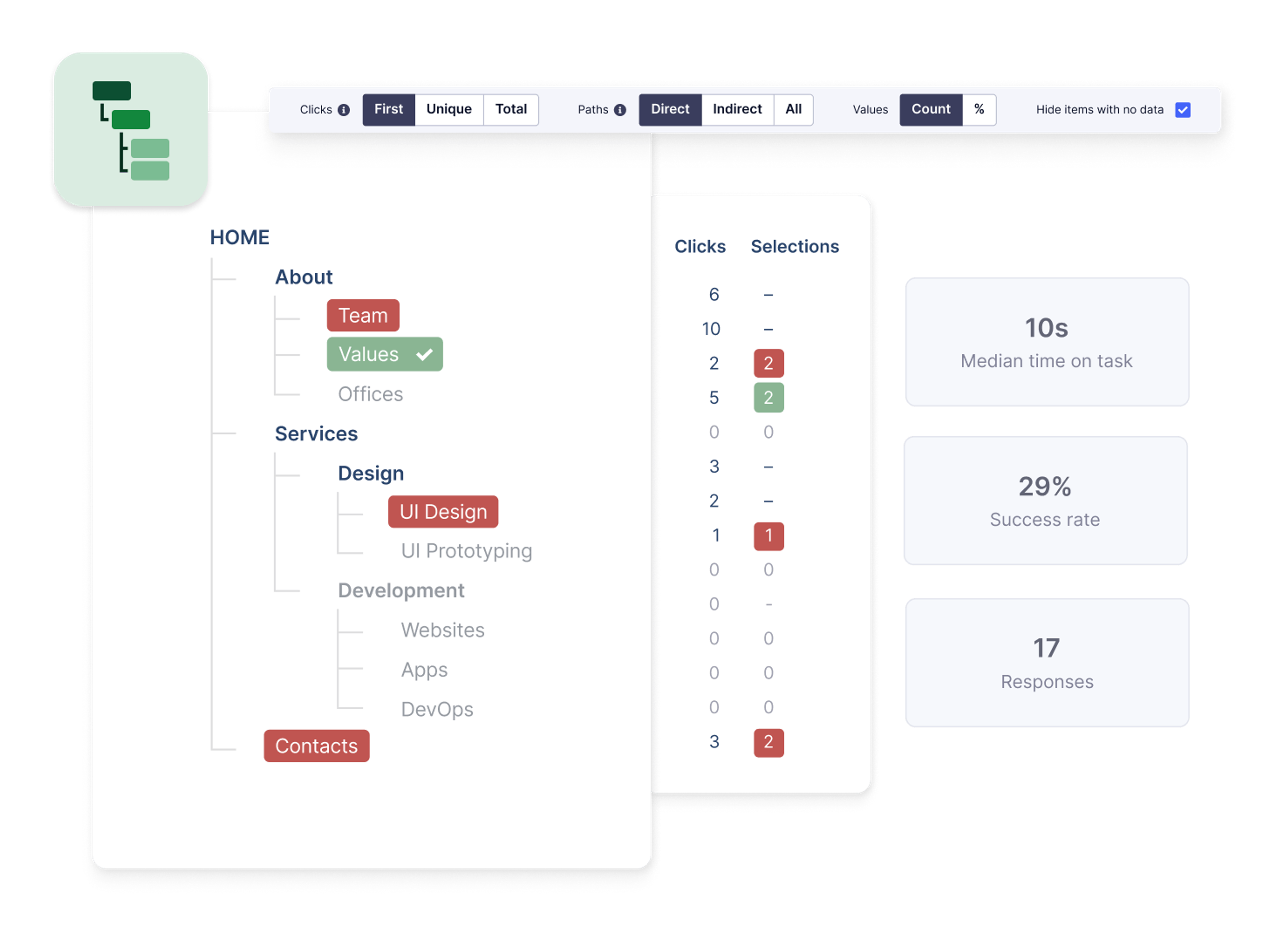
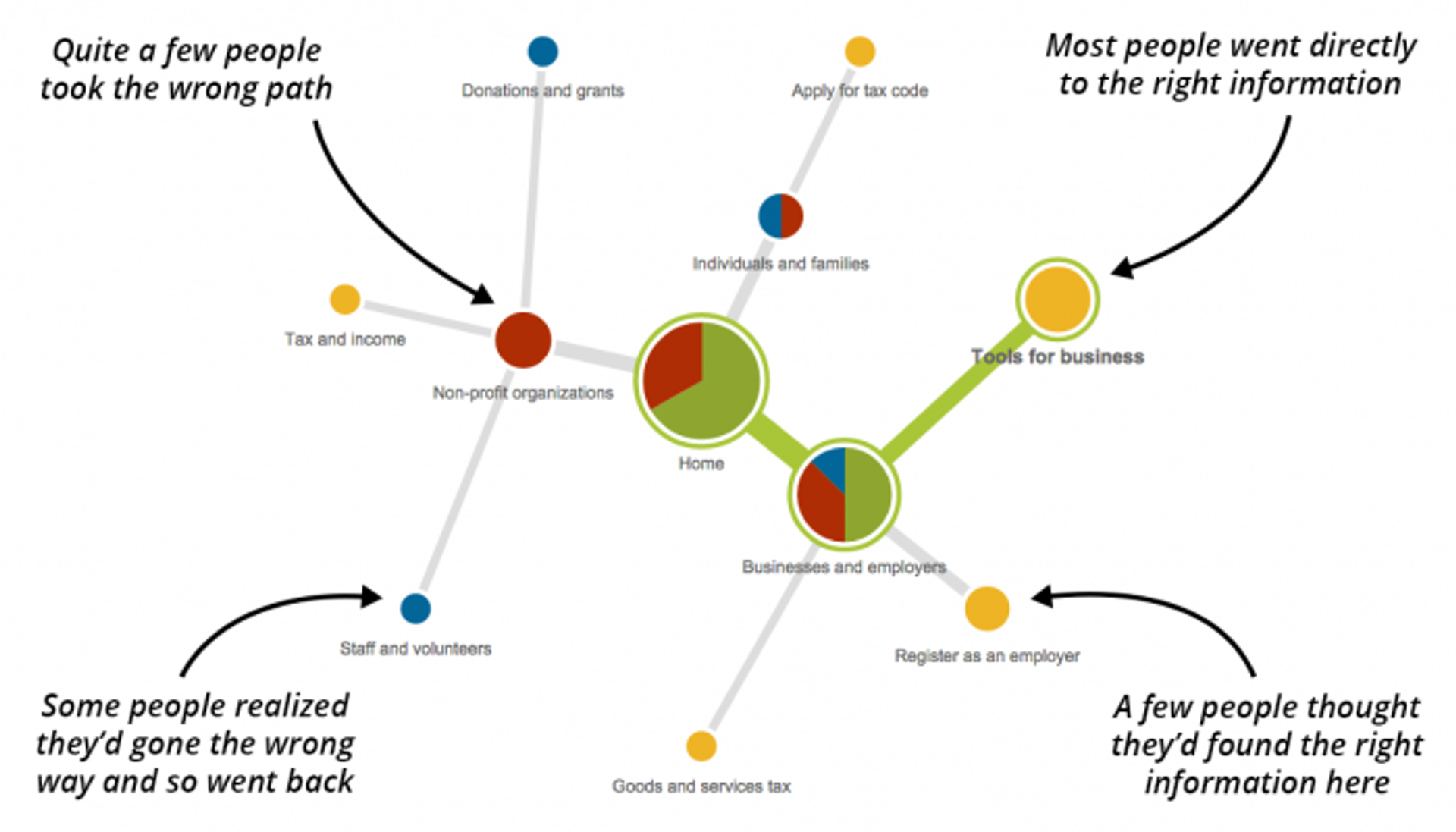
Source: Optimal Workshop

Interpreting and Reporting on Tree Test Results
Interpreting and reporting on tree test results are essential for understanding customer behavior and preferences when navigating a website or app. When interpreting results, researchers should look for trends or patterns in response data that may have emerged during the session.
This process involves analyzing participant responses to identify common pain points experienced by users when navigating through different sections of the site, such as difficulty understanding menu titles or page layouts.
Additionally, researchers should pay close attention to facial expressions and body language exhibited throughout the tasks to better understand how people interact with various elements within the navigation system.
Researchers should compile all of their data into easily digestible reports that include key takeaways from the user testing sessions when reporting on tree test results.
These reports should include details about any UX issues that have been identified while also making recommendations for future improvements based on customer feedback and preferences. Additionally, researchers should provide actionable plans to address any issues identified during the tree testing session and make suggested changes to optimize user experience designs.
Source: Austin Distel on Unsplash

Overall, interpreting and reporting on tree test results can help provide valuable insight into areas where UX improvements can be made to optimize user experience designs based on real customer feedback.
By doing so, researchers can help create a more intuitive and user-friendly navigation system, ultimately improving customer satisfaction with their website or app.
Read More
Conclusion
Tree testing is valuable for understanding customer behavior and preferences when navigating a website or app. By conducting tree testing sessions, researchers can gain insight into common pain points experienced by users while using the navigation system and identify areas where UX improvements can be made.
When interpreting results, it is important to analyze participant responses to understand how people interact with various elements within the navigation structure and look for trends that may have emerged during the session.
Additionally, reports should include actionable plans to address any issues identified during the user testing session and suggest future changes based on customer feedback and preferences. Analyzing tree test results can help create an intuitive and user-friendly experience, ultimately improving customer satisfaction with their website or app.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more