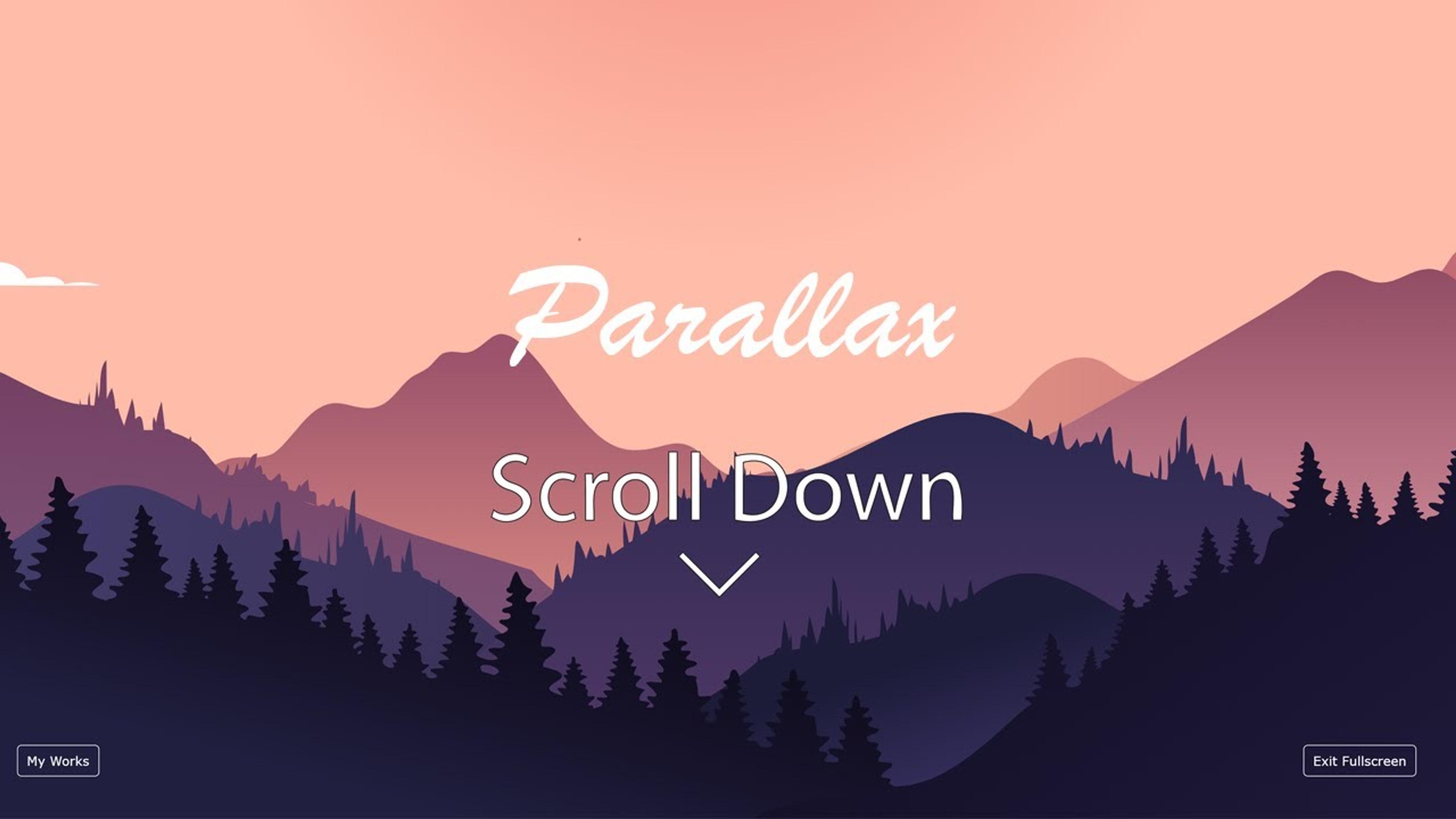
Parallax scrolling is a technique used in web design to create an illusion of depth by enabling images in the background to move at a different speed from those in the foreground as a person scrolls through a website. This revolutionary method captivates visitors and tells stories visually appealingly.
Animators knew about parallax and scrolling as early as the 1930s, although it received its most significant breakthrough in modern web design practices around the 2010s. Since then, developers have adopted this idea widely because they want their users to see and feel what they are communicating.
Source: Alicia Christin Gerald on Unsplash

What Is Parallax Scrolling
Parallax scrolling is a progressive web design technique in which history images move at a faster speed than foreground photographs as users scroll down a website.
This creates a captivating sense of depth and immersion, considerably improving the visible storytelling experience for customers. Here are some key points:
- Depth Effect: By layering snapshots to move at varying speeds, parallax scrolling imparts a three-dimensional experience. This technique tricks the eye into perceiving greater depth, making the web more enticing and practical.
- Enhanced User Engagement: With its visually dynamic presentation, parallax scrolling keeps consumers engaged as they navigate the website. It encourages site visitors to discover more content, ultimately increasing the time spent on a page and interaction with the page.
- Visual Storytelling: Parallax scrolling is specifically powerful in conveying narratives or vital information animatedly and dynamically. It allows designers to guide users through a storyline or idea, making it a powerful device for creating memorable consumer experiences.
- Implementation: This impact is accomplished using CSS for styling and JavaScript for animation. This technology makes parallax scrolling a versatile choice for contemporary web designers searching to add intrigue and class to their projects. Furthermore, improvements in web development gear have simplified its implementation, ensuring that even complex designs can be completed smoothly through numerous gadgets and structures.
How Parallax Scrolling Works
Source: Mavink

The basic concept behind parallax scrolling is that different layers of content on a webpage scroll at different speeds. This approach takes its cues from animation, where different movement rates between foreground and background layers create a sense of motion and depth.
As a person scrolls down the page, the backmost images move slower than closer elements, so it seems like there’s more depth and invites viewers to explore the site further.
The human eye perceives this apparent difference in distance as an increase in three-dimensionality, greatly heightening visual storytelling and overall user experience.
From a technical perspective, CSS (Cascading Style Sheets) and JavaScript work together to produce this enthralling effect. Using fixed positioning for background images or setting them with background attachments is fixed so they stay in place while other things scroll, which usually does the same job.
Also, controlling scroll position manipulation and velocity management per layer through Javascript allows designers to fine-tune parallax effects, which gives smoothness and dynamism, making it feel more natural and thus immersive too.
Combined, these methods create visually rich browsing environments that attract and hold users’ attention, provoking additional interactions with presented material.
Parallax scrolling has gained popularity among contemporary web designers who seek to increase user involvement, especially on landing pages and storytelling sites where capturing audience interest remains vital.
Benefits of Parallax Scrolling
Parallax scrolling has many advantages that make a website more beautiful and functional. First, it is a powerful tool for visual engagement. As people scroll through a site, they are captivated by the moving elements, which makes them stay longer. This participation can result in lower bounce rates and higher conversion rates because users will interact with the content more.
Parallax scrolling is another storytelling method. Designers can tell stories through different layers, meaning information is presented step-by-step as users scroll down pages. This keeps users' interest alive and encourages exploration to establish deeper connections with what they see.
Parallax scrolling can help direct attention toward certain parts of web pages. By adjusting speed or position among layers, designers may draw users' focus to calls-to-action or other important points, thus enhancing their navigation experience. These advantages attract many organizations and individuals who want their online presence to be unforgettable.
Source: Akwitoria

Common Use Cases of Parallax Scrolling
Parallax scrolling is a technique that has been widely used on all sorts of websites to make them more engaging for users. What it does is create an illusion of depth and movement, which improves the visual side of things and interactivity. Below, you can find some examples:
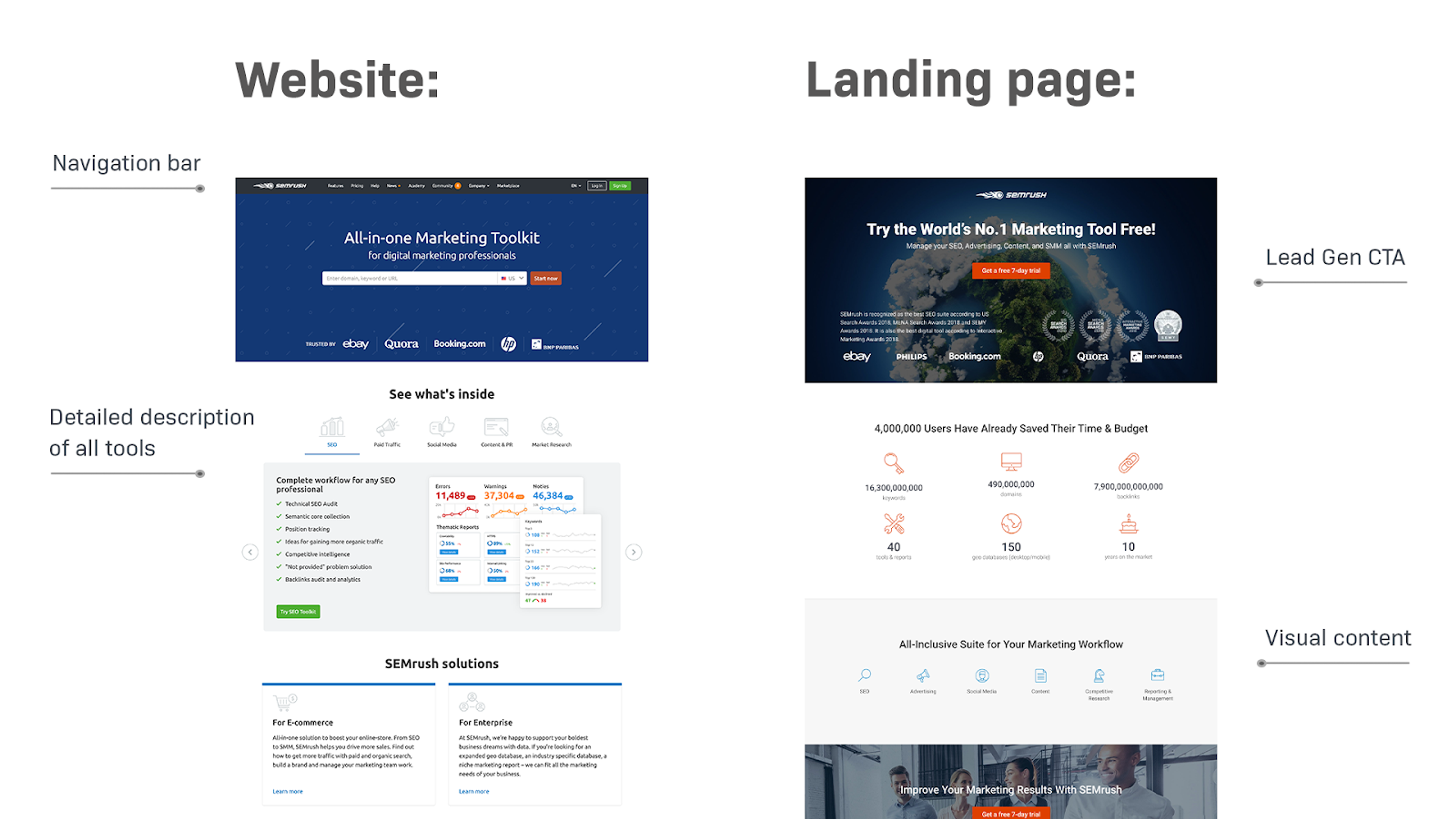
Landing Pages
Many companies apply a parallax scrolling effect on landing pages to leave a strong first impression. Dynamic visuals and layered effects catch attention at once, making the viewer focus on the most important information. This method works especially well for marketing campaigns or product presentations, where attractive visual representation may boost user interest and retention.
Source: Akwatoria

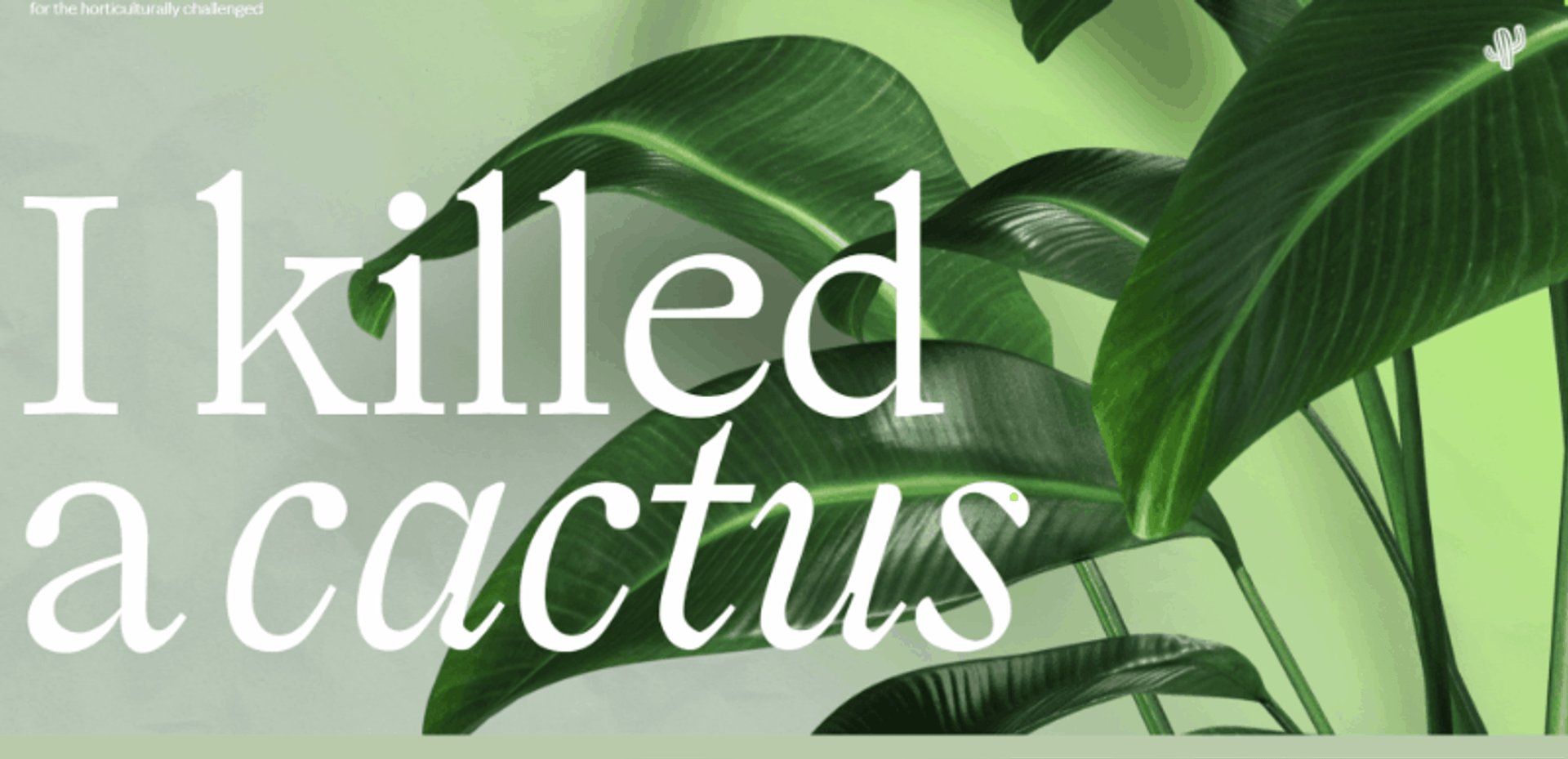
Storytelling Websites
Parallax scrolling provides an original approach to narrative through web design by establishing smooth story development. Such resources are dedicated to storytelling.
Whether it's personal blogs, digital magazines, or promotional content, they all use this technique to make narratives more exciting for readers. As people scroll, text unfolds, accompanied by unfolding visual elements, so users can feel like they are part of the story, thus spending more time with it.
Source: orpetron

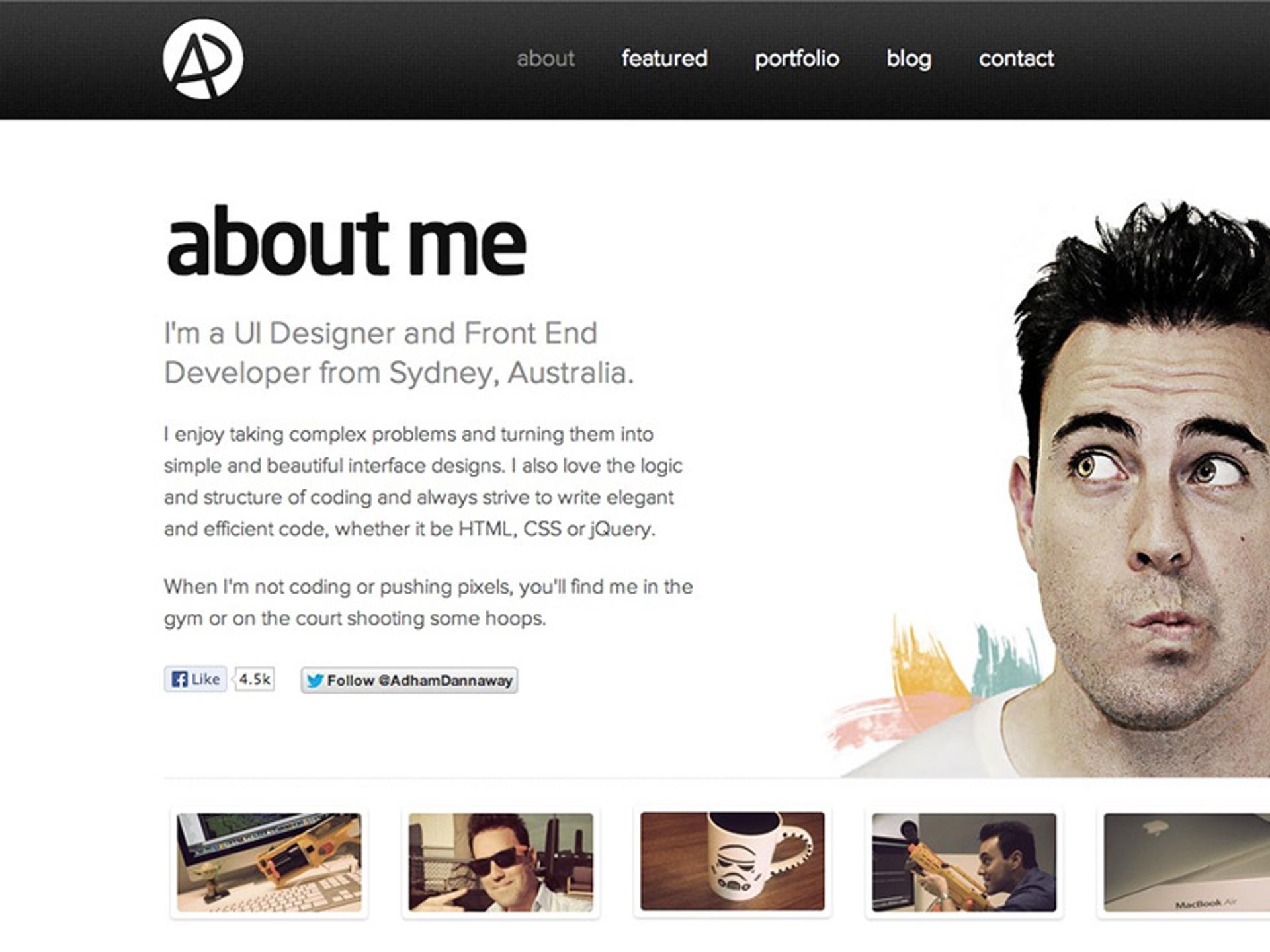
Portfolio Sites
For photographers, artists, designers, etc., having portfolios represented through parallax scrolling would be instrumental! With this feature, professionals working in these fields can show off their projects and do them in a manner that reflects their creativity and skills.
Leading visitors to their own website along a carefully chosen visual path can leave a lasting impression on potential clients or partners while demonstrating expertise and a unique artistic vision.
Source: Akwitoria

Best Practices of Parallax Scrolling
When setting up a parallax scroll, following best practices for optimal user experience is essential. Parallax scrolling is used in web design, where background images move slower than foreground images, creating an illusion of depth.
This effect makes a website look more dynamic and exciting and helps tell stories by leading users through content with their eyes. However, achieving this requires developers to balance attractiveness and efficiency.
Performance may be affected if the scrolling effect makes the page load slowly or hampers accessibility. Hence, such things must be taken into consideration.
Furthermore, this feature should be tested across different devices and screen sizes so that people can interact seamlessly with it regardless of the maximum device width or the gadget-only screen they use.
Performance Optimization
Parallax effects can consume a lot of resources, thus slowing down lower-end devices and older browsers. To address this, developers should choose optimized images that have been compressed and utilize lazy loading, too. With lazy loading, pictures or other media are only loaded once required, i.e., when they enter the viewport.
Doing so reduces initial load times while saving bandwidth, resulting in smoother browsing experiences. In addition, overall performance may be improved by reducing the usage of heavy scripts and animations, henceforth ensuring no lag or stutter while scrolling.
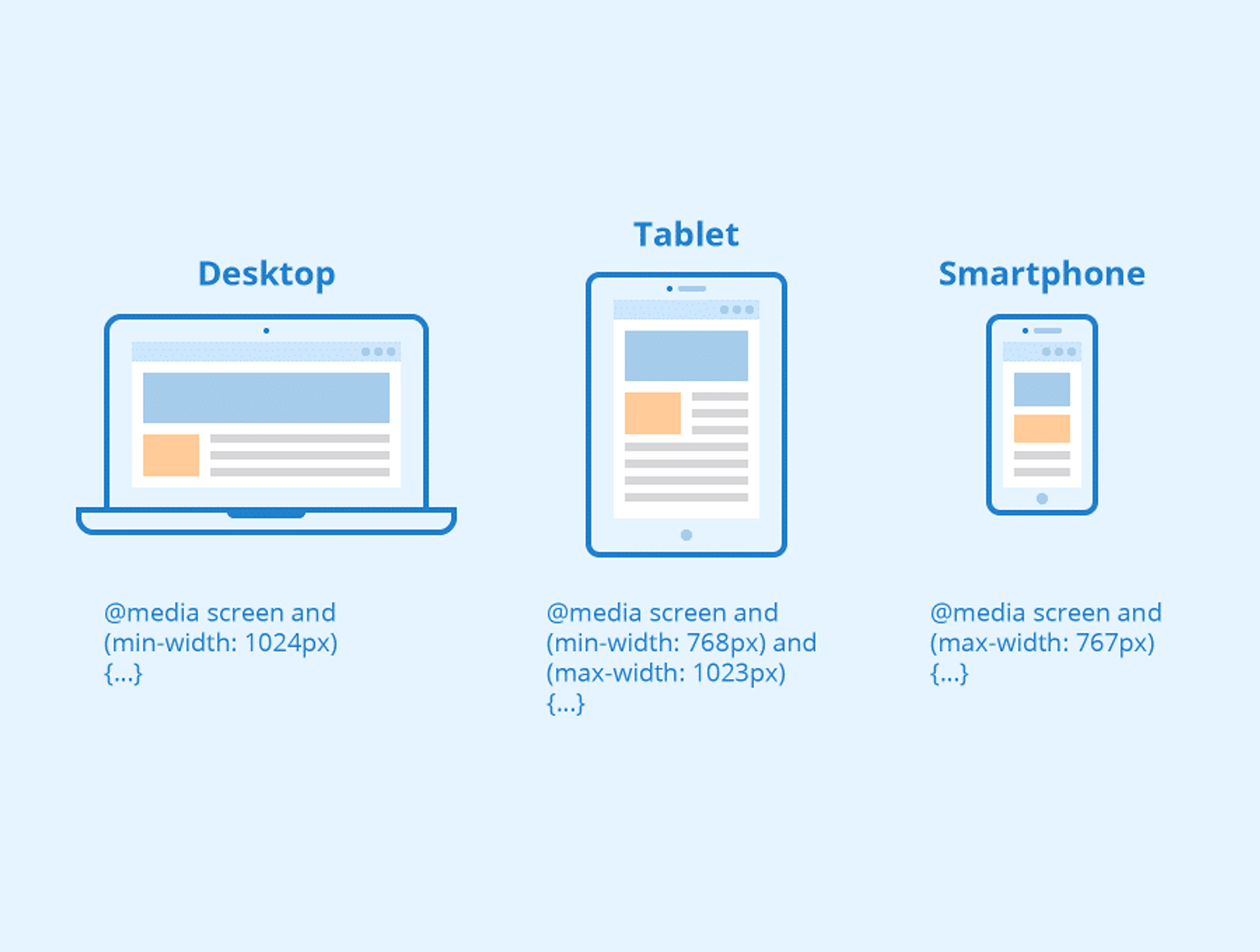
Mobile Responsiveness
Nowadays, most people access websites via mobile phone. Therefore, making parallax scroll responsive is crucial. Users who browse mobile phones have different needs and expectations than desktop computers.
Thus, treating them equally matters. It is essential for developers to extensively test designs on various screen sizes together with resolutions and then make necessary changes without compromising functionality or beauty (aesthetics).
This might mean simplifying or removing some effects for smaller screens since excessive horizontal scrolling effects can interfere with usability, a great example of hiding content or causing orientation changes on mobile devices.
Source: kinsta

Accessibility Considerations
Websites employing parallax scroll need to cater to everyone, even persons with disabilities or motion sensitivity. This includes giving alternative text descriptions to images so that screen readers can understand what they represent, ensuring keyboard navigability for people who depend on keyboards instead of mice, and avoiding too much movement that could trigger discomfort or motion sickness in specific individuals.
ARIA (Accessible Rich Internet Applications) roles and properties could also be implemented to improve navigation for assistive technologies, thereby making the experience more inclusive and user-friendly. These measures not only help meet accessibility standards but also enable a more comprehensive range of people to access the site.
Following these guidelines will enable developers to create beautiful parallax scrolling websites that are captivating and easy to use. With such an approach, users are not only attracted by moving objects but are also guaranteed efficient sites that can be accessed from anywhere at any time without any difficulties whatsoever.
Source: codeproject

Potential Disadvantages and How to Solve Them
In addition to numerous benefits and visually captivating web pages, parallax scrolling has some disadvantages that can make it inaccessible or unbalanced for users if developers do not consider these.
Motion Sickness for Some Users
The moving components of parallax scrolling may cause unease or even motion sickness in people with a heightened sensitivity to fast visual changes. This is especially difficult for those with vestibular disorders or who are prone to migraines.
To solve this problem, designers must allow users to disable parallaxes to perceive information more steadily and statically. They must also make parallax scroll effects decrease the intensity and velocity or ensure harmoniousness by creating a parallax in between different layers, making them move gently and subtly, which might relieve feelings of uneasiness.
Slower Loading Times
When creating depth and visual interest through numerous levels with high-resolution graphics, websites take longer to load, particularly for individuals accessing the site via mobile gadgets or using low-speed internet connections. This can lead to a poor user experience, which may increase bounce rates.
Source: webfriendly

To resolve this challenge, developers should optimize images meant for internet use by reducing their size and quality without compromising clarity.
Also, compressing image formats, especially those below-the-fold areas of the same image, should be allowed to load first while deferring others until they come within the viewport could significantly improve overall page speeds.
SEO Implications
Sometimes, parallax scrolling can interfere with search engine optimization (SEO) since search engines may fail to crawl and index sites that rely heavily on JavaScript for content rendering, reducing visibility on SERPs. To counteract these effects, all relevant content must remain accessible within HTML tags.
At the same time, the exact appropriate semantic markup will help communicate what each part of the information represents. Use structured data, too, because it makes it easier for search engines to understand content, thus boosting its ranking position on searches made by people looking at specific things.
By recognizing these limitations, developers can create successful parallax scrolling experiences that are visually stimulating and user-friendly to a broad audience. This level of attention can ensure usability or performance is maintained due to the artistic advantages of parallax scrolling effects.
Source: Akwatoria

Future Outlooks on Parallax and Web Animation
The parallax scrolling and web animation industry is changing with the advancement of internet technologies. Web developers and designers can use this growing field to improve user experience. Here are a few notable trends:
Working Together
Integrating more sophisticated systems like WebGL will significantly improve parallax scrolling. This program allows developers to create elaborate 3D graphics and animations on any web browser, which increases user engagement.
With this powerful tool, they can see design possibilities for building more immersive worlds where people navigate through content in three dimensions. These environments could revolutionize web design storytelling by providing visually stunning and profoundly involving experiences.
Morphing Design Patterns
Traditional scrolling effects can be combined with new animated designs that respond to users’ actions to achieve a smooth user experience. This can involve various micro-interactions that further engage the audience in parallax websites.
These patterns guide users’ navigation processes through sites, making it easier for them to understand how different pages connect while having fun simultaneously. As such, creators can tell stories that unravel naturally depending on where someone clicks or the user scrolls to next.
Faster Speeds and Better Performance
People want faster browsing speeds without compromising visual quality. Hence, future improvements might focus on performance optimization. For instance, better resource handling coupled with efficient coding techniques may be employed during development so that parallaxes load fast and run smoothly even when they contain complex features.
Source: developers

Moreover, performance-boosting libraries will ensure that highly interactive sites remain accessible across devices regardless of internet connection speed.
Examples of Parallax Scrolling Done Right
Leading examples of parallax scrolling can be discovered in innovative portfolios, product showcases, and online storytelling platforms, wherein the interaction between scrolling and visible factors engages site visitors and encourages exploration.
Achieving effective parallax scrolling requires cautious stability; too much movement can overwhelm users, even as too little can fail to capture their attention.
Parallax scrolling can rework static content material into a compelling narrative adventure when used thoughtfully. Here are some examples of parallax scrolling finished right:
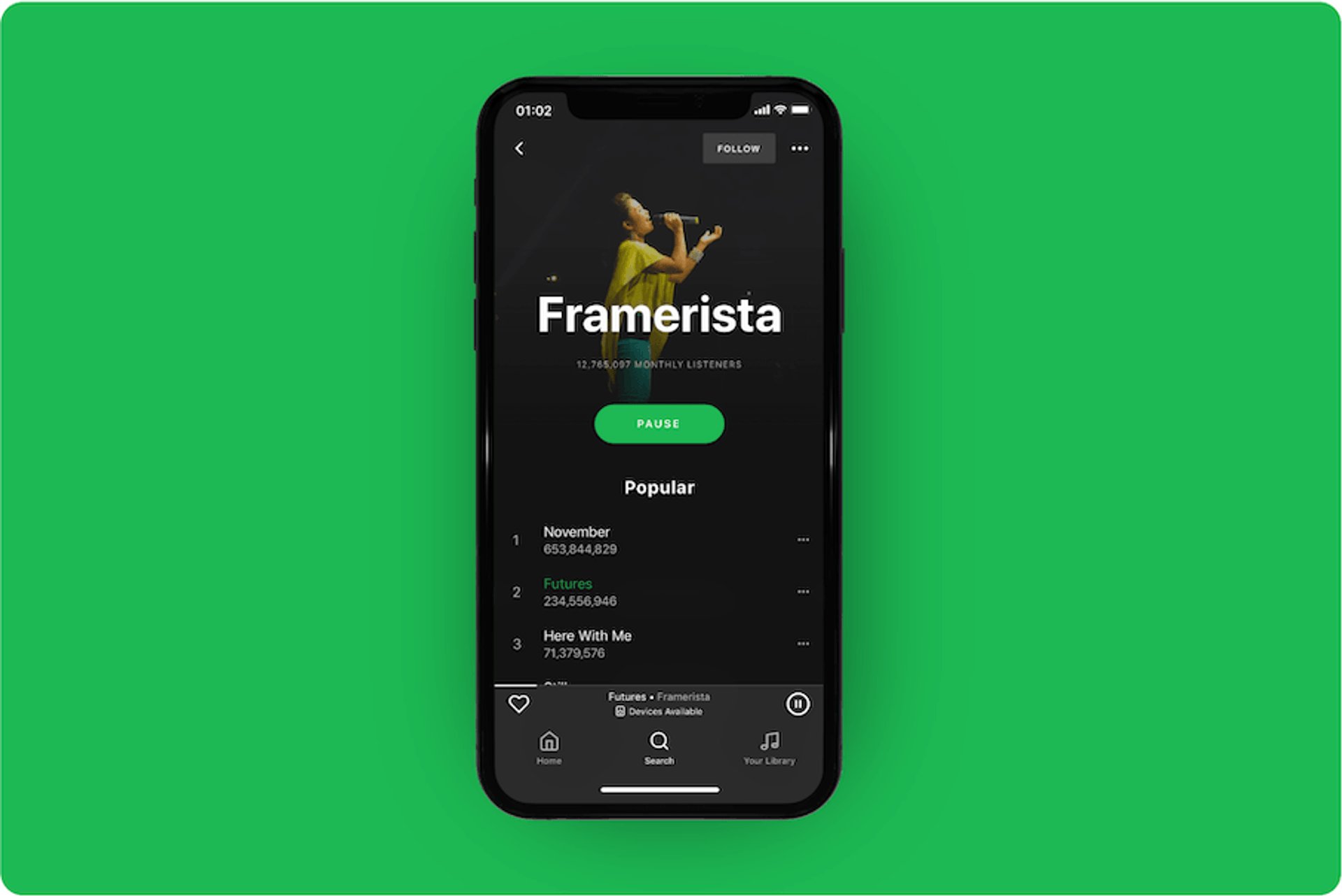
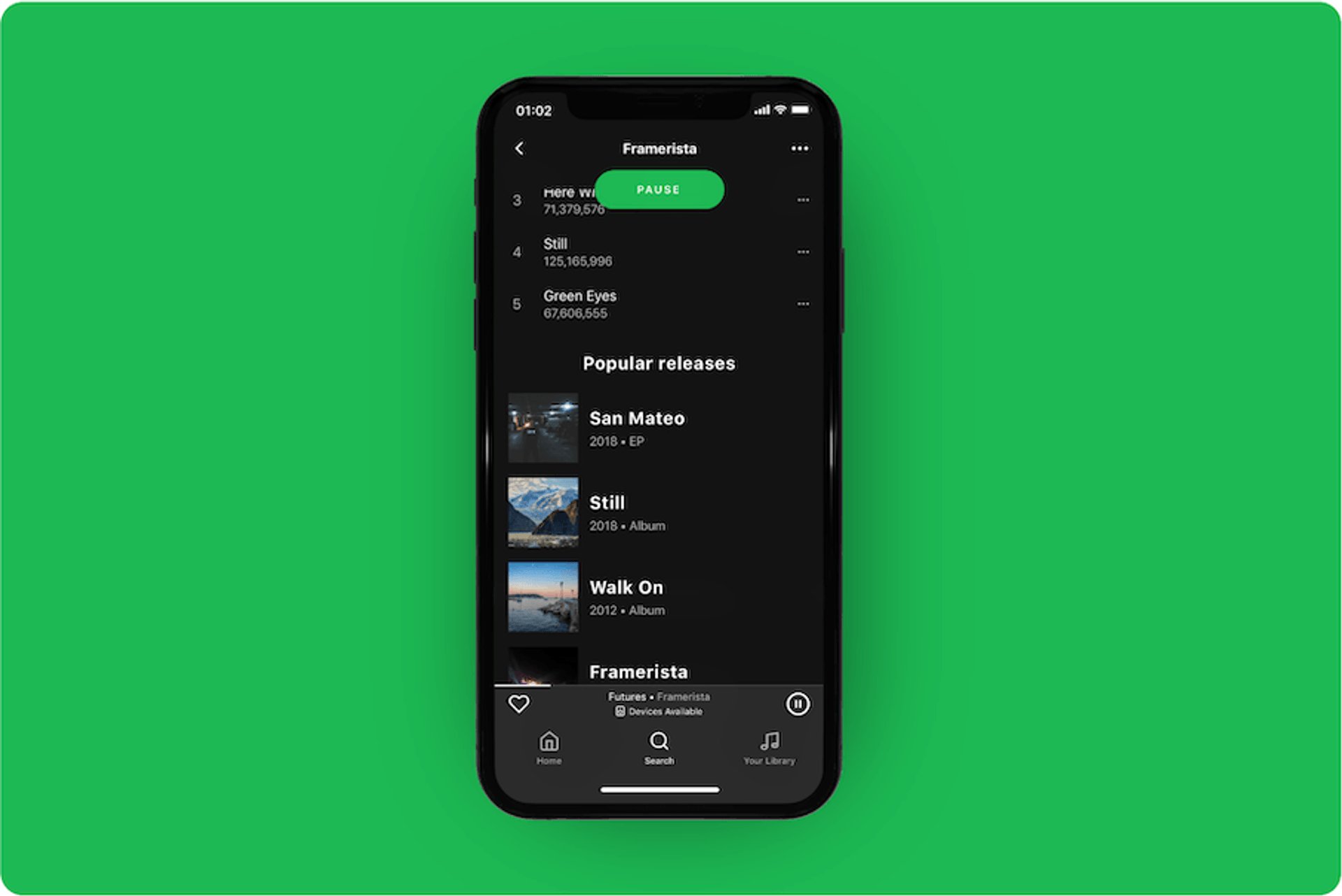
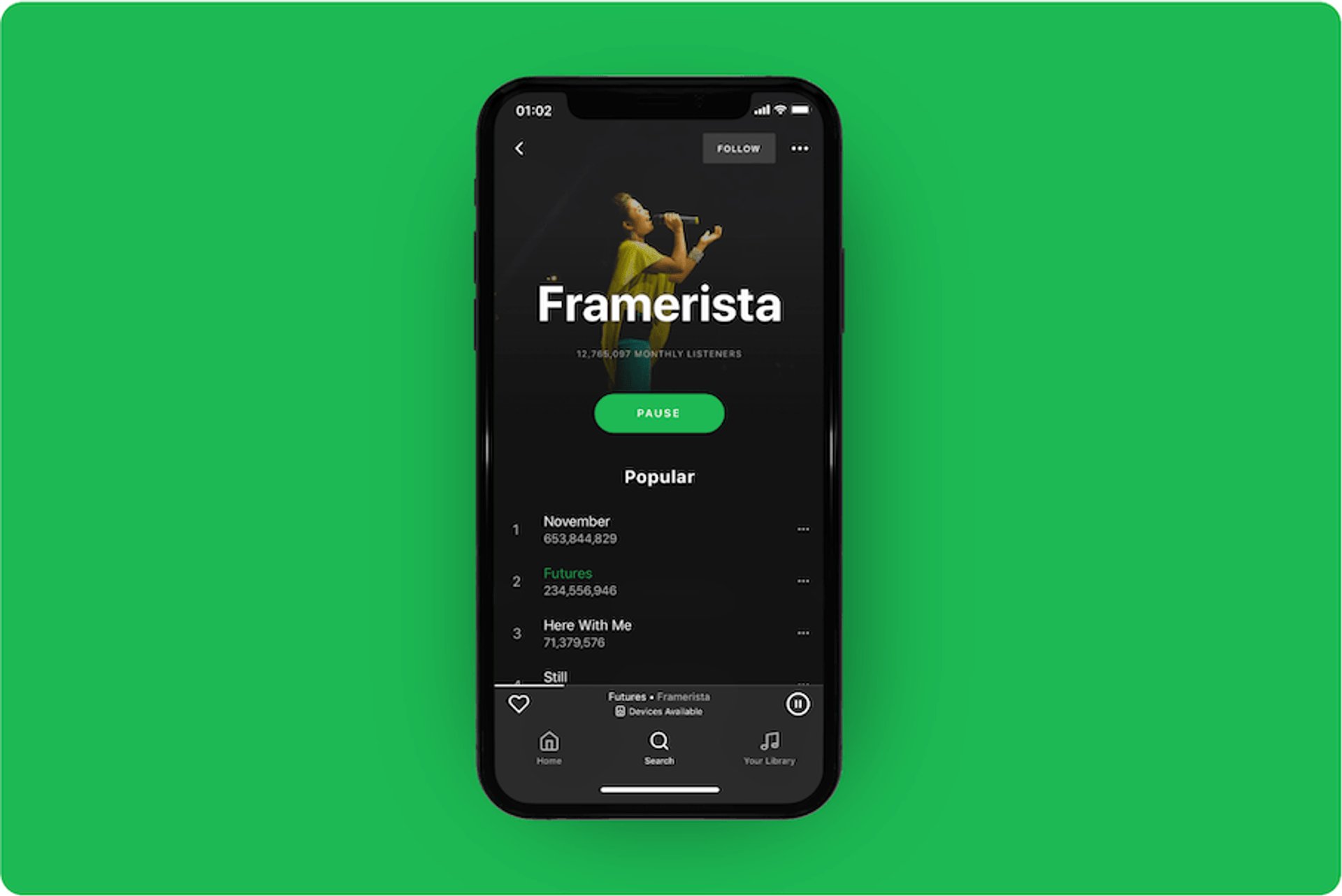
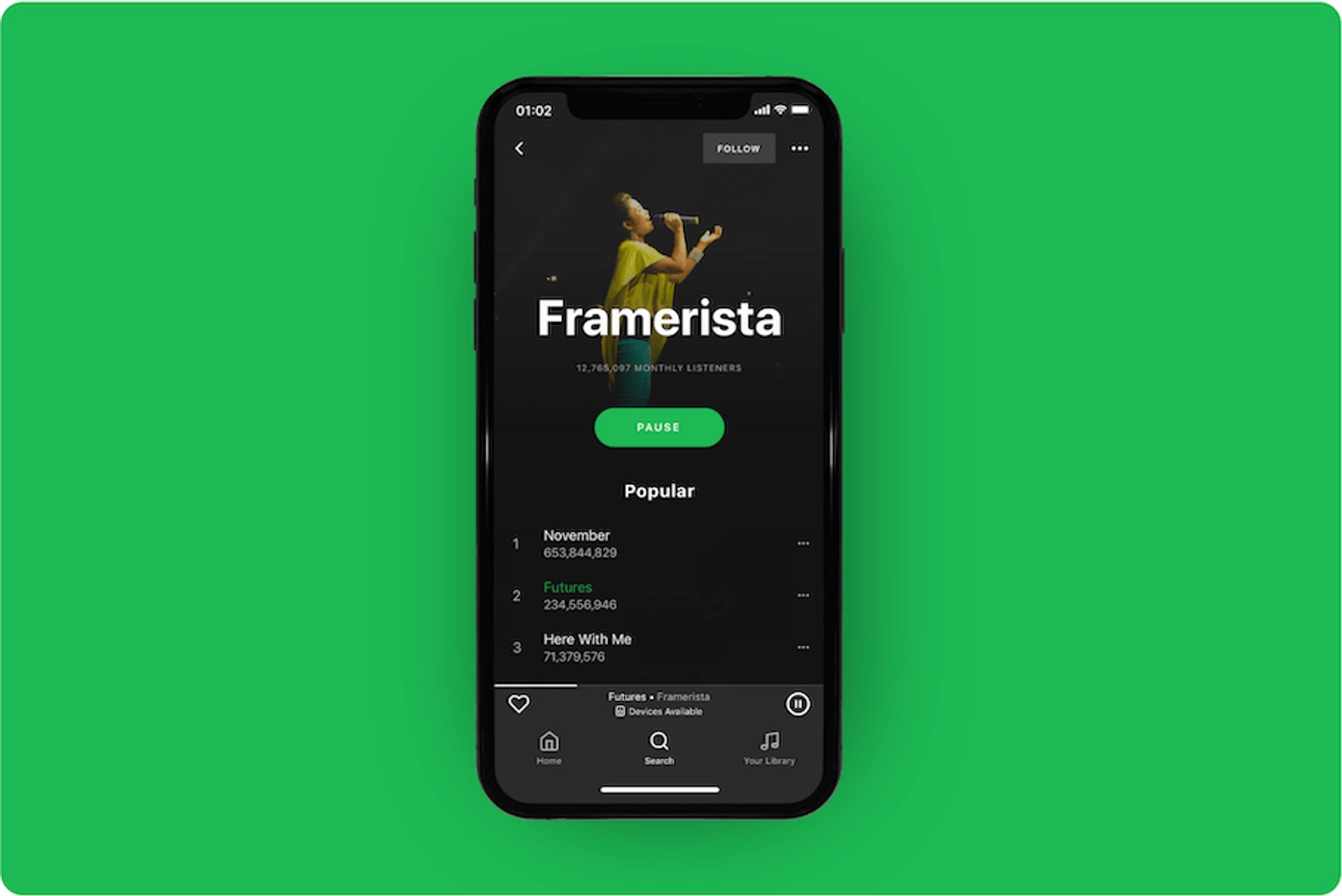
Spotify: Spotify uses parallax outcomes to create a continuing transition among sections, which complements the person reveling in even exploring playlists, coming across new releases, and gaining knowledge about numerous artists. The easy scrolling impact aids in keeping a person's hobby and encourages a more profound interplay with the platform's content.
Source: medium

The New York Times: The New York Times often uses parallax scrolling in its interactive storytelling initiatives. This method is used to increase a story flow that allows readers to interact with the content in a unique and compelling way. By integrating visible storytelling factors, The New York Times offers an enriched reading experience that attracts readers to the tale. One of the most successful options is Tomato Can Blues, which you can evaluate by following the link.
Read more:
Conclusion
Parallax scrolling and web animation benefit developing visually beautiful, interactive user reports. These techniques permit websites to tell stories and engage users more immersively. With parallax scrolling, even static pages come alive, while animations can guide users via complex statistics.
However, developers should recall downsides like movement sickness for individuals who feel dizzy effortlessly, sluggish load instances, and decreased SEO due to immoderate animation.
Following first-class practices, which include permitting users to show off results and optimizing asset sizes, guarantees accessibility for anyone.
Looking ahead, technology like WebGL and evolving layout styles will make web experiences more dynamic, supplying new creative opportunities while requiring cognizance of individual needs.
Designers ought to experiment with these techniques to balance performance and accessibility. Used accurately, they might revolutionize web design, avoiding another era of designs that appear exact on paper but fail in actual-world use.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more


