Thinking about becoming a UX designer? This ultimate roadmap will guide you through the skills, tools, and steps needed to kickstart your UX career.
The Growing Demand for UI/UX Designers
The demand for UI/UX designers has grown tremendously in the past decade alone. This is especially true for crypto and Web3 companies, where clear and intuitive design can significantly impact user adoption and engagement, given the complexity and novelty of the technologies involved. As technology advances at full-throttle speed, companies everywhere are starting to finally notice just how important user experience (UX) and interface design (UI) are when attempting to create killer products.
That said, there has been a surge in demand for experts with specialized knowledge in this field, particularly for aspiring UX designers who are looking to differentiate themselves in a competitive job market.
Source: Theme Photos on Unsplash

So, if you were looking for yet another sign telling you, “This is your calling,” then look no further. As the demand for UI/UX designers keeps increasing, so does the need for more talented individuals who can create unique designs that users will love.
And with your dedication and a little motivation from us, we are confident you’ll be able to make it happen by 2025! A well-crafted portfolio is crucial when applying for UX design jobs, as it showcases your skills and helps you stand out to potential employers.
What Is UX Design?
The User Experience (UX) design area deals with the process of designing how a user interacts with a product. UX stretches further than just design as it takes into consideration the entire user experience, from the initial use to the way the product is used over time. Good UX design ensures that emphasis is placed on how the user feels about the product at every level, including the design.
A well-conceived UX design goes beyond appearance and focuses on the user experience with the product as well. Bad UX design always makes something look fantastic in design but impossible to use in real life.
User Experience design and great UX, in particular, transform interactions into something beyond basic points of contact, which ensures that users come back time and again.

What Is UI Design?
User Interface (UI) is the actual look and feel of the application. UI aims to design elements of an application or website so that they appeal to consumers at first glance.
The aesthetics of the software are critical because the design includes all the features like buttons, icons, colors, and fonts that work together to form the interface. UI designers focus on creating cohesive and delightful interfaces that enhance the user experience.
Modern minimalist UI designs can significantly impact user achievement. Design goes beyond just creating stylish websites or apps with optimal usability. When designing a web app or mobile application, focusing on the overall app or website is paramount. Integrating AI-generated content into the design framework can elevate the overall user experience.
How to Get Started with UI/UX Design
Acquiring UI UX design skills as an aspiring UX designer requires creativity and the ability to solve strategic problems while also doing some hands-on work. The job market is competitive for every field and also requires rigor. Still, with the right direction from the start, one can develop user-centric experiences in a reasonable period.
Learn the Core Design Principles
It is important to comprehend the basics of design, such as UI UX principles, before attempting to use various tools and software. Making something pleasing to the eye is not the end goal - as a designer, you need to ensure that user challenges are solved and interactions are created with ease.
After learning the wide range of operating concepts, you will be able to create designs that are completely on point and, more importantly, effective.
1. User Personas
User demographics refer to the segments categorizing the type of product users. Such categories include age, gender, income, occupation, location, etc. Persona development helps designers visualize and understand the audience they will be designing for.
Source: maze-website.netlify

The carefully crafted personas, including demographics, goals, motivations, and frustration, aid designers in creating targeted experiences rather than relying on a one-size-fits-all approach. This way, the product developed is guaranteed to be helpful and meet expectations.
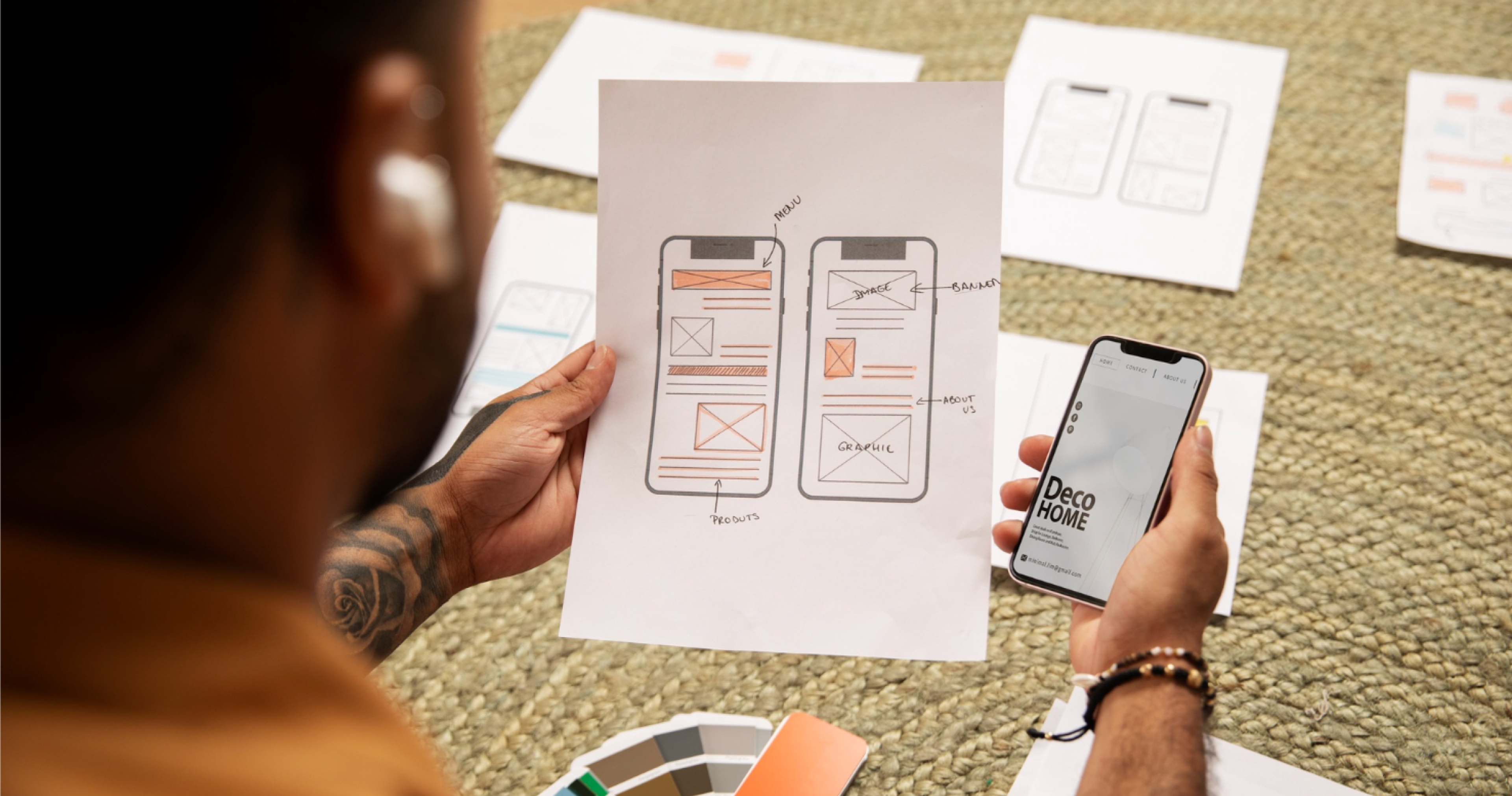
2. Wireframing
Wireframing is the blueprint of a digital product. It pertains to forming the fundamental frame of a website page or a mobile app interface without attaching any graphical elements. Wireframes assist in illustrating information arrangement, navigational steps, and interaction steps without being influenced by colors, text styles, or pictures.
Source: figma

3. Prototyping
Prototypes are the elements that add interactivity to wireframes. They represent how end-users would interact with a product. The concept can vary from the most straightforward clickable navigation sequences to a working version that closely simulates the final product.
Design tools like InVision or Axure allow for the rapid construction of UI so that usability problems in a design can be identified and worked out to refine the design and end-user experience.

Key UI Principles to Learn
1. Color Theory
Different color schemes significantly affect how users perceive the interface and how active a user is on a site. Colors also evoke feelings, affect reading ease, and amplify brand awareness. Knowing how contrast, complementary colors, and color psychology work makes building focused and attractive designs easier.
For example, blue evokes trust; this is widely used in banking apps. Conversely, red denotes urgency and is often used on notifications or in error messages. Considerate color choices deepen the overall design experience while providing a consistent language for the design.
Source: Daniele Levis Pelusi on Unsplash

2. Typography
Typography involves more than picking a proper and lovely font. It spans the brand's comprehensibility and legibility. Users should not be strained while reading content. A brand's carefully chosen typeface should effortlessly glide through information.
Elements such as font size, spacing, and order of text all contribute to usability. Designers should find a balance between beauty and purpose, ensuring the design type enhances the content instead of making it harder to interpret it all.
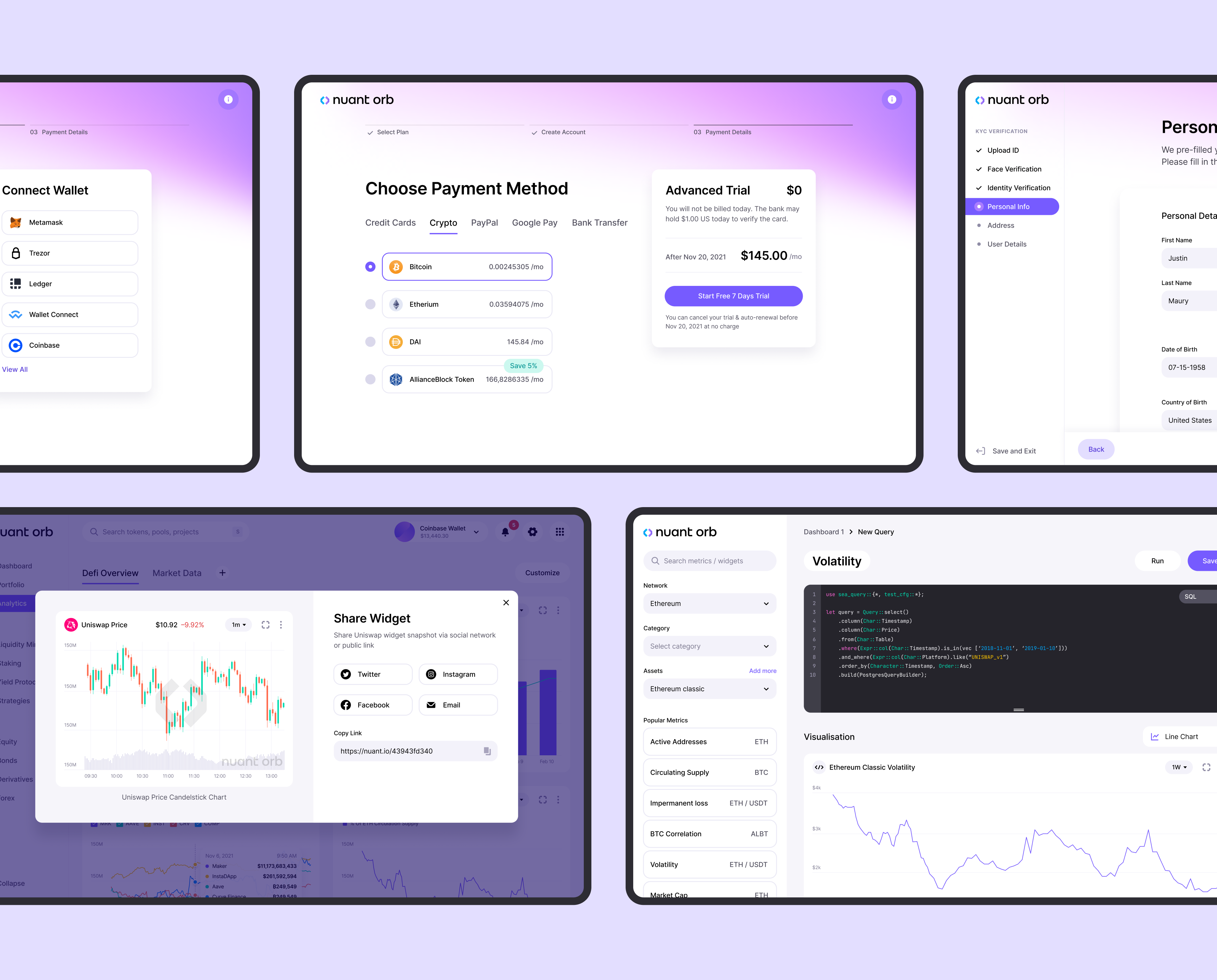
In the Nuant project, we focused on using typography to effectively break up content and guide users through the platform's navigation. Understanding the importance of typography, the designers selected fonts that enhance readability and contribute to the overall user experience.
The careful application of typography played a crucial role in making complex data more accessible and intuitive for users, ensuring a seamless interaction with the platform.
Nuant Screens by Clay

3. Layout & Spacing
An ideal layout enhances user focus, increases usability, and elevates the user's general experience from the dashboard page of an application or a website. Grid structures, white spacing, space placements, and other alignment rules make content ordering appear more intuitive and fitting.
Users can consume content while space limits clustering, which boosts reading levels and increases smoothness when moving around the platform. Users remain interacting with the site or application while the data is more straightforward.
Source: Pankaj Patel on Unsplash

These principles of UI/UX need to be mastered to create effective and engaging digital experiences for users.
UI/UX Design Courses and Certifications
Online Platforms for Learning
1. Coursera
Coursera provides various courses and certifications for aspiring UI/UX designers. With courses from top universities and industry leaders, you’ll learn the skills necessary to become a professional graphic designer. Some popular classes include User Interface Design, UX Design Fundamentals, and Mobile App Design.
2. Udemy
Udemy also has a range of helpful courses for UI/UX beginners. They offer three classes covering all design aspects: UX Design Fundamentals, Mobile App Design, and User Interface Design.
Source: Udemy

3. LinkedIn Learning
LinkedIn Learning focuses on providing practical training to help you become a successful professional in almost any field—including computer science and UI/UX design. Their most popular class (and our recommendation) is UX Design Fundamentals.
4. Lynda
Lynda offers several comprehensive courses with different specializations in UI/UX design, such as Mobile App Design or User Interface Design; their offerings will teach you everything you need to know how to become UX designer and be successful in this field! Now a part of LinkedIn Learning.
Building a Portfolio for UI/UX Design
Projects and Design Process
Having the right UI/UX design skills is important, but it's not enough to land a job at any serious company. An impressive portfolio showcasing your skills is equally important when applying for UI/UX designer positions. Building projects show off your ability to apply those skills practically.
However, don’t just throw some examples on a few pages. Call it done when putting together a portfolio. Show every step of the process – research, planning, wireframes, prototyping, usability tests.
Demonstrate how you went through each one to get to the final product. This will let employers see that you know what you’re doing and have thought about user experience thoroughly.
Source: Anete Lūsiņa on Unsplash

Another way to clarify this point is by including any feedback or insights from users or customers regarding the products. For example, if you conducted surveys or interviews with customers about their experience using the interface and how they feel it could be improved in future iterations – put it in there!
Also, show how you adjusted designs based on customer feedback since that will show an understanding of best practices and principles.
Finally, include creative elements used along the way, such as sketches, storyboards, and mood boards. Creative work can often be overlooked as simply “fluff,” but letting employers see this side of your work may help them understand your thinking process better!
By using these methods when applying for jobs as a UI/UX designer – projects and processes – your odds of getting hired improve significantly! Employers are looking for people who know what they’re doing here; having documentation to prove it will set you apart from other applicants.
Personal Projects and Case Studies
Coursework can only take students so far before personal projects become necessary for growth as designers. Personal projects allow them to experiment with new techniques or approaches. They can apply creativity and UX principles to make them more open to new ideas than client work allows.
Examples of personal projects may include designing applications or websites from scratch, re-designing existing ones, or experimenting with different user interfaces. Taking on personal projects lets designers progress at their own pace and learn new tools to help create better designs much faster!
Case studies are also valuable for a designer. It’s one thing to say you produced a successful interface design – another to prove it. By analyzing the successes and failures of past projects, other professionals can learn from your mistakes and improve their own skills significantly.
When putting together case studies, explain user research, customer feedback, usability testing results, prototyping methods, decisions made during design processes, etc.
Freelancing and Internship Opportunities
For younger designers looking to start making money off their skills or those wanting an internship with a reputable company – a portfolio full of personal work is probably one of the most important things they can have right now. It shows potential employers how skilled you are and what goes through your mind when designing intuitive interfaces for them!
Freelancing and internships are great ways for UI/UX designers to gain experience. Freelancing allows young designers to work on shorter projects to build their portfolios without committing to jobs or challenging long-term projects. On the other hand, internships allow designers to learn more about the industry, get hands-on experience, and work with seasoned professionals who can guide them.
Source: Annie Spratt on Unsplash

Freelancing also offers a flexible work schedule that many people value. One could work as a freelancer from anywhere in the world and still be able to control when they work.
On top of that, not having to commit to long-term contracts gives UI/UX designers a chance to diversify their experiences through clients from various industries.
Joining design communities and organizations is a smart move for those eager to keep learning even after landing an internship or freelancing gig. These communities allow designers to connect with others in the field and learn from professionals who have been there before them.
Networking and Professional Development
Joining Design Communities and Organizations
By joining these networks, designers can find job postings, mentor programs, workshops, conferences, competitions, and more. Getting involved with these organizations will also allow aspiring professionals to meet like-minded individuals with whom to collaborate on future jobs or projects.
Continuing education resources, such as eBooks, tutorials, webinars, or online courses, are also available within these professional groups. These help professionals stay up-to-date with trends while learning new skills. Some of these organizations may even offer certifications for UI/UX or graphic design experts looking to prove their worth in these fields.
By interacting with fellow ambitious individuals through forums or meetups organized by design communities, young creatives can share their work and receive feedback from peers. This sort of environment promotes individual growth and stronger relationships between colleagues.
Source: Dylan Gillis on Unsplash

UI/UX designers should take advantage of all available resources if they want solid portfolio pieces while keeping up with peers in the industry!
There are many ways for aspiring UI/UX designers to learn more about the industry and prepare themselves for a successful career. One of the most effective methods is attending design conferences and workshops that focus on specific areas of design.
Conferences
Design conferences like Interaction Design, SXSW, and UXPA are excellent opportunities for aspiring professionals to network with others in the industry while learning from some of the best minds in the field.
Conferences often feature lectures, workshops, and tutorials on various UI/UX design aspects. Additionally, these events allow designers to stay current on trends and new technologies.
Workshops
Aspiring UI/UX designers can participate in workshops for a more hands-on approach to learning. Unlike conferences, which offer a wide variety of topics, workshops are typically much more concentrated training sessions on one subject. These events give attendees direct instruction from experienced professionals who deeply understand what they’re teaching.
Source: Jaime Lopes on Unsplash

Attending design conferences or workshops will increase your chances of landing a job with an industry-leading company or even starting your own business!
Job Hunt and Career Path
Creating an Impressive Resume and Portfolio
To land a UI/UX design job, you’ll need to have two things: a killer resume and a portfolio. Resumes must show an understanding of user experience design along with a relevant skillset and experience. Being concise is important, but so is being comprehensive. Portfolios should provide employers with samples of the candidate’s work, proving their ability to solve design puzzles.
When creating a solid resume, candidates should craft it to speak to the job requirements while also highlighting their own strengths. Avoiding unnecessary information or jargon is crucial as well. Instead, focus on making your qualifications stand out from other applicants.
Additionally, resumes should be tailored for each position applied for; this allows individuals to emphasize specific qualifications that are most pertinent to the job opening.
An effective portfolio can make or break your chances of landing your dream UI/UX designer job. That’s why designers must choose projects carefully and ensure they reflect their best work. The goal is for potential employers to see how well you can design through user experience.
Each project should also explain the problem-solving techniques used during its creation. Was there anything particularly innovative about your approach? How did you contribute to past projects? Employers want answers to these questions before hiring someone!
Lastly, everything in the portfolio must be perfect – right down to the very last detail – showing clients or employers how dedicated you are to making successful designs.
Overall, impressing future employers isn’t just about what shows up on paper or on-screen; it’s about showcasing professionalism through thoughtful resumes and portfolios filled with relevant projects!
How to Ace a UI/UX Design Interview
Applying for a position in graphic design or UI/UX can be very daunting and anxiety-inducing. However, with thorough preparation, every impression can be a good impression.
- Research the Company: Fulfilling a company's goal means understanding its mission and vision. This will help you craft the answers further. Portray, how can you add value to their team?
- Brush Up on Key UI/UX Concepts: Usability, accessibility, interface design, prototyping, and user testing are pragmatic design concepts one must discuss. Because most employers look for verification of familiarity, it is a good practice to be well-versed in the standard requirements.
- Practice Common Interview Questions: Practice the most common UI/UX interview questions with a friend or in front of a mirror for better clarity. Indoors will tremendously reduce your anxiety levels and will make you answer clearly without hesitation.
- Maintain Professionalism: Dress the part, arrive early, and treat the interviewers respectfully. Don't speak when others are talking; always listen. Respond with clarity and precision and ask relevant follow-up questions, as this demonstrates that you care.
- Follow Up: After the interview, a follow-up thank you note will present you as polite and increase your chances of standing out among the other candidates.
Source: João Ferrão on Unsplash

A confident attitude and thorough preparation will make the interview process much easier and increase the chances of securing the job!
FAQ: What Are the UI/UX Requirements?
UI/UX requirements are the specific aspects that must be present to ensure the interface of a digital product is easy to use and visually appealing. Some requirements for the UI (User Interface) are easy use, functional layout, clear navigation systems, appropriate colors, proper typography, etc. It serves the visual and interactive side of the product.
The requirements for UX (User Experience) focus on ease of use, ease of access, and overall enjoyment of the system. This involves conducting user research to identify user needs, developing user personas, wireframes, and design prototypes, and finally, performing usability tests to ensure design accuracy relative to users' needs.
In combination, these requirements improve a product's ease of use and beautification, giving users a pleasant and satisfactory experience during interaction.
FAQ: How Long Does It Take to Become a UX Designer?
The duration of becoming a UX designer relies highly on previous work and the route taken to learn. Typically, it ranges between 6 months to 2 years. If you're starting from the ground up, a boot camp or self-study will consume 6-12 months of your time. One would have to spend an estimated 2 years for a traditional education route.
Lasting design experience, the number of concepts learned, and the basic or advanced practice sought all play important roles in estimating the time needed for learning. In addition, building a strong portfolio through internships and employment is one of the most important steps in the process.
FAQ: Does UI/UX Require Coding?
In most cases, coding is not extensive in UI/UX, but some knowledge can help understand the role. UI designers must understand HTML, CSS, or other programming languages to add an interactive element or work with programmers. In comparison, UX designers are more concerned with user-focused research, wireframing, and prototyping, with little code use.
Knowing how to code is not a recommendation, but understanding how the design tools connect with the development can help negotiate with the developers and improve the overall design.
FAQ: UX Designer Strengths and Weaknesses
Strengths:
- Empathy: The ability to place oneself in the users' shoes to appreciate and understand the design concepts from a user-centered perspective.
- Problem-Solving: The ability to define problems and provide alternative, novel solutions that simplify systems.
- Research Skills: The capability of executing good user focus groups, analyzing and synthesizing data into an actionable design plan.
Weaknesses:
- Over-Perfectionism: Obsessive details fixing is counterproductive in improving performance.
- Limited Technical Skills: As with any industry, some UX designers may not possess the qualities and skills set to code owing to advanced gaps, and this may interfere with their relationship with developers.
- Difficulty with Client Expectations: Managing users and clients can sometimes be demanding, mainly when contradictory requirements exist.
Read More
Conclusion
UX/UI design has a lot to take into account. It’s like juggling with technical skills, knowledge, and soft skills, all while being on call 24/7. To be successful in UX/UI Design, it’s important to take advantage of professional opportunities. Internships or entry-level positions will give you the hands-on experience to build your portfolio.
Certification is another factor that can set you apart from other candidates during the hiring process. Acquiring a UX certification, for instance, will help boost your skillset and show employers that you're serious about your passion. Proper preparation will put you miles ahead, even if it's a hobby!


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more