UI animation is the movements and transformations in digital interfaces that increase the interactivity of a user. This includes button responses, loading signs, and page scrolling. UI Animation is aimed at making tasks more straightforward to achieve.
Apart from improving visual appeal, UI animations enhance usability by directing the user, validating interactions, and enabling smooth transitions. Approaches like ease-in/ease-out transformations and micro-interactions are crucial components to enhance UI animations. These approaches make interfaces more responsive without making users feel inundated.
Source: uxpin.com

Why Is UI Animation Important?
Smooth transitions, responsive feedback, and micro-interactions transform a lifeless design into one a user can interact with. UI animation is not just about making things look good - it is the essential part of UI design, ensuring that users feel engaged through the fluidity and responsiveness of the design so that they can quickly and efficiently achieve what they need.
Animated features such as loading hints, automatic scrolling, hover effects, or smooth transitions enhance the page’s feel and flow, making movement less tedious and more instinctive. Branding animations play a crucial role in storytelling and emotional engagement, promoting brand awareness and interaction, especially in key areas like hero sections and landing pages.
But animation does more than just usability. It deepens the connection between the audience and the brand, adding textures to stories through logos, scrolling, and other responsive elements.
With proper execution, UI animation integrates functionality and sentiment to enhance user experience. It enriches and enhances an interface and sustains it as an unforgettable experience the user wants to revisit.
What Is the Difference between Motion Graphics and Animation?
If you are unacquainted with UI animation, understanding the difference that motion graphics have with animation can be a hassle to grasp. It certainly does not help when these terms tend to be interchangeable and, when they are used, create alternating levels of confusion.
Animation is the discipline of combining pictures to produce the illusion of movement. It is highly applicable within the UI/UX design scope, not to mention in gaming, VR, and film. Animating the components of graphic design, such as text, icons, or illustrations, is called motion graphics. Unlike standard animation, motion graphics treat a character or a narrative sequence as secondary and focus entirely on how the visual is presented.
Source: logrocket.com

To create animations, designers often use tools like CSS for simple animations and transitions directly in stylesheets, Motion UI for pre-made animations and customization options, and Figma for its animation capabilities, despite some limitations compared to specialized software.
In other words, motion graphics are not narrative or brand-heavy and are entirely for graphic purposes. Motion graphics are part of animation.
Exploring the Various Types of UI Animation
UI animation’s primary function is to make digital systems more user-friendly, captivating, and appealing to the eye. Different kinds of animation, like simple movements and profound shifts, have other uses, like enhancing usability or branding.
The timing in interface animations is crucial, as well-timed animations can enhance user engagement, while poor timing can lead to frustration or missed elements. The following are notable types of UI animation that provide value to users.
Micro-Interactions
Interactive animations, such as micro-interactions, are tiny animations after a user’s action, such as clicking buttons, moving the cursor, or toggling. These responsive animations improve engagement and make interactions more usable. They also make the interface feel more intelligent.
Loading & Progress Animations
Progress animations, loading spinners, progress indicators, or skeleton screens improve the user experience instead of forcing them to stare at a frozen screen. The animation shows some motion, reducing frustration because the wait time is now observable.
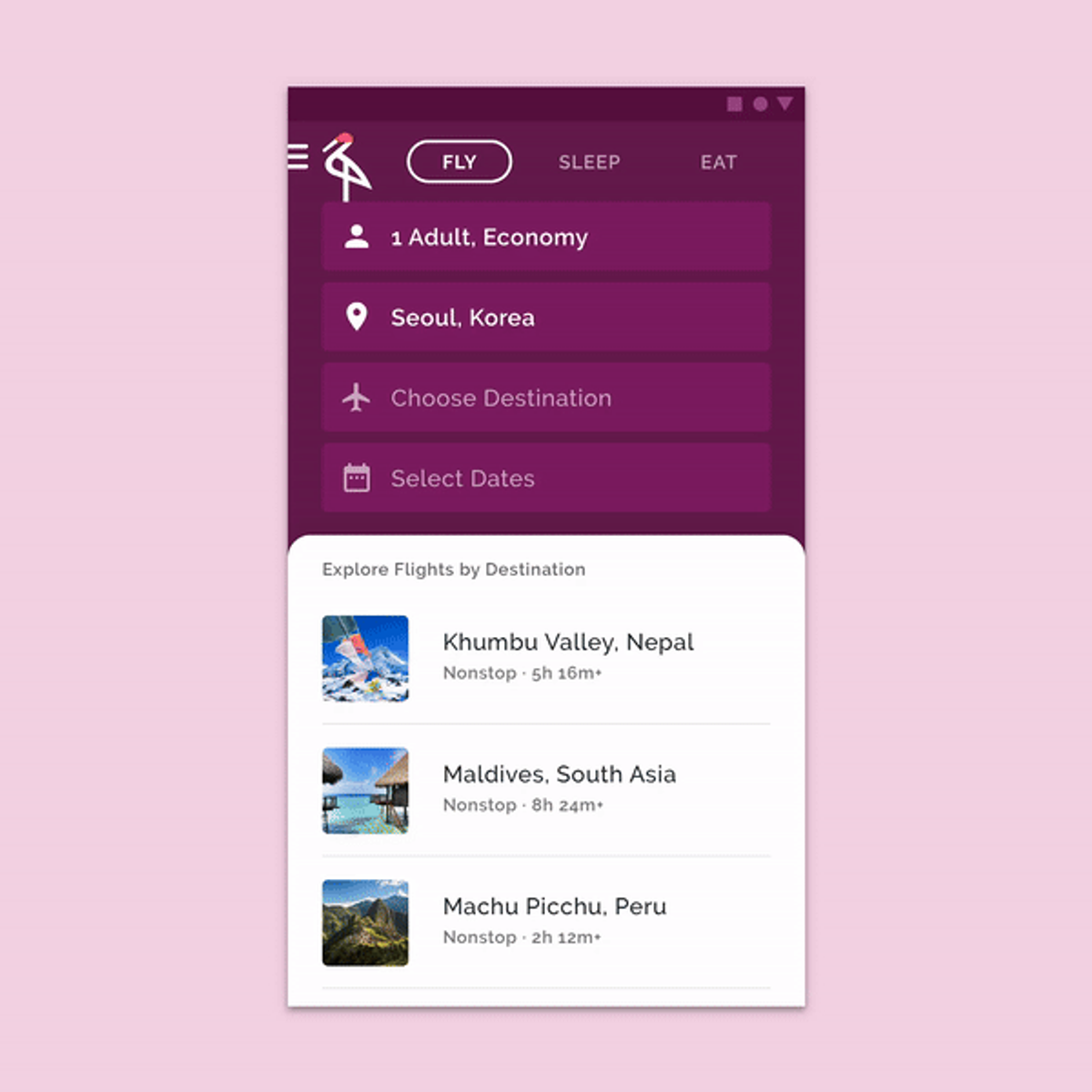
Navigation Animations
These features help users switch from one menu to another, page to page, or section to section, improving user interaction and the user’s experience using the system. By assisting users in navigating an interface, these animations increase fluidity and cohesion in an interaction.
Source: logrocket.com

Storytelling & Branding
Logos that can move, change fonts, or perform scroll-based actions are animated features that contribute to a website or application’s uniqueness and personality. Branding animations are essential for storytelling and emotional engagement, as they create a more complex user experience and effectively promote brand awareness.
All kinds of animations in the UI serve a different purpose, integrating design and functionality to enhance interaction and experience. When used carefully, animations make interfaces more attractive and easier to use.
The Benefits of UI Animation
Smoother User Experience
Subtle animation makes user interfaces more usable and friendly. Such features can be placed behind a button to enable a pulsing effect when hovered over, and seamlessly transitioning from one screen to another creates fluid flow through the actions performed by the user. Such internal feedback would enhance the user experience.
Boosted Engagement
Interactive animations that engage users compel them to interact with the interface. For example, capturing attention through a lively intro section may bring users to the website and encourage them to explore it further. Elements of motion placed within the user’s view effectively maintain the user’s focus on the interface as a whole.
Clearer Information Delivery
Animations depict and connect elements, making complex instructions easier to follow. However, it is important to avoid overly complex animations that can distract or confuse users.
Progress filters are also a good way to visually show steps remaining to achieve the goal in question, as task completion is made tangible for the user, thus improving the tracking of actions.
Source: abmatic.ai

Stronger Brand Identity
For example, a brand’s appearance can be modernized through branding animations and motion design while creating a distinct and memorable interface. To add and amplify the uniqueness without losing the brand’s identity and values, brand-based motions add some unique features that make the interface stand out.
Apart from the advantages mentioned above, UI animations target cognitive load by reducing the amount of effort the user produces to interact with the interface. Moreover, they distinguish a website from its competitors while making the UI more user-friendly.
When carefully considered, animations make a product look appealing and improve user engagement and brand recognition. A profoundly thought-out motion plan can help make digital interactions effortless, simplified, and impossible to forget.
Unexpected Tips for Creating Effective UI Animation
UI animation is more than just adding motion - it’s about crafting an experience that feels natural, responsive, and engaging. To make animations truly effective, here are some unusual yet impactful tips to elevate your designs.
When creating animations, it is crucial to maintain simplicity to avoid user distraction and ensure a seamless experience.
Think Like a Director, Not Just a Designer
Every animation, including interface animations, tells an intricate piece of story. Instead of simply engaging in the banal task of moving things around, decide which focus the user’s attention should be directed towards by tracking a scene like a film director on stage.
Structures and orders of execution, in conjunction with timing, can shape an unbiased flow that deceptively guides users to actions that target the motive you desire.
Use Animation as an Emotional Cue
UX animation does so much more than just function better - it reflects feelings. While a more subtle bounce on a click can make users feel joyful, lento fades make users calm. At the same time, switching motion alongside the brand’s identity type casts stronger user connections.
Source: hound-studio.com

Let Physics Guide Motion
Smooth animations must look and feel like they obey real-world physics. Ease-in and ease-out transitions, reasonable momentum, and elasticity contribute to the fluid feel of UI interactions rather than a robotic feel. If any move is too sudden or at an unnatural velocity, the experience can easily get ruined.
Test with Real Users, Not Just Your Team
A designer’s perspective often differs from a user’s, and the same applies to an animation’s usability. Feedback is essential because it can stand to validate animations being put in and improve user interaction. What is a feasible option while prototyping can become distracting later on?
Transforming static interfaces to dynamic ones, incorporating emotional engagement through the strategic use of animations instead of their design as decoration, can make interactions seamless and intuitive.
Implementing UI Animation: Bringing Interfaces to Life
UI Animation improves user experience by making interactions more lively, sensible, and enjoyable. However, for the design to be effective, UI animations, including more complex animations, need to be executed correctly so that they serve a practical function and are not just fancy decorations of the interface.
Define the Purpose: Before adding animation, consider its role in the user experience. Animations should guide interactions, provide feedback, improve navigation, or enhance storytelling—not distract or overwhelm users.
Follow UI Animation Principles: Smooth, natural motion is key to effective animation. Ease-in/ease-out transitions, timing consistency, and physics-based movements make interactions feel seamless and intuitive. Overly complex or slow animations can frustrate users rather than enhance engagement.
Optimize for Performance: Animations should be lightweight and optimized for fast loading. Using CSS animations, GPU acceleration, and efficient rendering techniques ensures smooth performance without lag, especially on mobile devices.
Keep It Subtle and Purposeful: Overuse of animation can be distracting. Small, micro-interactions - such as hover effects, button feedback, and loading indicators - enhance the experience without overwhelming users.
Test and Refine: User testing helps ensure animations improve usability rather than hinder it. Gathering feedback allows designers to refine motion effects, ensuring they align with user expectations and preferences.
By implementing UI animations strategically, designers can create interfaces that feel fluid, responsive, and engaging, improving usability while adding personality and polish to digital experiences.
Top UI Animation Tools for Creating Engaging Designs
What are the best options for making UI animations smoother and better? We present the top options here.
- Motion UI: is a tool that should be the first stop for beginners. Over 20 transitions and effects can be used for animation quickly and with little effort. Moreover, the designer can create custom animations to meet the desired user experience.
Source: zurb.com

- Figma: Figma is a powerful design tool with a Smart Animate feature for smooth frame transitions. While not as advanced as motion-specific tools, it’s ideal for prototyping hover states, modals, and page transitions. Its intuitive interface lets you preview animations directly, making collaboration and iteration easier.
- After Effects: Adobe After Effects is a professional motion design tool for creating high-quality UI animations. It’s perfect for transitions, animated icons, splash screens, and microinteractions.
These tools allow designers to engage users with seamless interfaces and encourage them to traverse singular digital spaces effortlessly.
Read more:
Conclusion
When applied correctly, user interface animation follows aesthetics and focuses on usability. It aids interactions and reinforces the brand, enhancing the overall user experience and seamless engagement.
Excessive animations can destroy focus and attention. Thus, there needs to be a balance. Information should be animated only if there is a purpose for doing so. This might make the interface more complex, but with a little effort from the designer’s side, it doesn’t have to be.
Users shouldn’t have to feel irritated when navigating UI pages, and UI designers should strive to eliminate malice in the design world. Thoughtful UI animations make interface elements appealing but elevate the user experience when done correctly.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more